我們再回來寫API的單元測試,
之前的範例只有寫到回傳單一值而已,
但是通常我們寫的API,
會是一個Json的格式,
而且可能會有複雜的內容,
可能有固定的格式,
也可能沒有。
我們接下來要實作一個API,
當我們用Post傳送一個name資料過去的時候,
就要回傳新增資料成功的回應。
(當然只是模擬,我們這次不會操作資料庫)
我們在BrowserUnitTest.php新增一個方法
public function test_user_add_name()
{
$this->post('/api/user/add', ['name' => 'Sally'])
->seeJson([
'created' => true,
]);
}
我們預期這個Json會包含 ['created' => true] 這個內容,
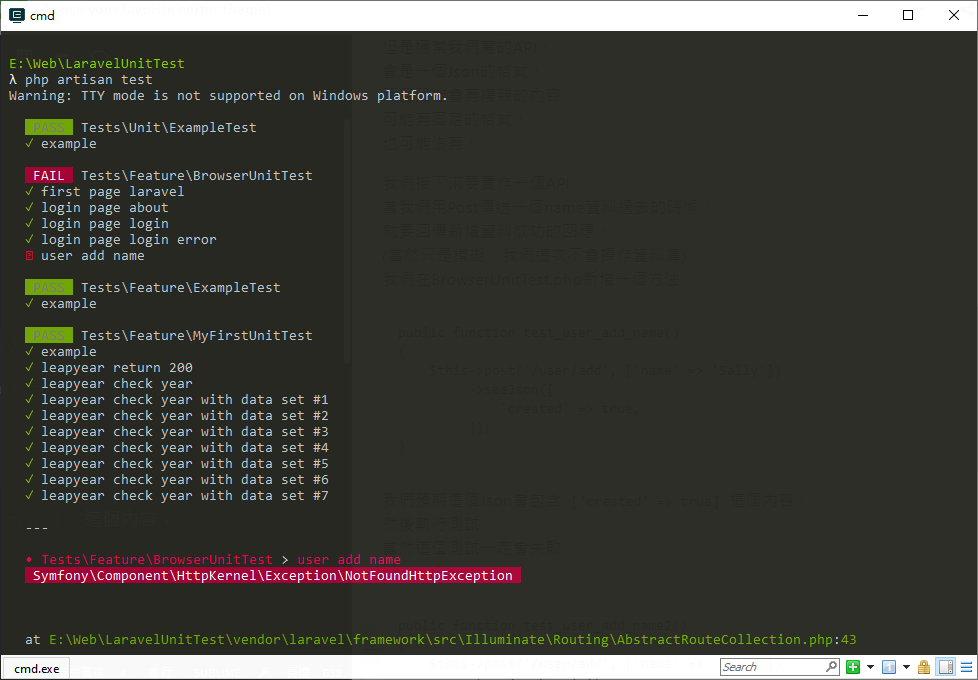
然後執行測試,
當然這個測試一定會失敗
php artisan test
如同我們所預期的,
測試回傳了錯誤,
然後我們接下去寫API
我們先把原來的api.php改成跟web.php一樣的型式
use App\Http\Controllers\API\APIController;
Route::post('/getLeapYear/{year}', [APIController::class, 'checkLeapYear']);
然後在APIController新增一個API方法
記得要 use Validator;
function AddUser(Request $request)
{
$input = $request->all();
//驗證規則
$rules = [
//名稱
'name' => [
'required',
],
];
//驗證資料
$validator = Validator::make($input, $rules);
$result = [];
if($validator->fails())
{
$result['created'] = false;
}
else
{
$result['name'] = $input['name'];
$result['created'] = true;
}
return json_encode($result);
}
然後在api.php新增
Route::group(['prefix' =>'user'], function(){
Route::post('/add', [APIController::class, 'AddUser']);
});
我們再執行一次測試
php artisan test
我們測試成功了!
