First Flutter App
看完上一篇大家對Flutter的架構應該都有初步的了解了。今天我們就從Hello World的寫法開始講起吧!
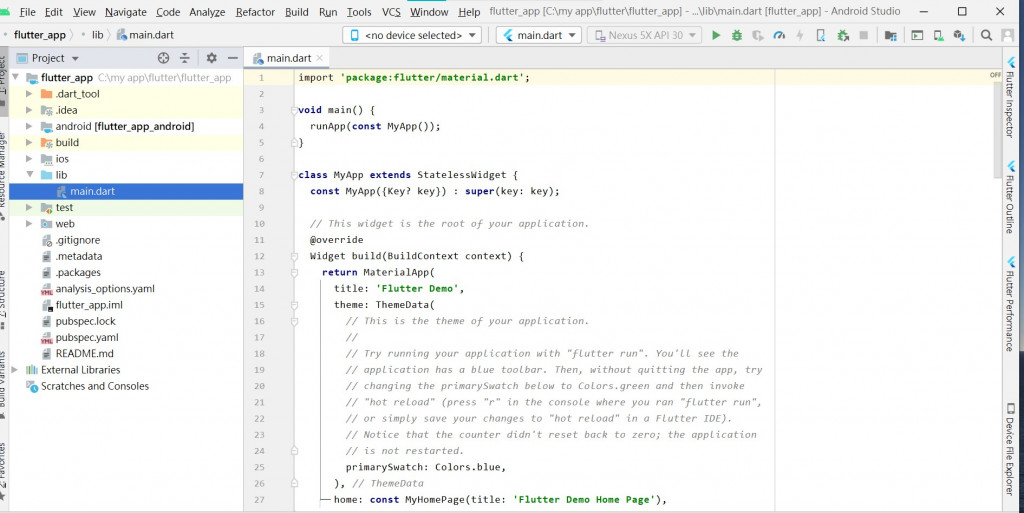
首先我們先把我們的工作去叫出來,開啟lib資料夾裡面有一個main.dart的檔案打開它
右邊的畫面會看到有很多的註解,這是在跟你說明每個元件的用途,假設你看完了或是不想看也沒關係,後面都有每個區域程式碼的介紹,那我們先來把這些註解給刪掉,你可以徒法煉鋼一行一行刪,也可以使用快速法。
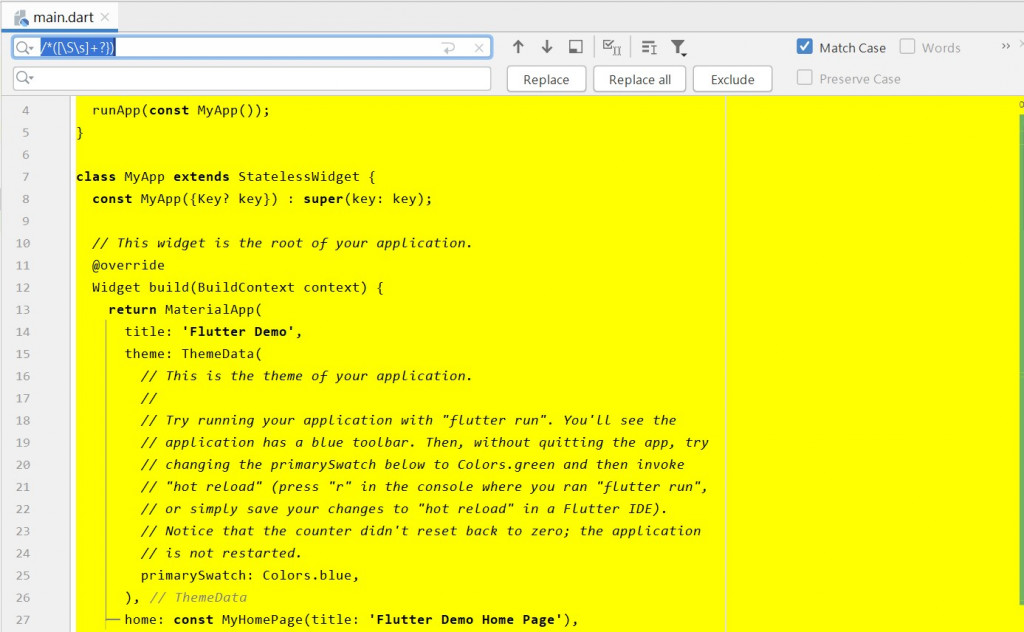
先按下ctrl + R然後會跑出搜尋框框,在上面輸入/([\S\s]+?}),勾選Regex使用正規搜尋,將Filter改成In Comment,完成後按下Replace all,最後在使用ctrl + alt + L排版就可以了
整理前
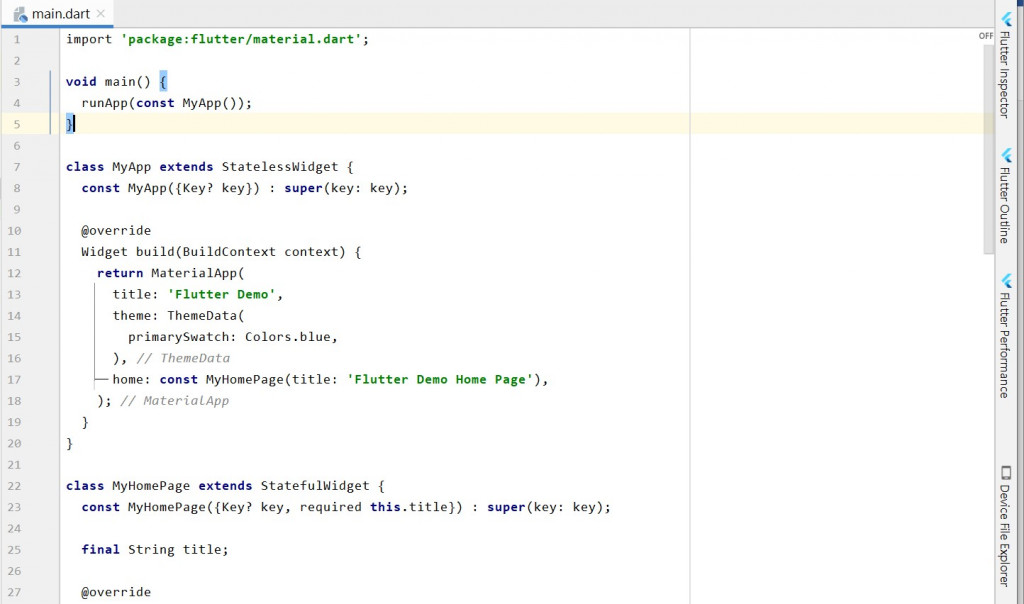
整理後
程式的開端
大家還記得Dart語法都是從main()開始的嗎?現在換到Flutter也是一樣的喔!從main開始並且執行runApp的這個function,它會把所設定widget填滿整個螢幕,這裡的widget就是MyApp
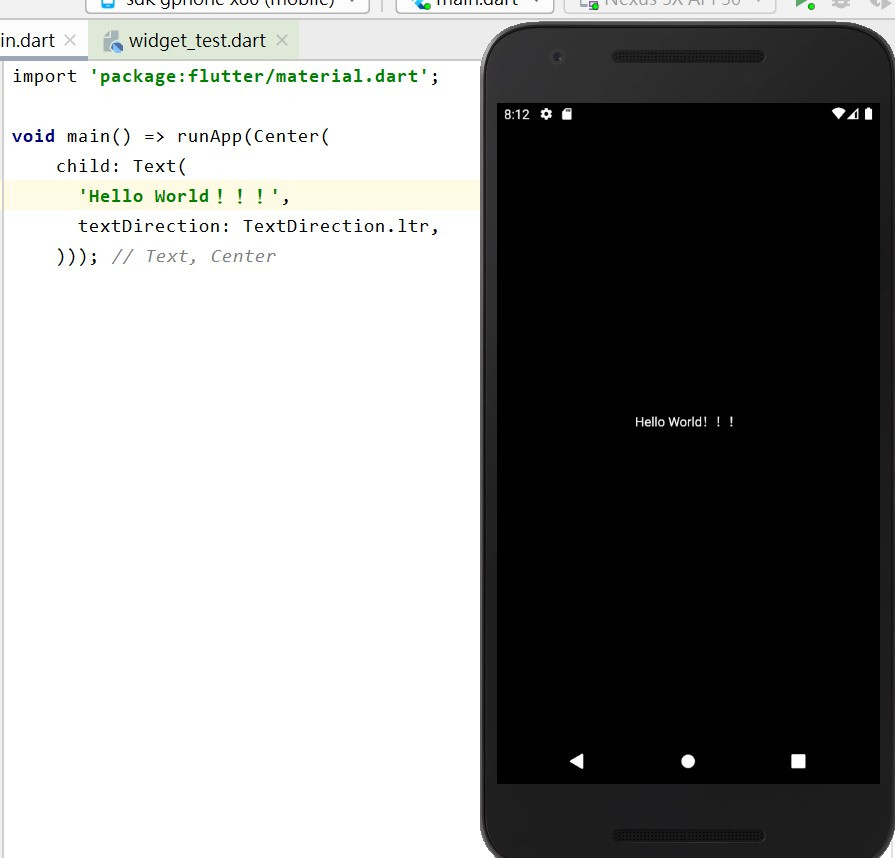
這裡我們來做個Hello World的測試吧!只要把程式碼換成下面的就好
這邊作一個簡單的講解
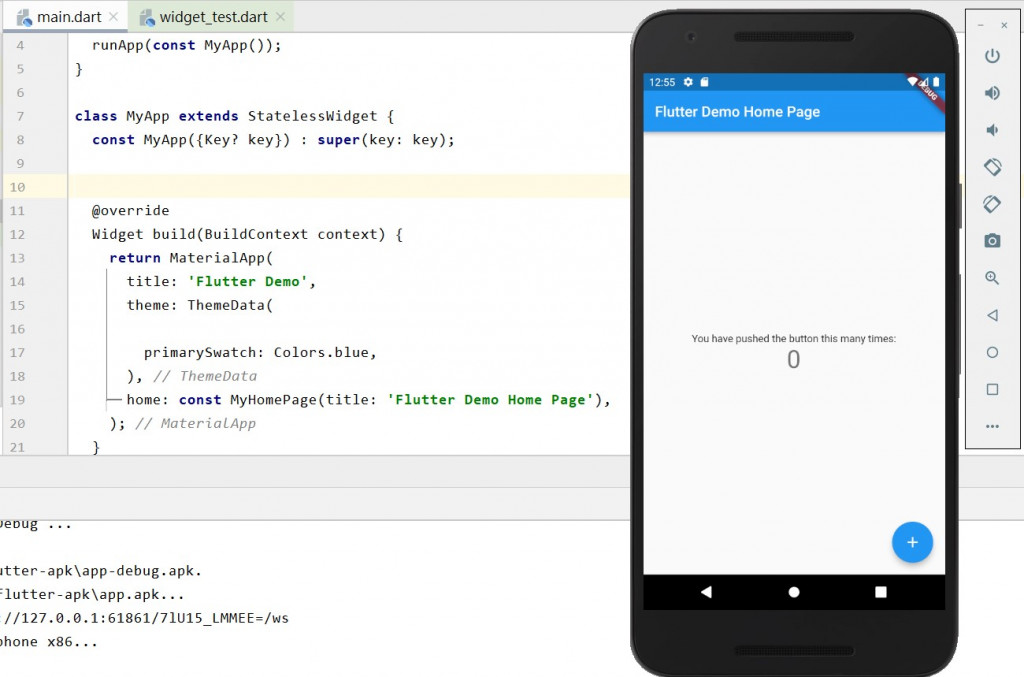
當widget被建立後會呼叫build這個function,然後回傳要顯示的內容,這邊要回傳的有三個參數,分別是title、theme以及home
title:這個是用在設定標題,在App裡面是看不到,只會顯示在手機管理App程式的地方
theme:這邊是管理介面的顏色風格等等
home:這邊是管理App的首頁,接收widget的物件
原本的
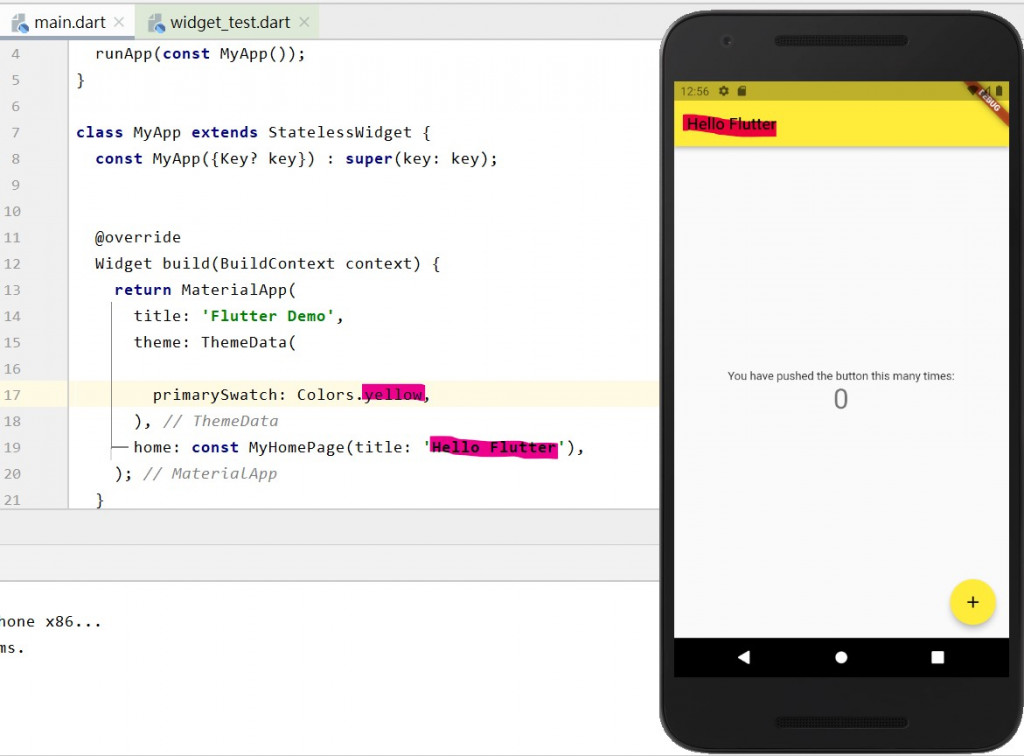
修改顏色和文字後
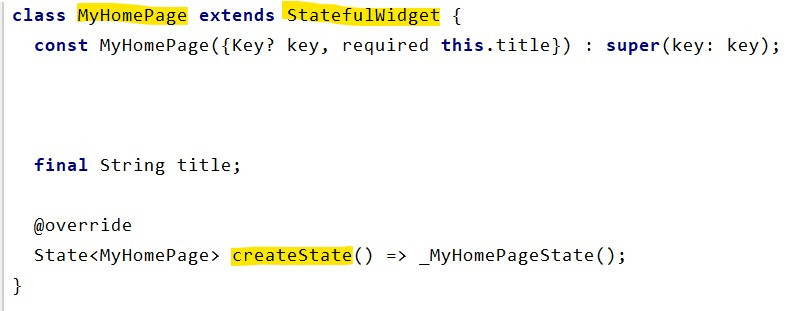
MyHomePage
這裡呢和上面MyApp的區域不太一樣,MyHomePage是繼承StatefulWidget,我相信聰明的大家一定知道Stateful的意思就是它的狀態是會隨時間而改變的,所以就必須有一個function來控制它,而這個function就是createState
_MyHomePageState
前面的那個_代表的是private class
這邊使用的function是build這個function,每當我們將狀態更新後,build就會幫我們重新繪製widget並且回傳,這邊回傳的widget是Scaffold widget,而他們常見元件有AppBar、NavigationBar、Drawer等等(我們明天在正式的跟他們見面吧!)
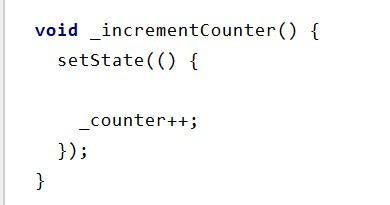
前面有說到狀態更,build就會重新繪製,為什麼它會知道呢?就是因為在FloatingActionButton中onPressed使用的function incrementCounter ,裡面的setState就是Stateful的核心重點,就是透過它去通知,build才會知道要工作了,所以App的畫面才會被更新
今日總結
我們今天介紹了Flutter範例程式的一部分,希望大家都有了解了,明天我們就來認識基礎widget有哪些,還有該如何運用它來製作漂亮的介面
