接下來幾天會陸陸續續帶給大家各種元素使用,會有程式碼以及網頁呈現的樣子,大家可以跟著做做看會更了解,坐而言不如起而行對吧哈哈哈
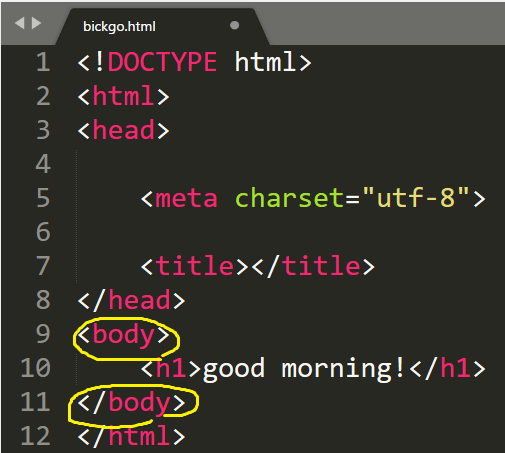
< body>元素
此元素裡可能有文字、圖片、影片、聲音等等內容
< body>元素要放在< html>元素裡面,< head>元素後面
< body>有結束標籤< /body>
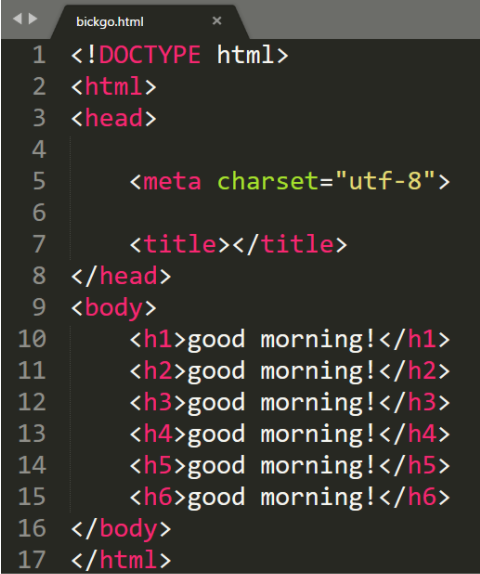
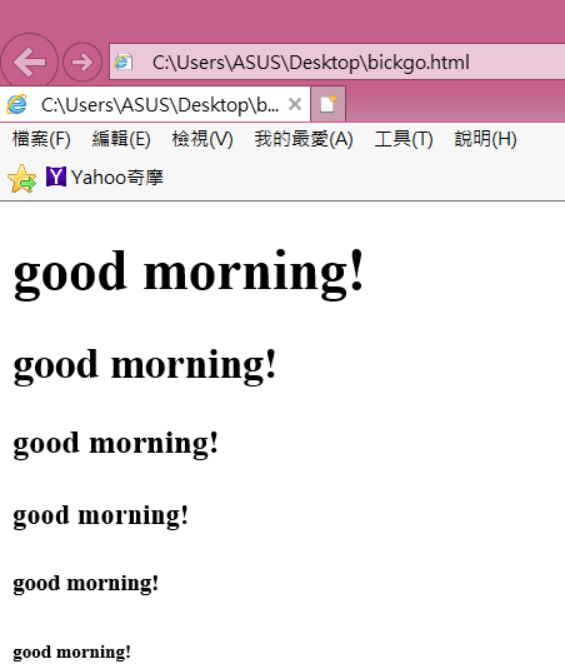
< h1>~< h6>
HTML有著< h1>、< h2>、< h3>、< h4>、< h5>、< h6>,六種層次的標題,從< h1>到< h6>的字體是由大到小,< h1>最大

< p>元素
在網頁中若要顯示段落,必須使用< p>元素
在每個段落的前後加上開始標籤< p>和結束標籤< /p>

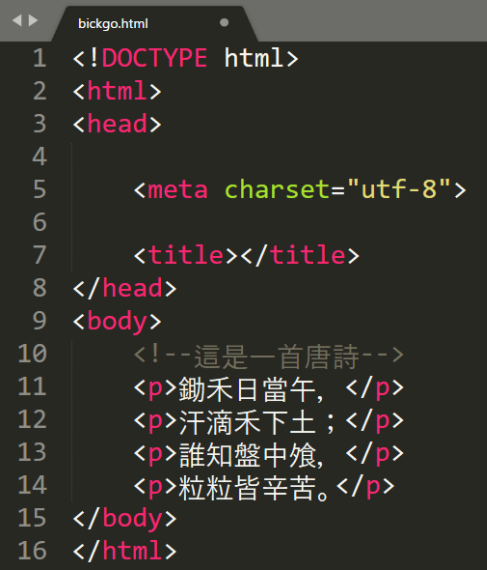
< !-- -->元素
< !-- -->元素用來標示註解,註解不會顯示在瀏覽器畫面