顧名思義 就是一個可以放入資料的容器 並且以表格的形式呈現給使用者
是個重要的功能 需要小小的練習才可以對表格更有概念 是個常用的標籤
他就好像Excel一樣有行有列的表格 舉個例子
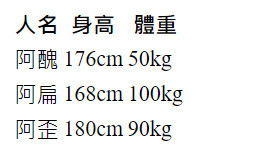
<table>
<tr>
<th>人名</th>
<th>身高</th>
<th>體重</th>
</tr>
<tr>
<td>阿醜</td>
<td>176cm</td>
<td>50kg</td>
</tr>
<tr>
<td>阿扁</td>
<td>168cm</td>
<td>100kg</td>
</tr>
<tr>
<td>阿歪</td>
<td>180cm</td>
<td>90kg</td>
</tr>
</table>

介紹一下這個程式碼
colspan用來水平合併多行 rowspan用來垂直合併多列
例如
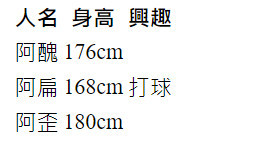
<table>
<tr>
<th>人名</th>
<th>身高</th>
<th>興趣</th>
</tr>
<tr>
<td>阿醜</td>
<td>176cm</td>
<td rowspan="3">打球</td>
</tr>
<tr>
<td>阿扁</td>
<td>168cm</td>
</tr>
<tr>
<td>阿歪</td>
<td>180cm</td>
</tr>
</table>

假如他們三個都愛打球 那麼我在阿醜的那行加入了rowspan直排合併=3
那麼他們三個人的格子就會變成一個大方塊
但因為還沒有套用css 他還沒有邊框 可能還看得不明顯
