在React中通常我們並不會直接操作到DOM元素。
但有些情況反而需要操作DOM元素,來使使用者體驗便更好。
const refContainer = useRef(initialValue);
照慣例先把useRef打印出來

可以看到它是一個物件,並且要存取current才能取得value。
接下來我們實作如何讓使用者focus在表單中
當使用者點擊button,會操作DOM元素達到focus效果
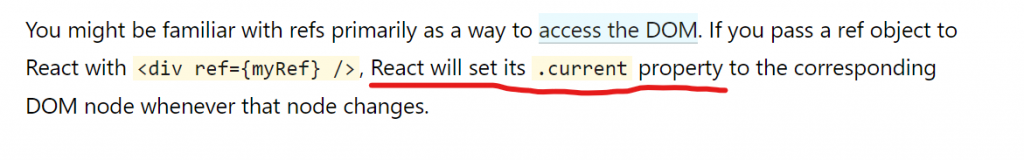
而我們必須把useRef綁定在表單的ref身上。
這邊我們不需要使用current屬性,因為React會自動幫我們取得current屬性。

import React, {useRef} from 'react'
function App() {
let inputRef = useRef(null)
return (
<div>
<input ref={inputRef} /> //binding the element
<button onClick={() => inputRef.current.focus()}>Focus</button>
</div>
)
}
export default App
