html5 語意化標籤歷史
在很久以前html還沒有語意化標籤,都是使用div區塊元素來做排版
早期網頁都會用有div區塊元素去包其他元素,例如範例以下:
<div>
<h2>hello world</h2>
<p>this is the html documnet</p>
</div>
html5誕生最大的改變就是多出標籤語意化,目的就是讓瀏覽器搜尋引擎及導覽更加流暢,提拱網頁開發更好的發展。
一個網頁基本結構就是header、nav、main、footer,在html5還沒有提出這些語意化標籤過去都是用div標籤來表示。
語意化標籤的好處
1.使用語意化標籤大大提升搜尋引擎的效能及優化
2.對於可以更加快速抓到網頁架構及編排規劃
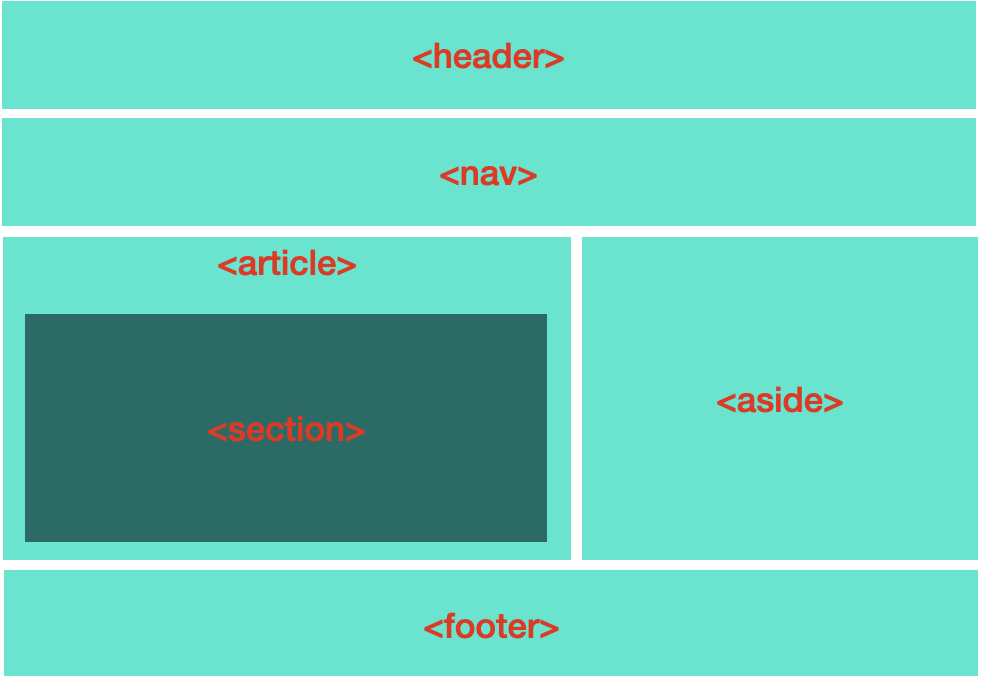
語意化標籤的基本架構
html5列下基本架構

header標頭
位於網頁的標頭,主要用途通常都是放logo及網站標題。
nav選單
網站中的選單及導覽,通常也可以放在footer做為頁尾選單。
main主要區塊
網頁的主要區塊,要特別注意每一頁面最多只允許一頁main標籤。
aside側欄
網頁的側欄、附加內容例如:廣告或是推薦連結。
section及article文章區塊
用途自訂文章標題及段落數量多寡,這兩個元素用途都是設計文本及圖片。
footer頁尾
表示網頁的頁尾,用法與header標籤一樣。
使用html5寫下來的範例:
<header>
<nav></nav>
</header>
<main>
<article>
<section>
<h2>Lorem, ipsum.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est cum ad doloremque? Et in modi amet nam voluptas doloremque perspiciatis!</p>
</section>
</article>
<aside>
<a href="#">123</a>
</aside>
</main>
<footer>
<p>© 1234</p>
</footer>
參考文獻
