這是一個非常好用的前端框架,讓我們不用再辛苦寫 CSS,也能輕鬆達成RWD
Bootstrap 的官方網站 --> https://getbootstrap.com/
想要更詳細的知道Bootstrap的話可以參考這篇 --> https://tw.alphacamp.co/blog/bootstrap-4-introduction
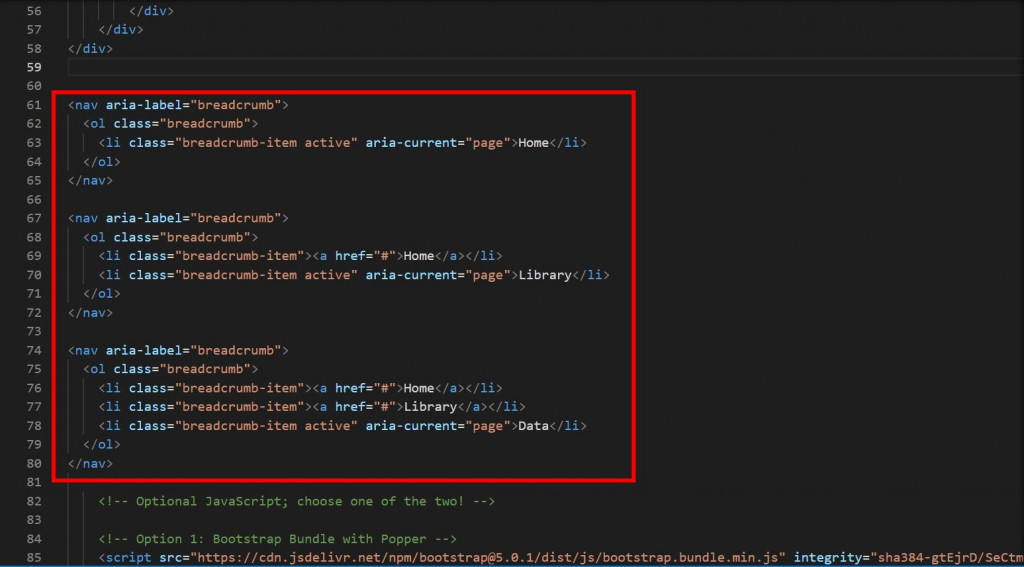
直接複製以下貼在程式碼的head裡就可以了
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
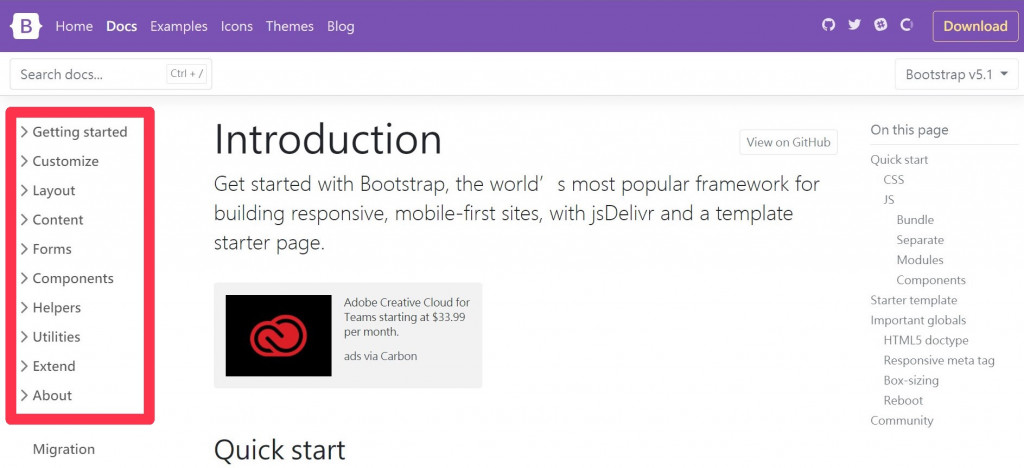
在最左邊可以看到有很多選項



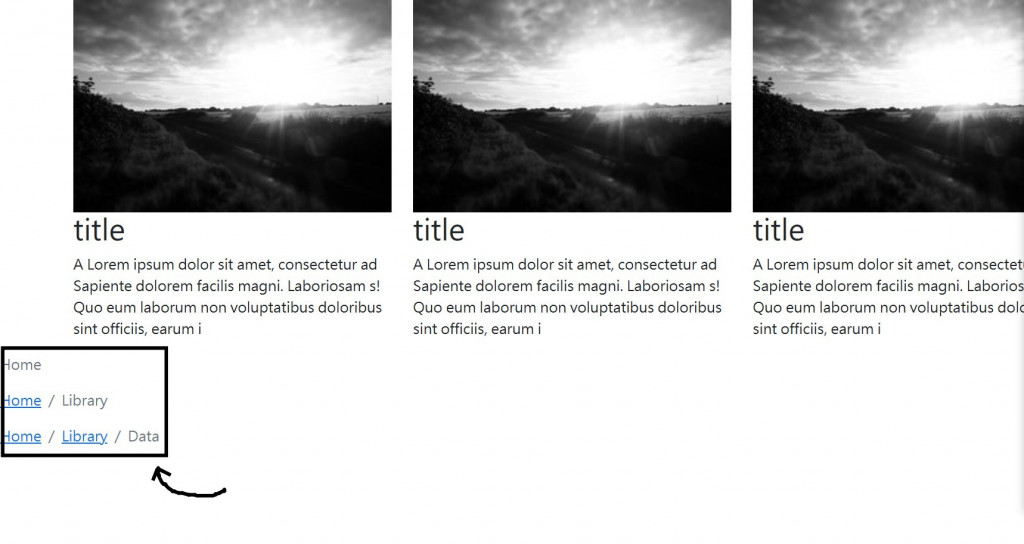
最終畫面 :
有了 Bootstrap 尬嘛還要自己這麼辛苦寫 CSS 呢!!你說是不是!
沒有啦哈哈,明天繼續來講 Bootstrap ,我們鐵人賽Day22見囉~
