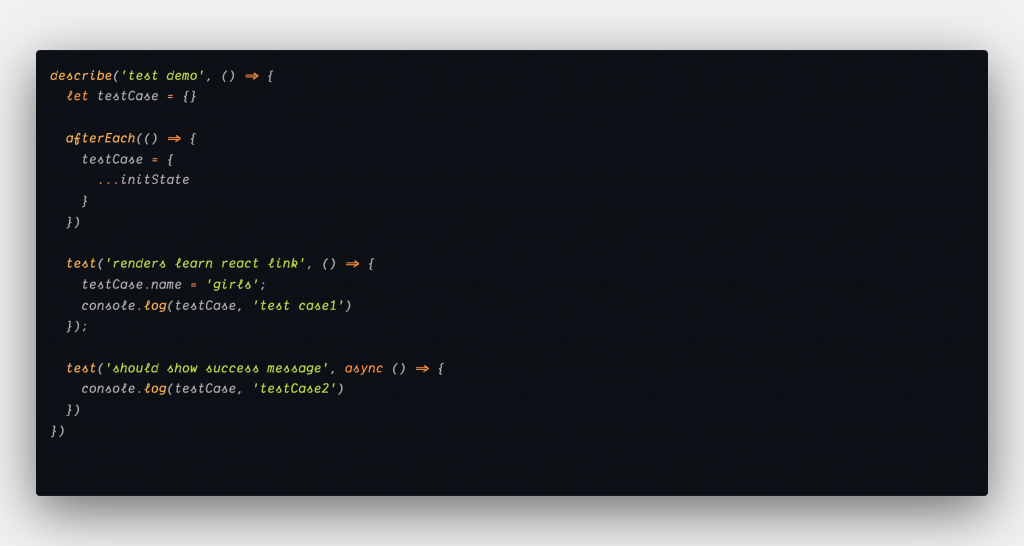
的四個生命週期,這四個牽扯到一個重點scope(範疇),每一隻測試檔案都有local與global的範圍,因此當我們做測試時,是否會更改global的範圍進而影響到別的測試案例.先舉個例:

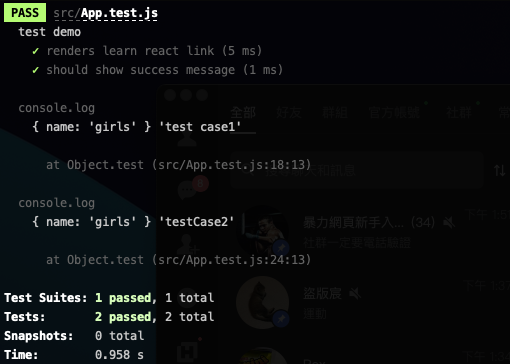
當我們看到這個簡單的案例,會知道我們在最外面放一個全域的物件,當我們執行第一個測試案例時,他會更改我們name key的value所以導致我們在執行第二次測試案例時印出來的log會是第一個測試案例更改後的值,這會造成之後的測試案例出錯.log如下

所以這時候就需要我們的beforeAll、beforeEach、afterEach、afterAll執行順序為
這簡單案例,我就先用AfterEach來修正剛剛的錯誤.

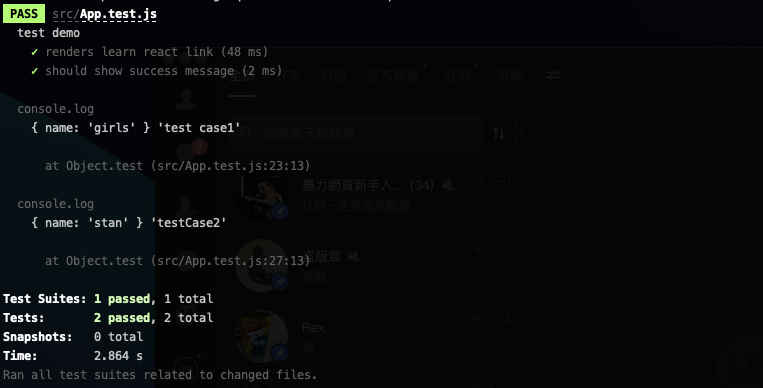
我在afterEach執行恢復原始狀態

因此我們可以透過這四個生命週期,來阻止對於模組的污染.
