這一篇文章會介紹如何在html元素中設定框線的顏色、寬度粗細和樣式,也會介紹需要用到什麼樣的css屬性來指定元素周圍4邊的個別樣式。而在清單的樣式中會介紹到無序、有序、圖片清單的相關屬性。
border-color:
border-width:border-style:border-top-color:或border-top-width:或border-top-style:border-radius:
border:或border-top:
<head>
<style>
h1 {
border-top: solid thick aliceblue;
/*元素上方框線樣式*/
border-bottom: solid thick antiquewhite;
/*元素下方框線樣式*/
}
video {
border-radius:10px;
} /*圓弧邊框*/
</style>
</head>
<body>
<h1>台東熱氣球嘉年華</h1>
<video src="IMG_4736.MOV" controls></video>
</body>
list-style-type:list-style-position:list-style-image:url(" ")

<head>
<style>
.one {
list-style-type: circle;
list-style-position:outside;
}
.two {
list-style-type: decimal;
list-style-position: inside
}
</style>
</head>
<body>
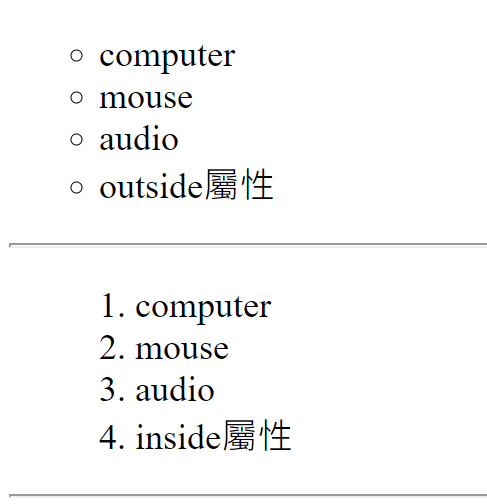
<ul class="one">
<li>computer</li>
<li>mouse</li>
<li>audio</li>
<li>outside屬性</li>
</ul><hr />
<ul class="two">
<li>computer</li>
<li>mouse</li>
<li>audio</li>
<li>inside屬性</li>
</ul><hr />
</body>
這篇文章介紹了CSS框線和清單的各種樣式和屬性,下一篇將會介紹網頁和元素的背景相關屬性,包括背景顏色、圖片、透明度、背景的位置、滾動以及背景的動態變換等等!
