設計 Launch Screen 會需要用到兩個檔案,分別是:
由於程式碼與使用者介面是分開的,需要連動兩個檔案才能讓 idea 順利在模擬器上展示
Main.storyboard
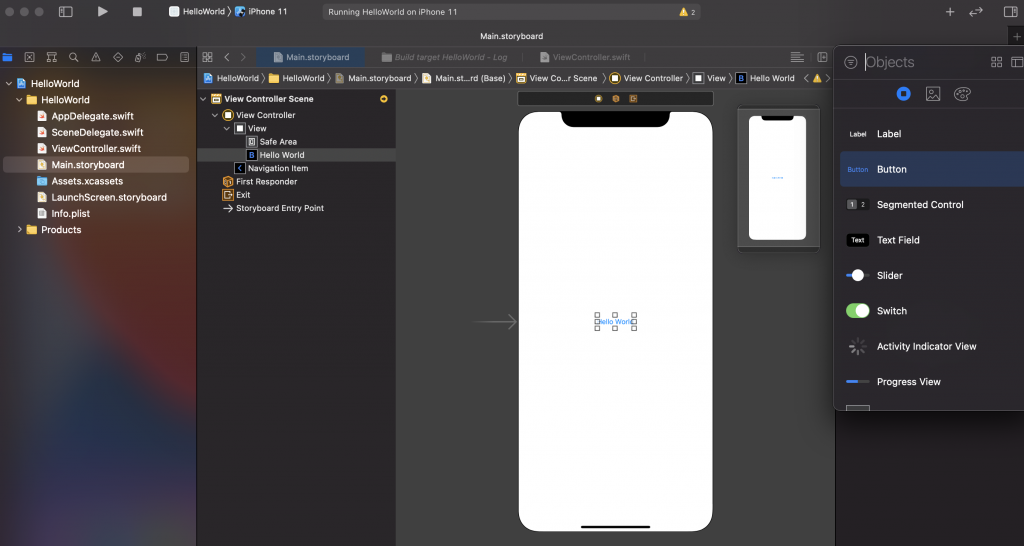
Xcode 12 版本的元件庫(Object library )
透過點擊下圖視窗右上方+按鈕,即可顯示浮動視窗,選擇想要設計的介面元素
ViewController.swift
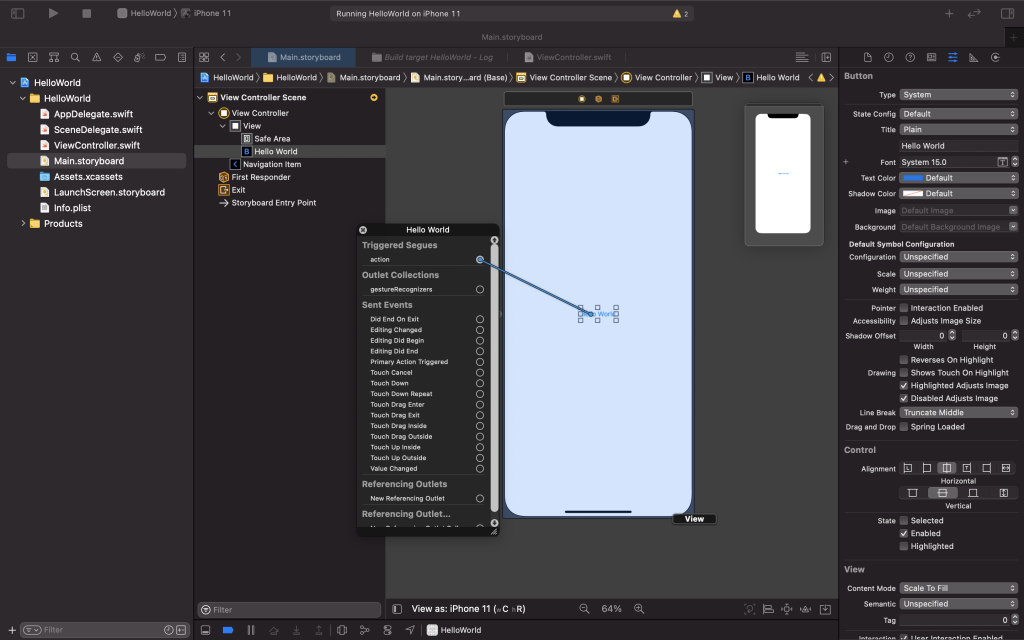
從元件庫中選擇 Button 元件,為按鈕加上程式碼
點選按鈕的時候,同步按鍵盤+空白鍵,即可顯示浮動視窗,選擇想要的互動效果,拖曳至按鈕位置即可
測試 App
熟悉這兩個檔案的介面功能,反覆修正、測試,即能達到心目中理想的視覺、互動效果!
