這一篇我們要來了解如何利用CSS將文字水平對齊(置中、靠左、靠右對齊)和垂直對齊,這邊介紹幾個比較重要和常用到的屬性:
text-align:Center:置中Right:靠右對齊left:靠左對齊justify:左右對齊
<head>
<style>
h1{text-align:right}
h2{text-align:left}
h3{text-align:center}
h4{text-align:justify}
</style>
</head>
<body>
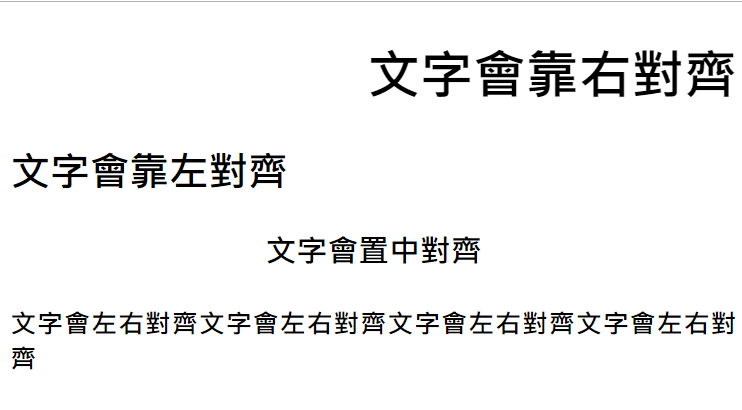
<h1>文字會靠右對齊</h1>
<h2>文字會靠左對齊</h2>
<h3>文字會置中對齊</h3>
<h4>文字會左右對齊文字會左右對齊文字會左右對齊文字會左右對齊</h4>
</body>
垂直文字對齊不像水平對齊一樣專門有一個屬性給我們使用,但我們還是有方法能夠使文字垂直對齊,方法有非常多種,這裡提供幾個簡單的方法:
1. Padding(內距)
Padding這個屬性之後的文章會更詳細的介紹,而在這邊範例中的作用是框線與文字的空白距離。
<head>
<style>
.center {
padding: 50px 0;
/* 50px為文字與外框上下留白距離為50px,0為文字左邊與外框留白距離為0*/
border: 3px solid;
}
</style>
</head>
<body>
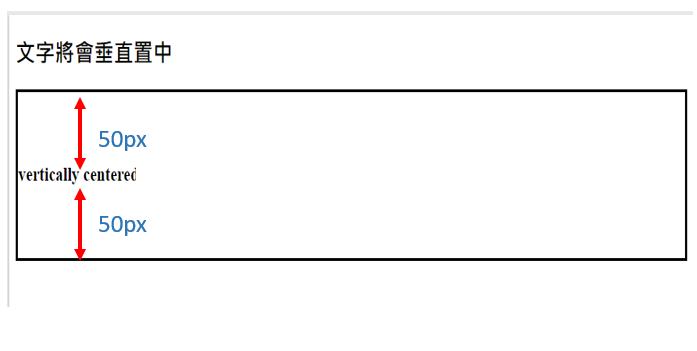
<h2>文字將會垂直置中</h2>
<div class="center">
<h3>vertically centered</h3>
</div>
</body>
補充:
若我們今天想要水平和垂直都置中呢? 只要再加上text-align: center就可以了!
2. line-height(行高)
若元素height屬性為150px,只需要將設定文字行高的line-height屬性也設為相同的值150px就可以達成效果了!
<body>
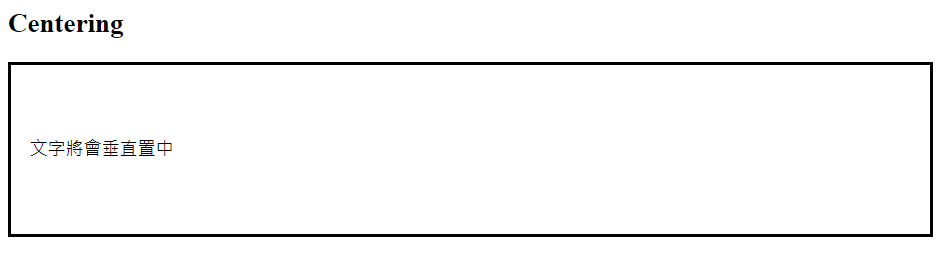
<h2>Centering</h2>
<div style="border:3px solid;height:150px;line-height:150px;">
文字將會垂直置中
</div>
</body>
補充:
若想要水平和垂直都置中呢? 也只要加上text-align: center就可以了!
這篇文章介紹了CSS文字的水平和垂直對齊方式,上面介紹了幾種比較常會用到的方法,當然還有非常多的方法可以來調整我們想要的文字對齊效果供我們探索,下一篇將會介紹設定文字大小、粗細和字型等CSS屬性!
