今天開始就要來利用專題了解 GAS 的各項功能囉~
說到要能優雅、或是狼狽的…總之要能夠享受下午茶,不管你的狀態為何,你都必須要有「時間」。
而系統自動化,也就代表了:
這樣你想要怎麼樣去喝下午茶、吃點心,咳咳,我是說有充分時間去處理其他案子,那都是你的自由啦!
這個專案的故事是這樣的:
STOP……我們快轉!
學生最常發生的就是帳號密碼丟失,常常要跑來找資訊組協助處理。
但是最麻煩的就是當我改完帳號密碼後,還得一個一個寄通知給學生,而且每個學生申請的帳號密碼修正又不一樣,要寄不同種信又很麻煩…
所以我就想,那能不能利用 GAS 的力量來協助我進行自動化呢?當我修改完後,只要到表單打勾,GAS 就能自動寄出信件給申請的學生,這樣不就簡單了嗎?
沒錯,當我想到這裡,心中都熱血沸騰起來了!
作為一個懶人,能用系統解決的問題才是最方便的,因此我們就來看看這個專題怎麼寫吧!
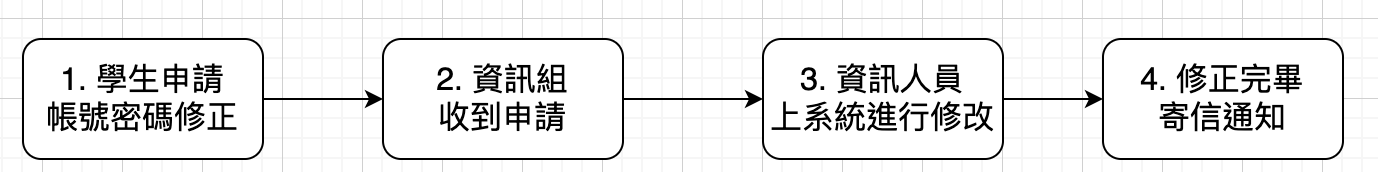
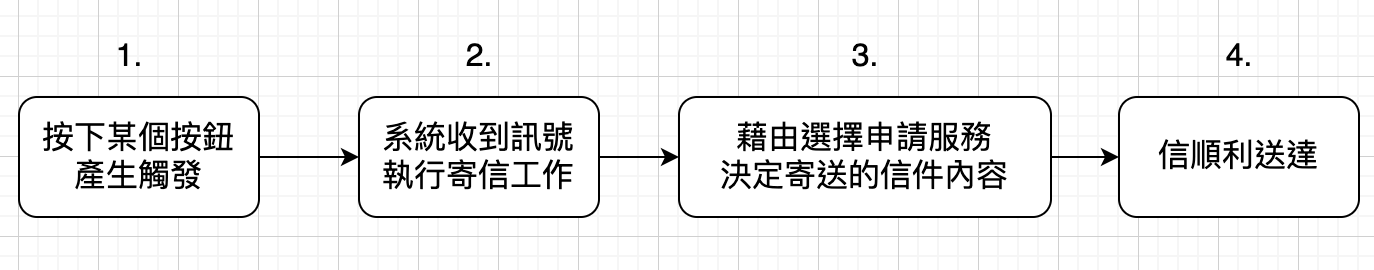
首先,我們要先建立流程,我用 draw.io 簡單畫了一個流程:

目前看起來,第三步沒有問題,這邊有很多系統沒有開 api ,有心而無力去改啊…
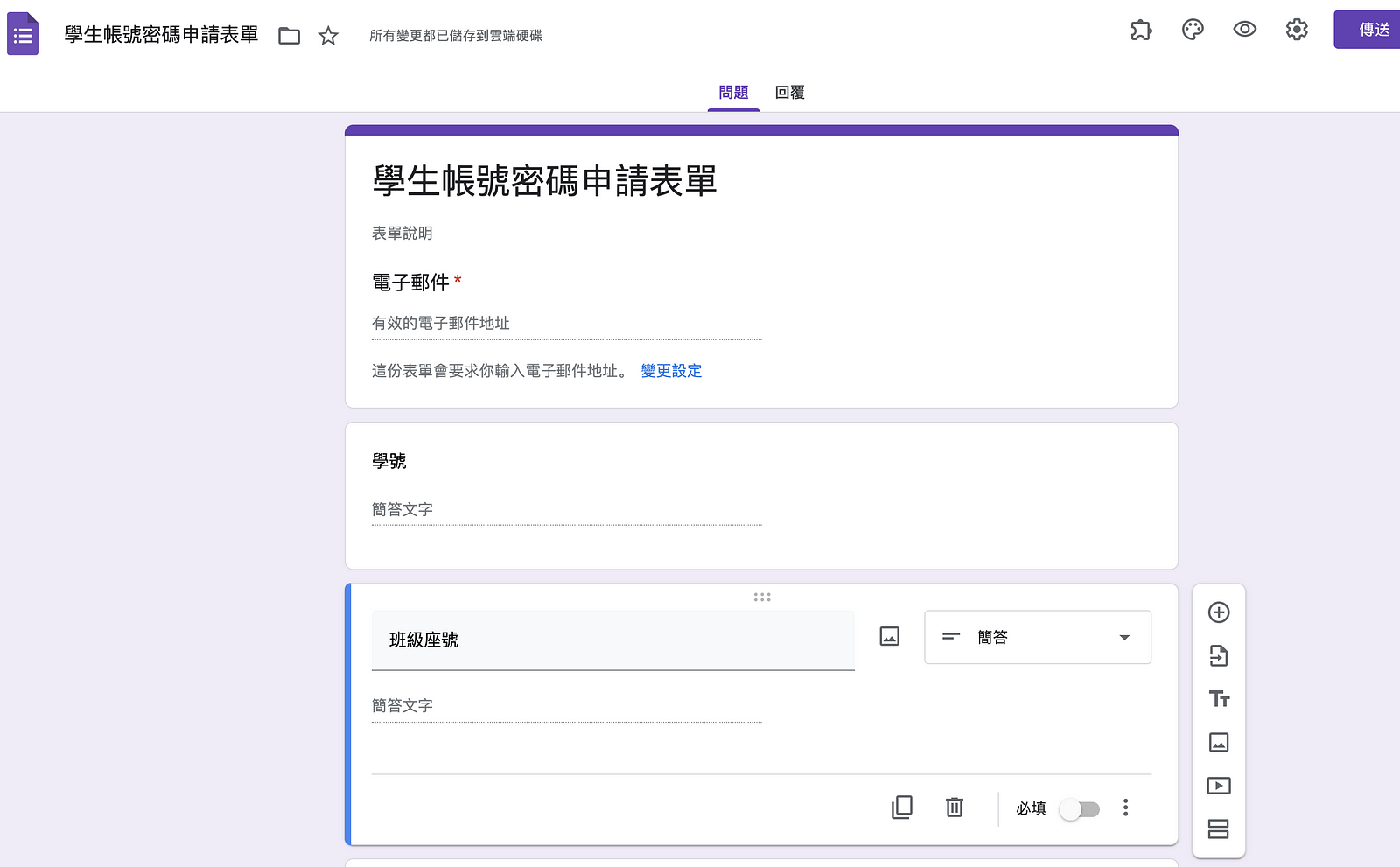
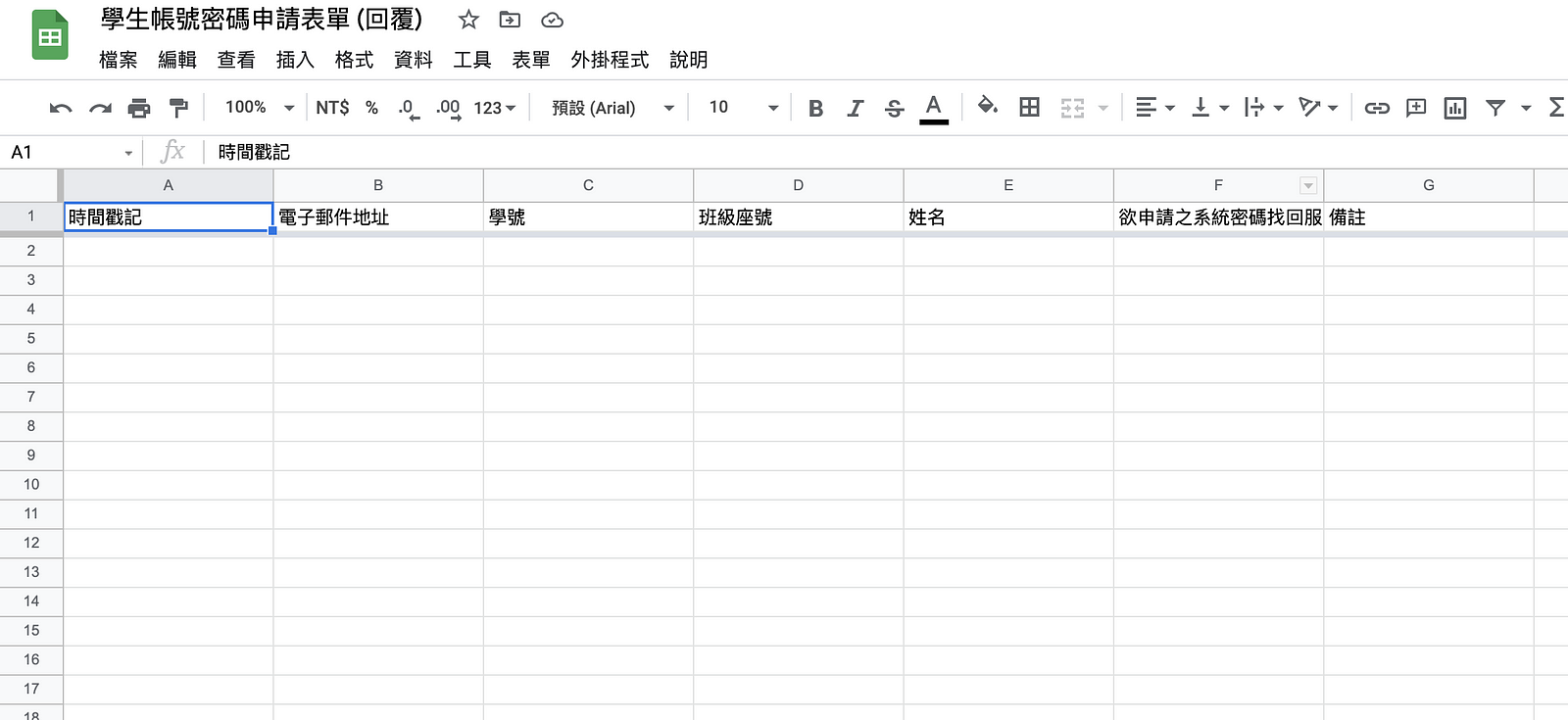
第一步與第二步我也沒有想要另寫網站,開個 Google Form 就好,像這樣:

等等,開個 Google Form 表單,那不就代表我們可以將作答狀況連動到 Google 試算表嗎!?
如果用試算表當作是我們的 DB ,那麼是不是就可以用 GAS 來串接我需要的服務了呢!?
就讓我們來試試看!
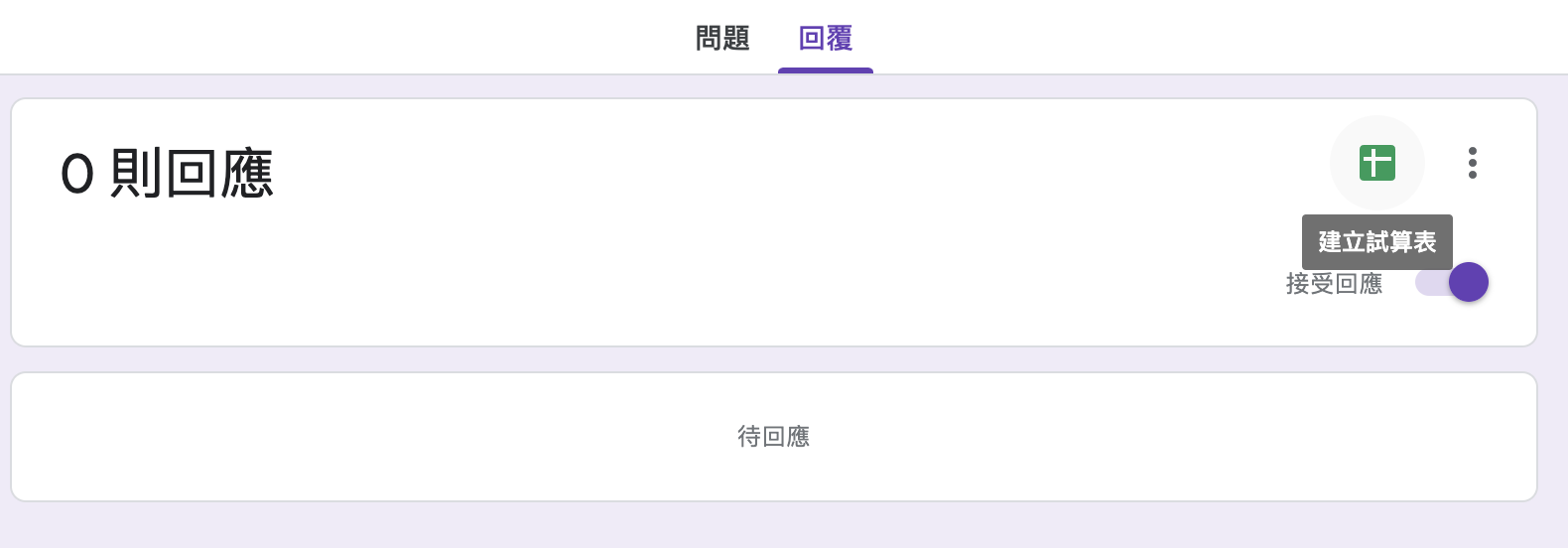
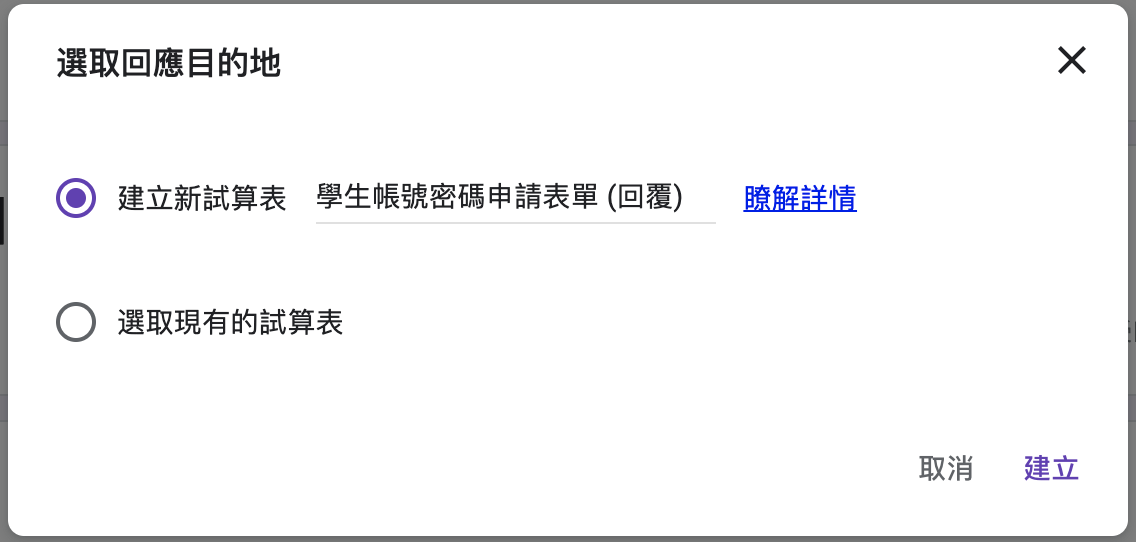
利用表單來開啟 Google 試算表:

你如果有現成的試算表可以選「選取現有試算表」,但是我相信大家應該還是見一個新的比較方便吧?

按下「建立」後,就開啟了一個試算表的頁面。

那我們要怎麼樣將 GAS 附加到我們的表單上呢?
有兩種方案:
當然,我不建議第一種,比較麻煩,所以我們用第二種來實作!

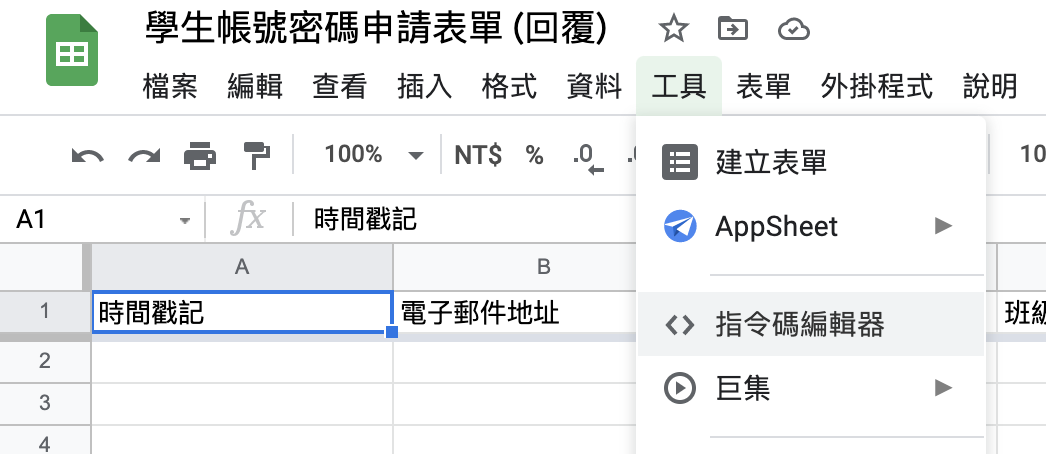
找到 工具 > 指令碼編輯器,就可以順利打開 Google Apps Script 服務囉!

熟悉的介面最對味~
然後我們稍微修改一下專案名稱,這樣比較好看。

基本上的前置作業都完成囉!
接下來我們就是要開始寫 Code!
但是在寫之前,先思考一下我們希望這套系統會發生什麼事情:

按下某個按鈕會觸發事件?咦?我們該怎麼處理呢?
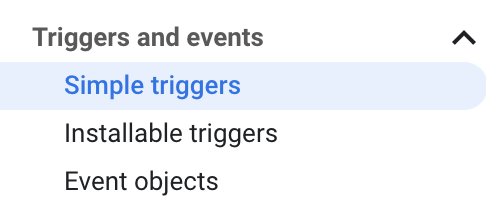
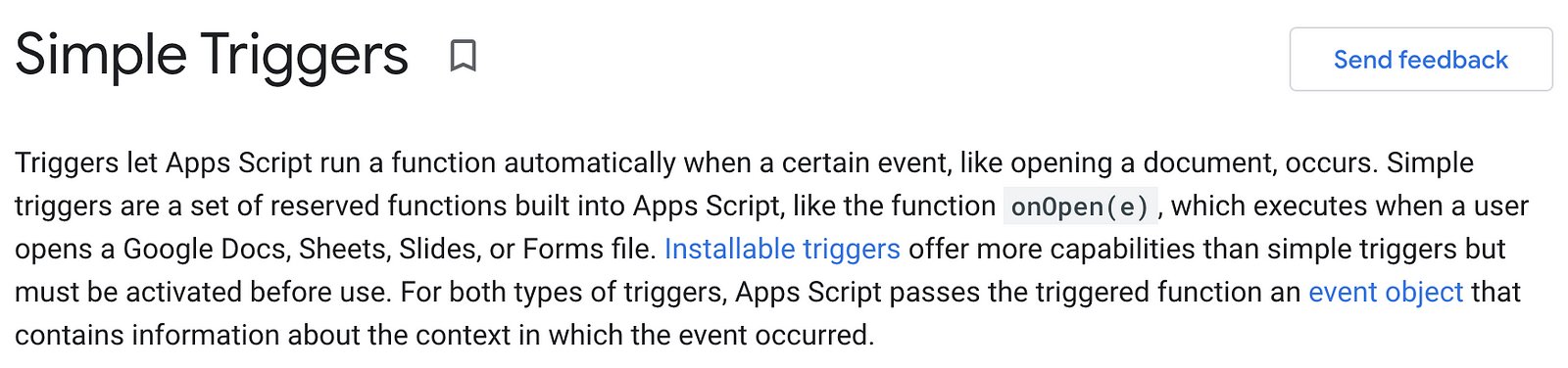
稍微翻了一下文件發現:原來 GAS 有提供基本的觸發函式,可以讓我們在對文件做某些動作時可以控制。

藏在這裡

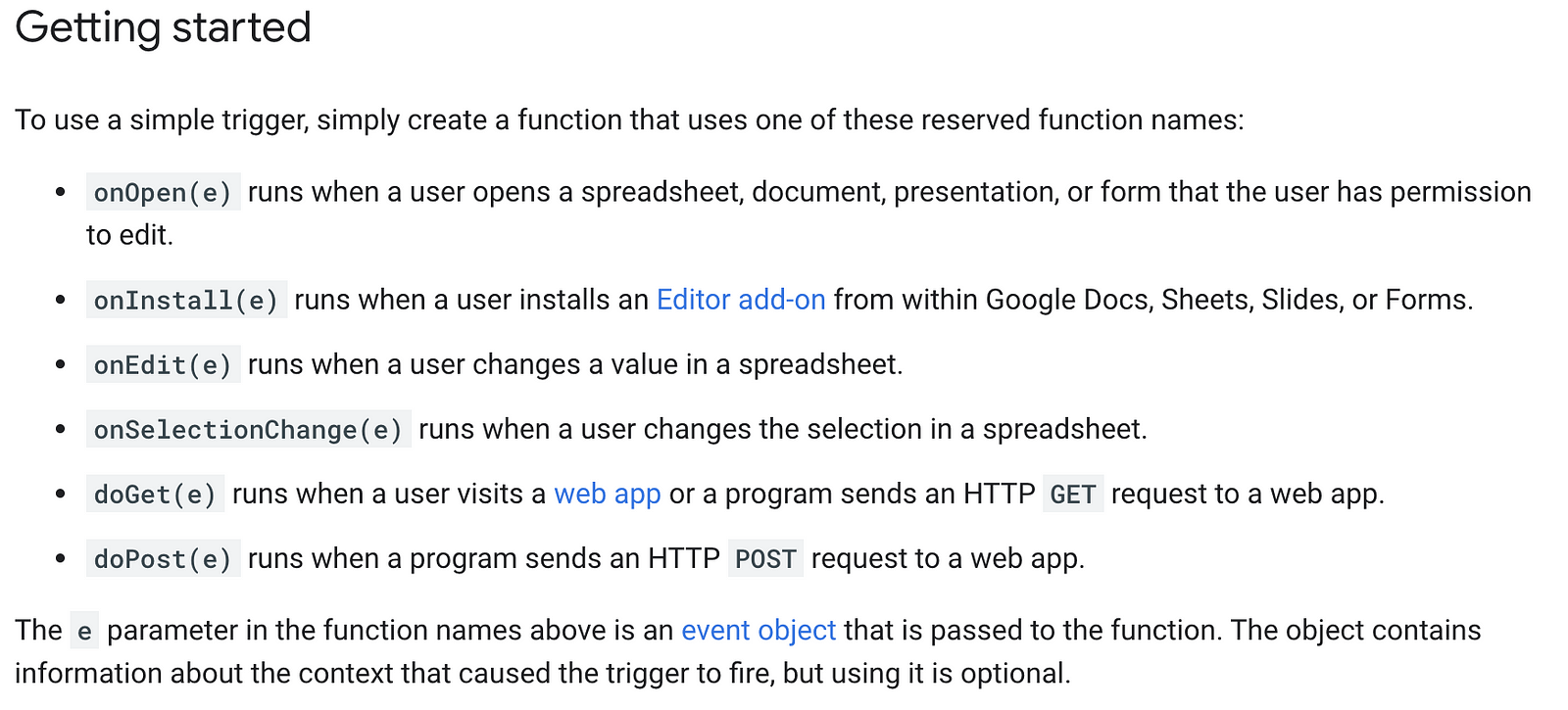
往下翻一翻,看到了他提供的幾種觸發模式:

看來看去,最有用的應該還是 onEdit() 這個觸發函式。
因為試算表中沒有按鈕啊!?
但是 Google 試算表中卻有著 Check Box
當我們按下 Check Box 時,不就在針對文件進行 Edit 了嗎?
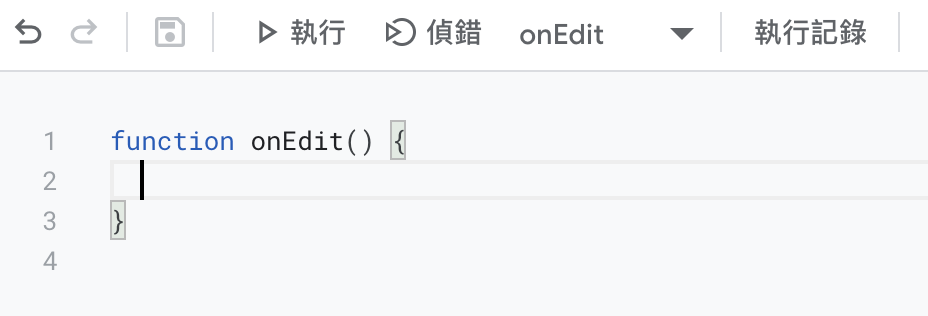
因此我們用 onEdit() 作為我們的觸發函式:

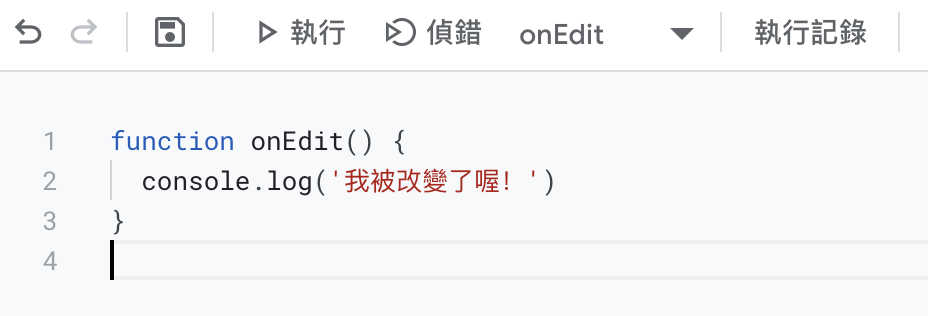
這邊我們先來簡單測試一下好了!我在裡面打上 console.log('我被改變了喔!') 來看看當表單進行修改時會發生什麼事情:

按下執行後:

誒?我們沒有動到試算表啊,為什麼會動呢?
原來是因為,我們按下執行時,是在針對這個函式做單元測試,那當然就不是我們改變後才會發生啦!
那怎麼樣讓他發生呢?答案很簡單:
沒錯!不用再動了,因為他已經跟試算表綁定了,而且我們也藉由 onEdit() 這個基礎觸發函式,讓試算表出現編輯時,會自動執行 onEdit() 方程式。
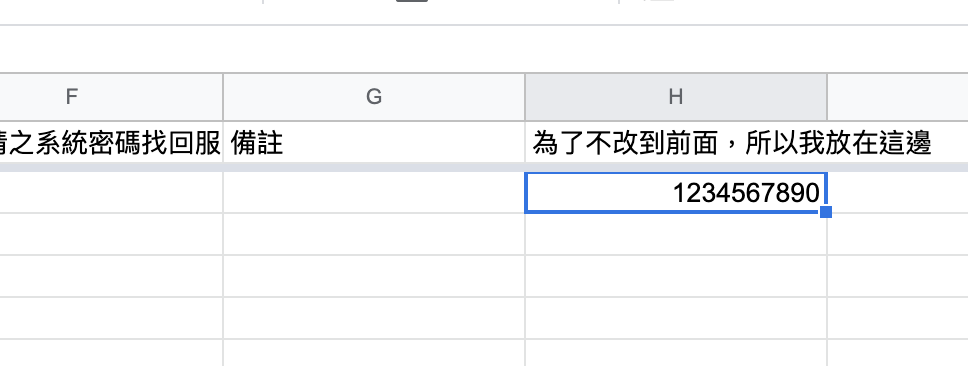
我們回到試算表修改看看:

然後回頭再看 console:

咦?執行了嗎?不對啊,跟上面的那張還是一模一樣耶!
沒錯,聰明的你應該發現了,我沒辦法在這邊看到我的觸發結果喔!
那去哪裡看呢?
記不記得我們有講過一個側邊欄?

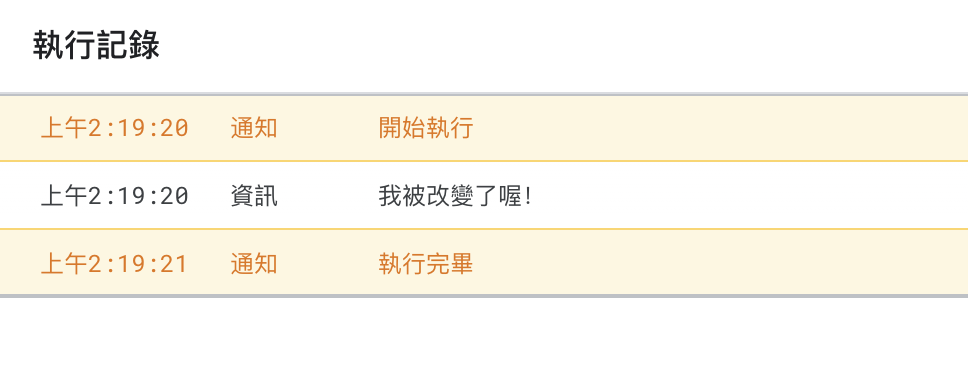
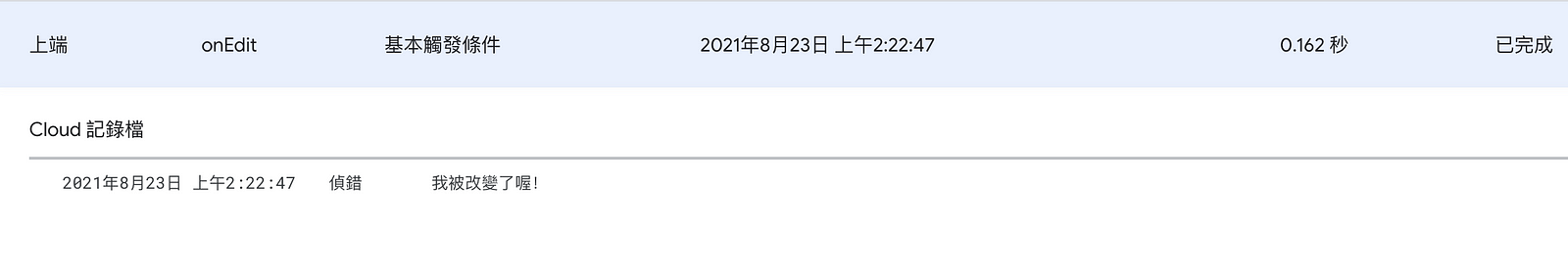
我們切換到「執行項目」的頁籤下,然後就會看到:

J, J ㄍ是!?
沒錯,你看到了許多他自動執行的項目,我們點最上面的一個:

是不是剛剛的字就跑出來了呢?
由於礙於篇幅,以及本人對於睡眠的慾望(你仔細看我的圖片中,那個執行的時間就知道了…),因此今天講到這裡囉~
今天我們講了:
大家可以回頭再想一想喔~
記得繳作業喔~(我知道你們前面的作業八成也沒有寫啦???)
我們明天要開始往下繼續寫囉~
明天見!

學生:老師,難怪你會胖,原來都是吃下午茶害的啊?
我:沒有吼,我下午都是認真做事的,真的!
學生:(瞥了一眼我桌上的零食殘餘)恩,我相信老師絕對不是因為吃太多零食而變胖的!
我:……
