教學原文參考:貓咪萬花筒
這篇文章會介紹,在 Scratch 3 裡使用擴充功能的畫筆,搭配函式、變數、蓋章、換造型、定位、重複...等積木,做出一個貓咪萬花筒的效果 ( 舞台上許多貓咪以鏡射的方法不斷移動、轉動 )。
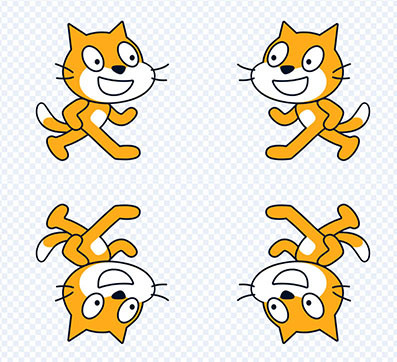
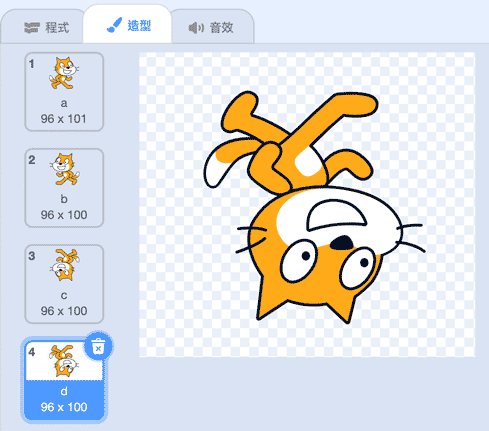
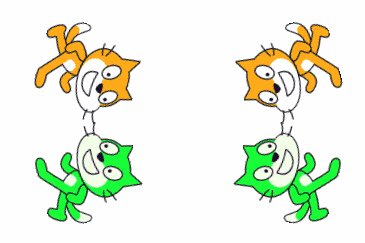
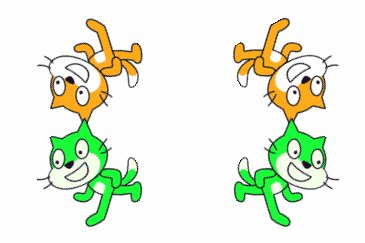
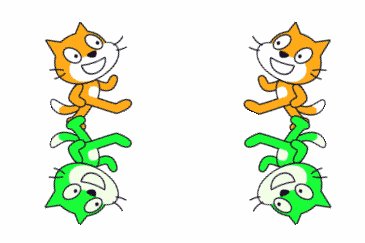
點擊貓咪角色,切換到造型頁籤,複製另外三個貓咪造型,使用「橫向翻轉」和「直向翻轉」功能,將四個造型翻轉成下圖的樣子。

按照下圖的順序排列。

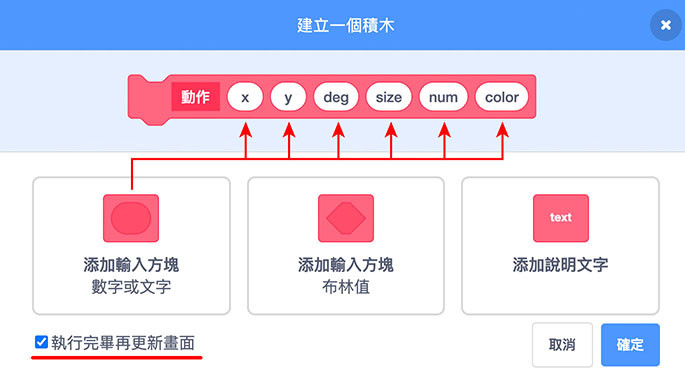
從左側積木清單裡,新增一個名為「動作」的函式,加入 x、y、deg、size、num、color 六個參數,勾選「執行完畢再更新畫面」。
萬花筒效果會在畫面上出現很多貓咪,因為每隻貓咪都需要做對應的鏡射旋轉 ( 至少兩隻為一組 ),如果使用分身或角色,會造成程式相當複雜且不容易處理,所以這個範例會使用「蓋章」來解決這些複雜的問題。
建立函式的目的,在於用同樣的程式內容,控制舞台上使用蓋章出現的每一個貓咪,大幅減少程式的複雜度。

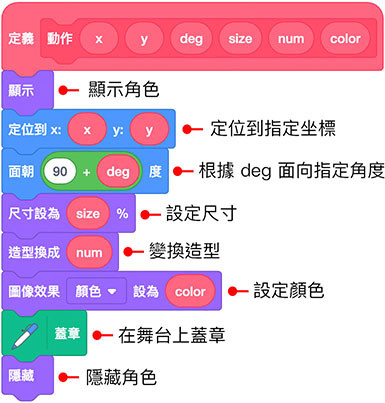
編輯「動作」函式內容:

編輯點擊綠旗時的動作:
範例中動作函式的參數 x ( -100 )、y ( 50 )、deg ( 5 )、size ( 100 )、num 造型 ( 1 )、color ( 0 )

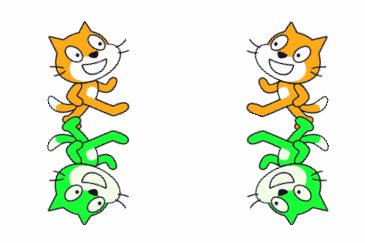
完成後,點擊綠旗,舞台上就會出現一隻旋轉的貓咪 ( 很像單純用旋轉控制角色 )。

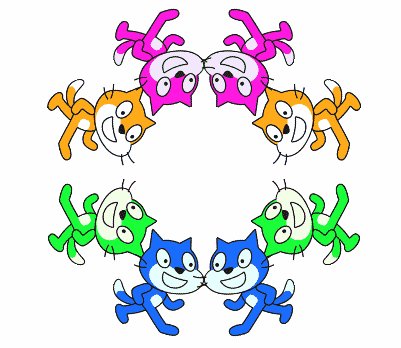
加入另外三個「不同參數」的動作函式,點擊綠旗,舞台上就會出現四隻旋轉的貓咪。


再加入另外四個「不同參數」的動作函式,點擊綠旗,舞台上就會出現八隻旋轉的貓咪。


最後新增另外一個點擊綠旗積木,使用重複無限次積木,讓 size 變數的數值不斷變大再不斷變小。

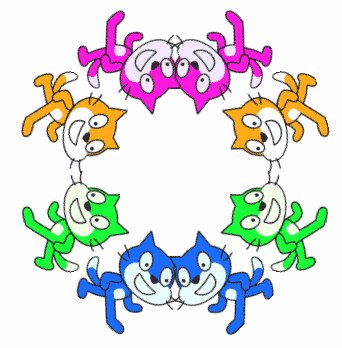
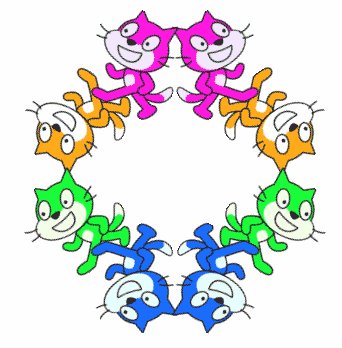
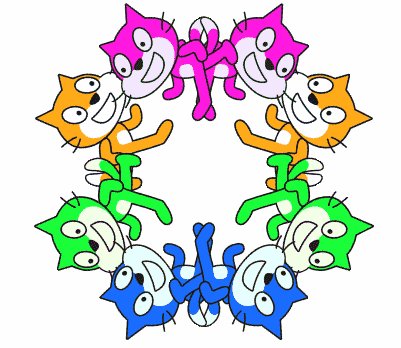
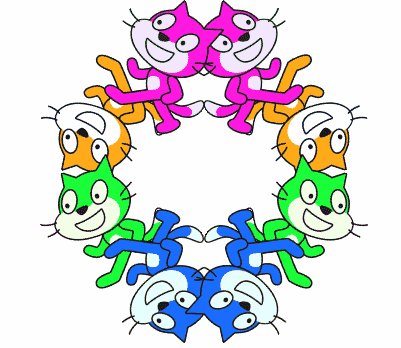
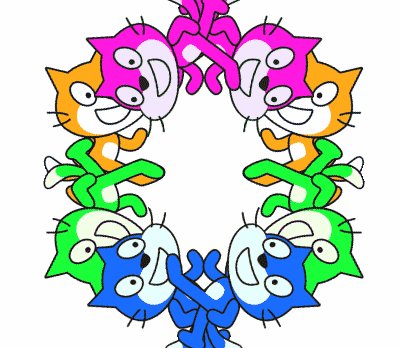
完成後,點擊綠旗,舞台上就會出現八隻不同顏色的貓咪組成的萬花筒效果。

範例解答:貓咪萬花筒
如果已經熟悉了貓咪萬花筒的原理,還可以嘗試更多好玩的作法:
- 嘗試將貓咪變成更多的數量。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
