前天有在Blog.razor加入通過驗證及未通過的顯示內容,但如果系統要呈現的未通過驗證內容都一樣,在每個 Component 都這樣寫就太浪費時間了,可以利用App.razor幫我們做統一呈現的事。
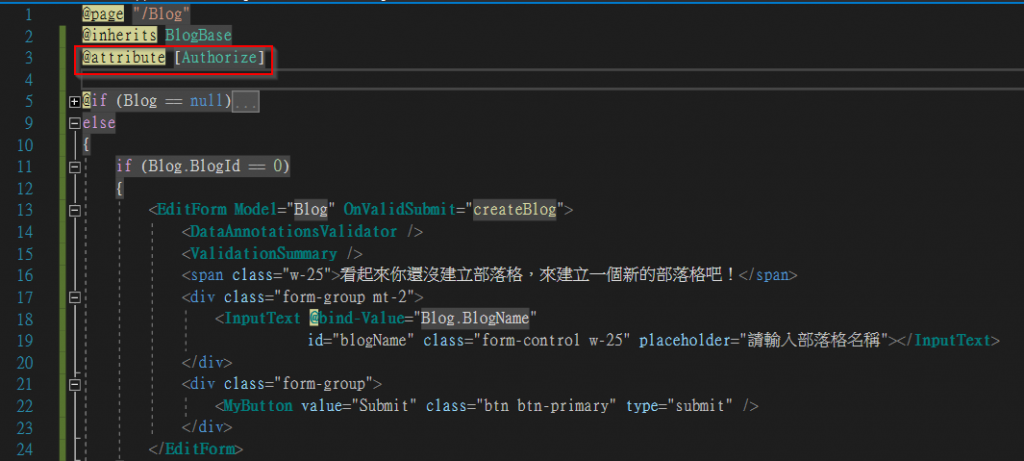
先把Blog.razor原本包覆內容的<AuthorizeView>刪除,剪下<NotAuthorized>的部分,再加上@attribute [Authorize]這行,告知 Blazor 這個 Component 需要驗證。
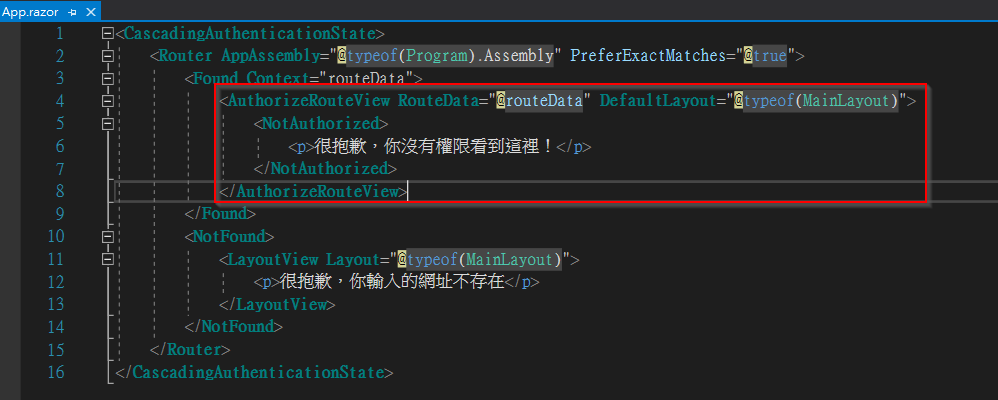
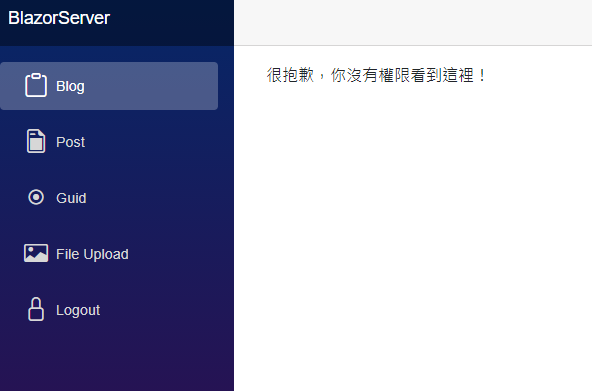
再將App.razor原本的單標籤(single tag)改成配對標籤(paired tags),貼上剛剛剪下的<NotAuthorized>,這時候再啟動網站,未驗證情況下看到的內容會一樣。

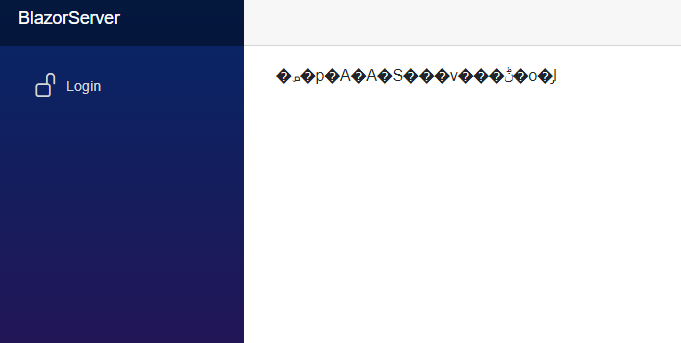
(註:有些人可能會看到下圖亂碼,這是用 Big-5 編碼的關係,請參考該連結改變編碼方式為UTF-8,或是用 [Notepad++)(https://notepad-plus-plus.org/downloads/) 改也可以,筆者還不知道為何某些網頁會預設以 Big-5 編碼的原因,若有高手知道還請指點。)

目前只要通過驗證的使用者都能看到相同 Component,不過大部分系統通常都會有角色或是權限劃分,以區分不同使用者,明天就來嘗試用 Role 區分授權。
