Day 20 - Android Studio的EditText的基本使用
上一篇我們講到了網路Socket的TCP協議和UDP協議還有三次握手連接,今天我們就切回我們的Android Studio,我們來講我們EditText的基本使用。
我們在使用我們的程式的時候,時常會發現,程式要求你輸入帳號密碼之類的,並給你一個框框填寫資料,這就是我們的EditText,EditText繼承TextView類別,是拿來讓使用者輸入文字的,輸入的文字可以分很多種,我們先從view新增 ,驚嘆號消除完後,我們就直接來看我們的xml,這邊的inputType,通常會受到你拉EditText到Design的類型而改變,還有很多種inputType,大家可以去Android Developer的TextView底下搜尋inputType,那我這邊就不細講了。
,驚嘆號消除完後,我們就直接來看我們的xml,這邊的inputType,通常會受到你拉EditText到Design的類型而改變,還有很多種inputType,大家可以去Android Developer的TextView底下搜尋inputType,那我這邊就不細講了。
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:ems="10"
android:inputType="textPersonName"
android:minHeight="48dp"
android:text="@string/name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
android:autofillHints=""
tools:ignore="LabelFor" />
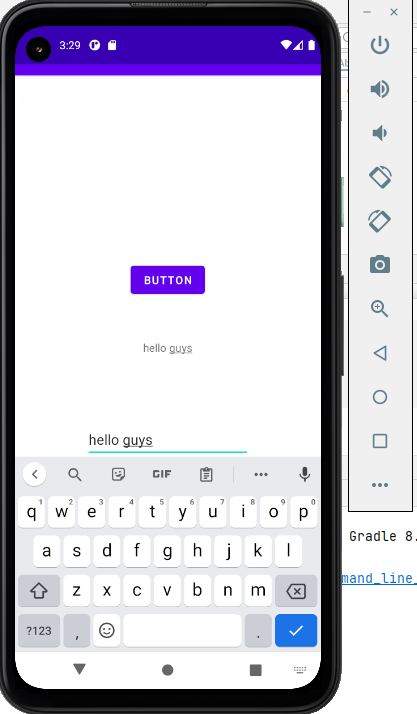
我們就寫一個程式來演示,這個程式會在我們按下按鈕時,把TextView的值,變成EditView的值
我們新增一個按鈕,並寫一個這樣的程式綁到按鈕上
fun press(view: View){
val textView: TextView = findViewById(R.id.textView2)
val editText: EditText = findViewById(R.id.editTextTextPersonName2)
textView.text = editText.text
}
我們就直接運行我們的程式吧,看圖片可以知道,我們的程式運行的很成功,我們的程式能夠在當我們按下按鈕時,將TextView的值轉換成EditText的值。