原本介紹的標籤都比較屬於呈現給使用者
但是今天要介紹的表單呢就不僅是單單呈現而已
因為他會將使用者輸入的數據傳送到伺服器端
所以算是與伺服器溝通的一個通道
<form action="接收資料的後端程式" method="get">
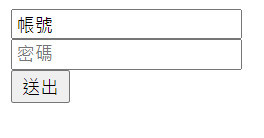
<input type="text" name="user" value="帳號"/><br/>
<input type="password" name="password" placeholder="密碼"/><br/>
<input type="submit" value="送出">
</form>
action: 用來指定一個位址 主要用來將填好的表格送出 告訴瀏覽器要送到哪邊
會將資料送到後端做處理 但目前還沒有建立後端 所以先以文字代替
method: 用來指定資料傳輸時用的 HTTP 協議 主要分成get和post
get:這是一般的預設值 通常被用在不重要或資料量較小的資料 因為它的參數資料會顯示在網址上
post: 通常被用在表單資料量比較大並且有帶有檔案上傳的情況 網址不會顯示參數。