昨天我們畫完了 業務流程圖
今天要來介紹 頁面流程圖
要介紹這個之前可能要先講一下wireframe
就是你網站的草稿架構
可以把你大致想要的版型畫出來
然後再配上之前的業務邏輯
就可以做出一個基本能操作的頁面了
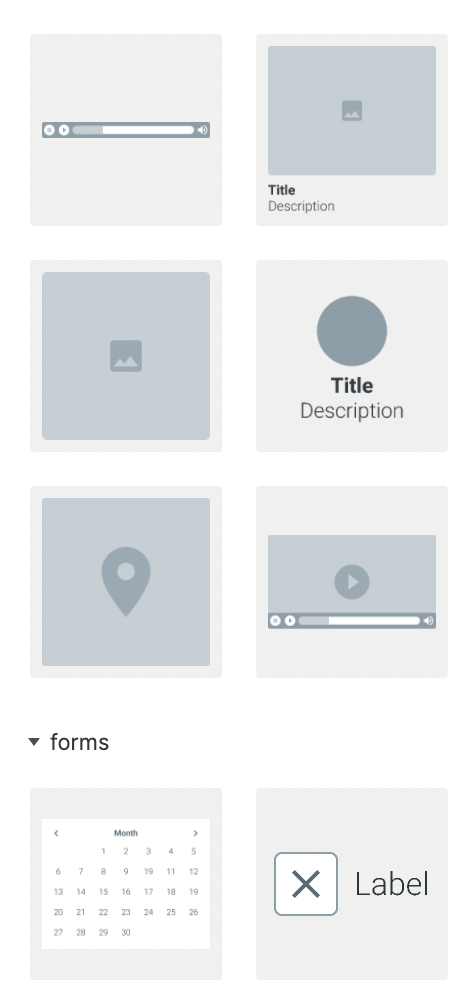
這邊推薦figma 他可以很簡單的畫出很好看的流程圖
裡面也有很多別人做好的元件可以直接拖拉使用

這個是我最近用的
可以讓像我這種沒有美術天份的也弄出有質感的wireframe

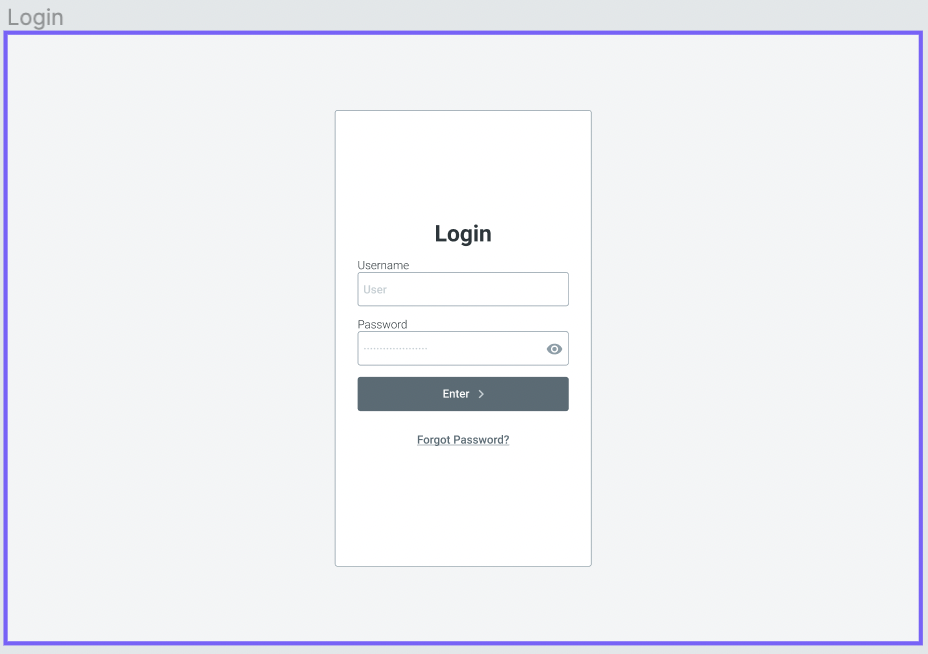
像是昨天的登入範例 我們就可以直接畫出來
這樣之後前端在切版就可以更方便的切好
然後每個button、input是幹嘛的也都可以寫出來
有更好用的工具也歡迎推薦
