如果有一些編寫網頁的基礎,在之後撰寫爬蟲程式時會比較輕鬆呦~
接下來的幾天,會簡單地介紹HTML與CSS語法,一起快樂的學習吧!
今天的影片內容為介紹網頁的構成與HTML基礎語法

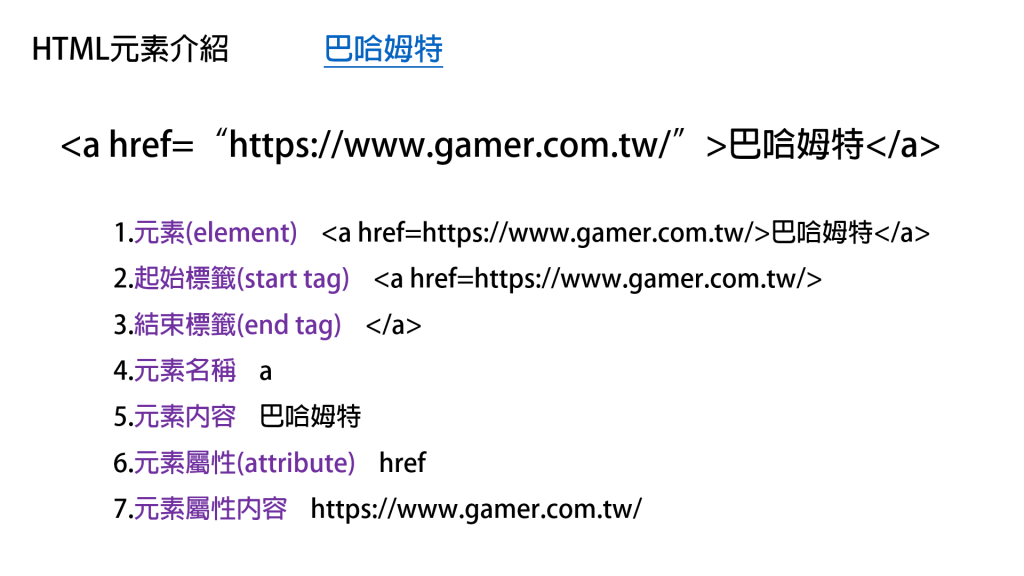
以下為重要的觀念


以下為影片中有使用到的程式碼
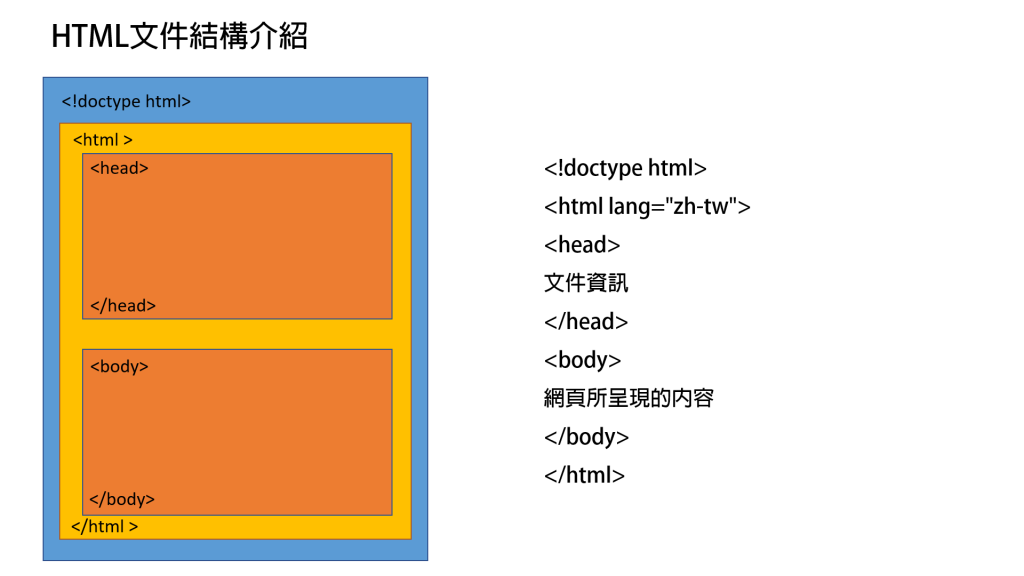
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次見面</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
<!-- 天氣晴 -->
如果在影片中有說得不太清楚或錯誤的地方,歡迎留言告訴我,謝謝您的指教。
