項目符號和編號
在閱讀時,常常會使用條列式的方式呈現內容,讓讀者更一目了然,此時我們就會使用 < ul>、< ol>、< li>元素來做條列式的呈現
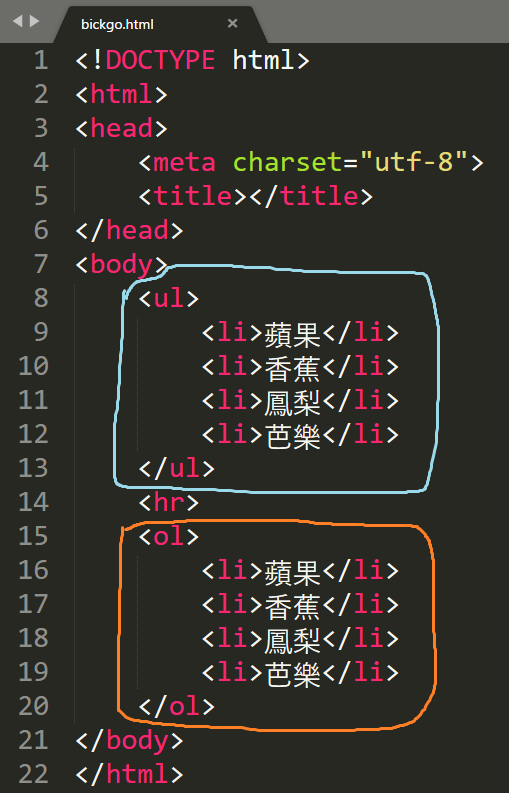
- < ul>是標示項目符號
- < ol>是標示編號
- < li>是用來設定個別的項目資料
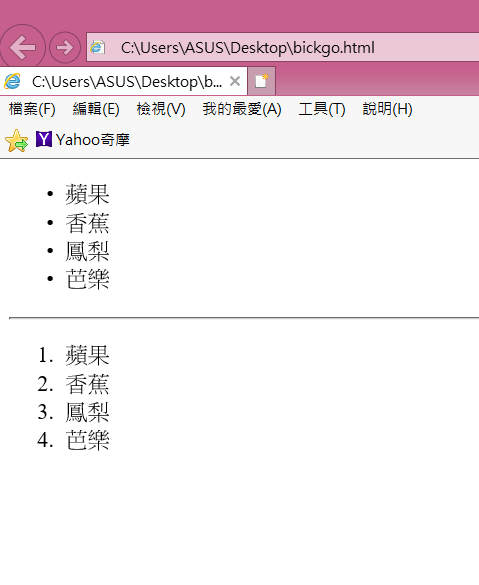
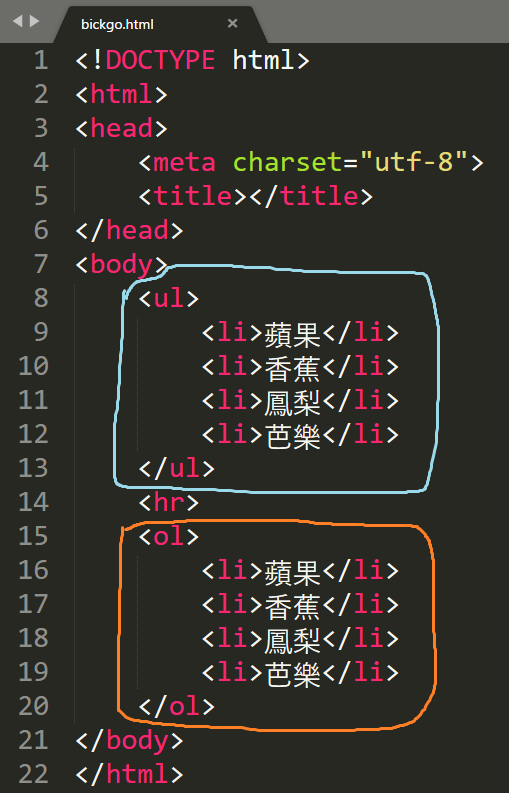
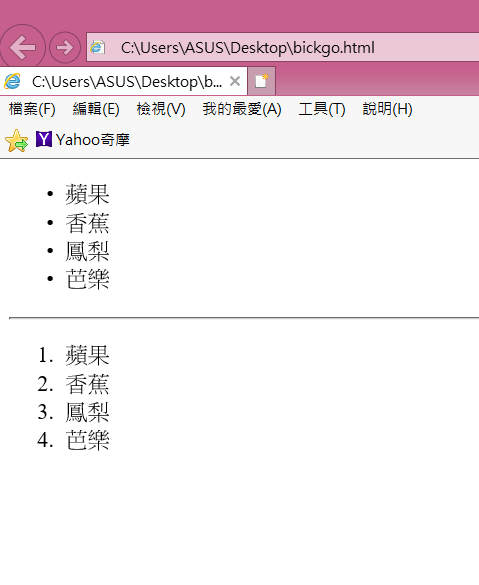
下圖例子讓大家更了解,大家也可以試著做做看


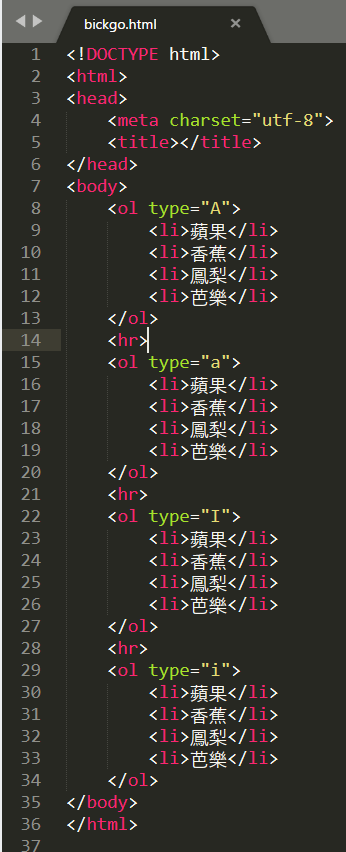
而< ol>是可以作揖些其他設定讓他有其他的編號類型,省略設定就會像上圖的例子,會直接以阿拉伯數字表示,若做設定,我們會使用type做設定

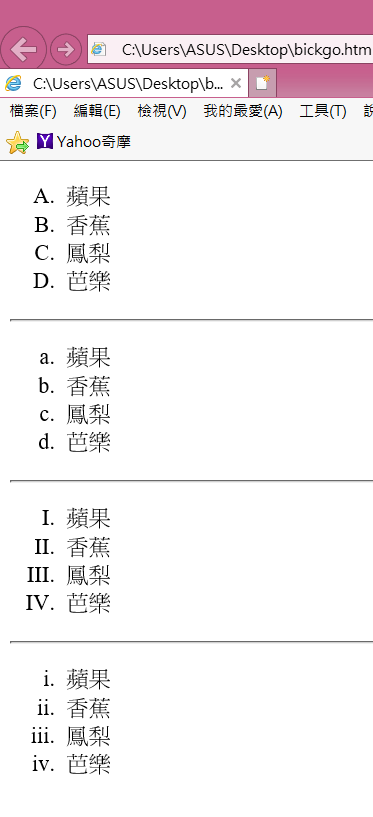
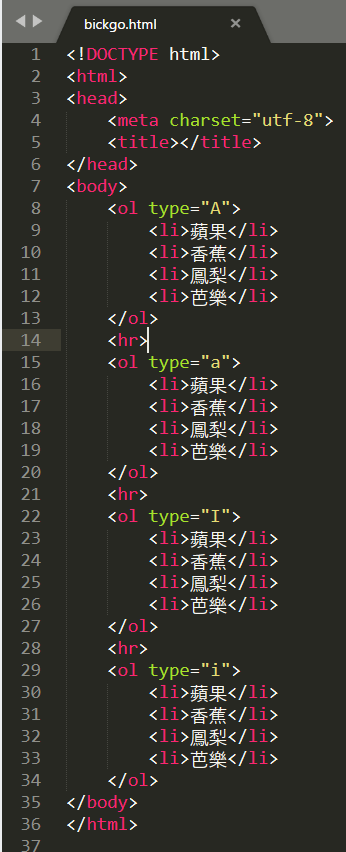
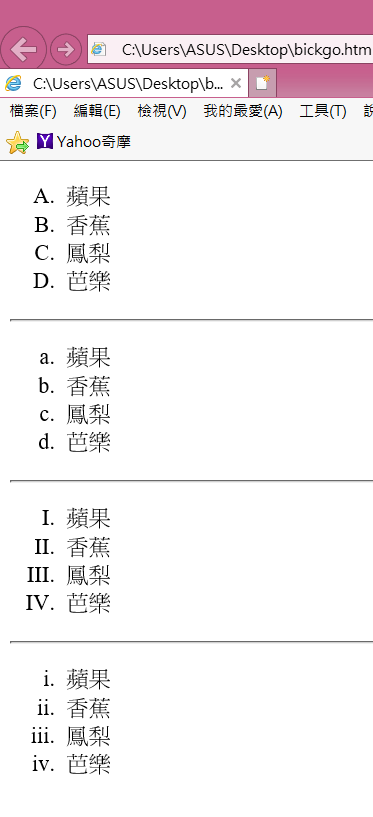
下面舉個例子給大家,大家也可以試著做做看


今天的大家可以一樣在家試試看,會更了解歐,大家加油!!!!!!!!!!!!!!!!!!