聊天室優化時有幾個的地方我花比較多時間,我先列舉一下:
1. 可以在送出的訊息中插入自訂的表情符號
2. Xib製作和引入
光是第一項我就搞了超久的,一度懷疑自己不適合走上寫程式這途,
參考了網路上很多大神的寫法,發現一個很可行,
於是發現了NSMutableAttributedString這個很棒又很難懂的東西,
圖文混排的呈現,靠它就對了
下篇再專注於第一項的解法
這篇先來製作xib

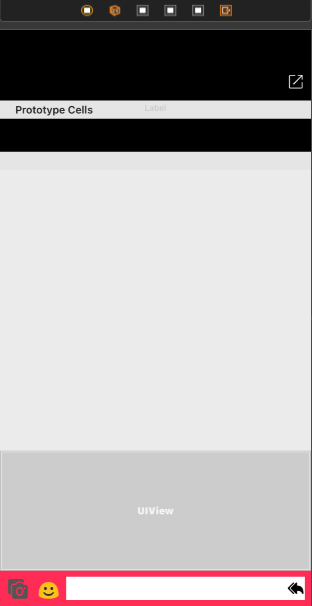
聊天室對話框的底是用tableview
表情符號的顯示是用一個view包著
底部則為輸入框和按鈕區
當然為了排版的方便有使用StackView
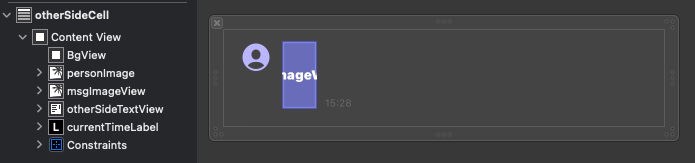
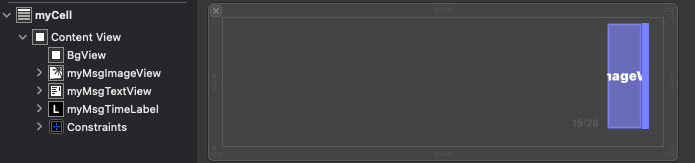
對話框的部分有客制了兩個xib

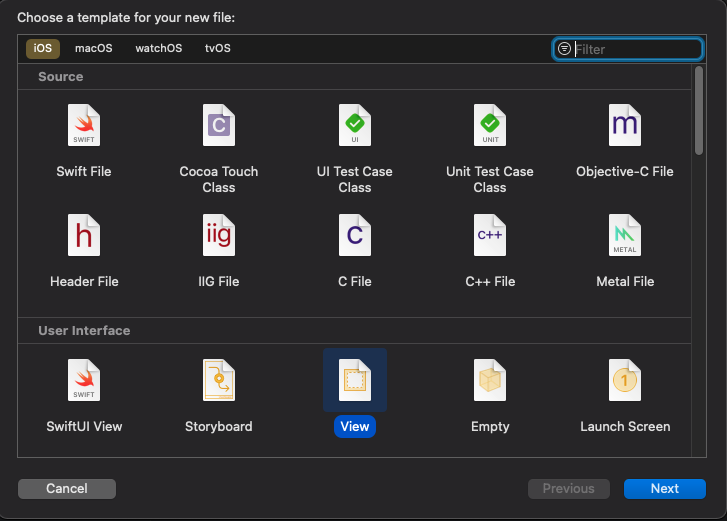
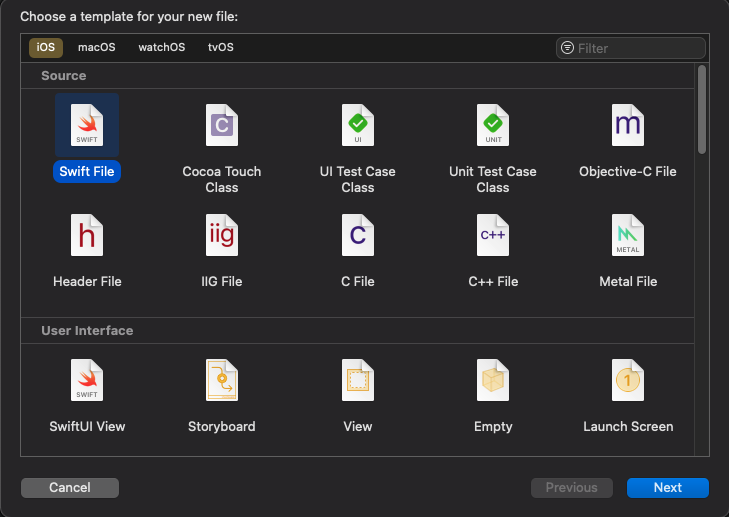
1.在你要創建的目錄下按右鍵選擇”New File...”,然後會彈出下圖的視窗,選擇”User Interface”裡的”View”項目,點擊Next。
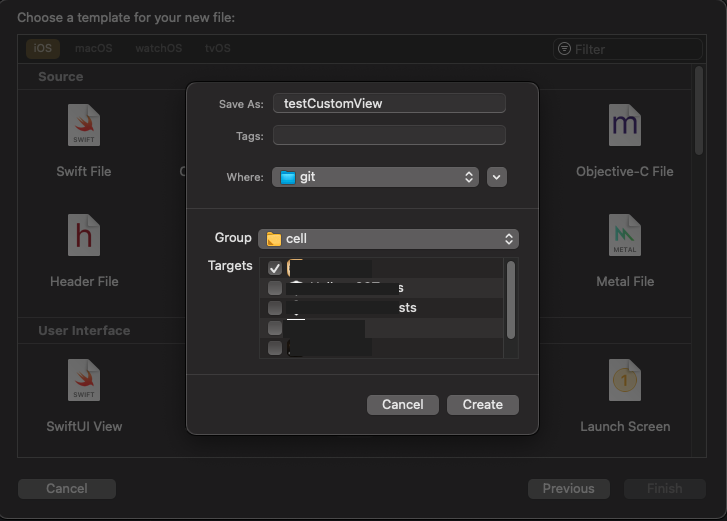
2.然後自訂一下檔名(等等創建一個一樣檔名的class),勾選要使用的”Targets”,然後創建Xib檔案。
3.會在指定目錄底下看到新的Xib檔。
4.接著循著剛剛的步驟,選擇”Source“底下的”Swift File”。
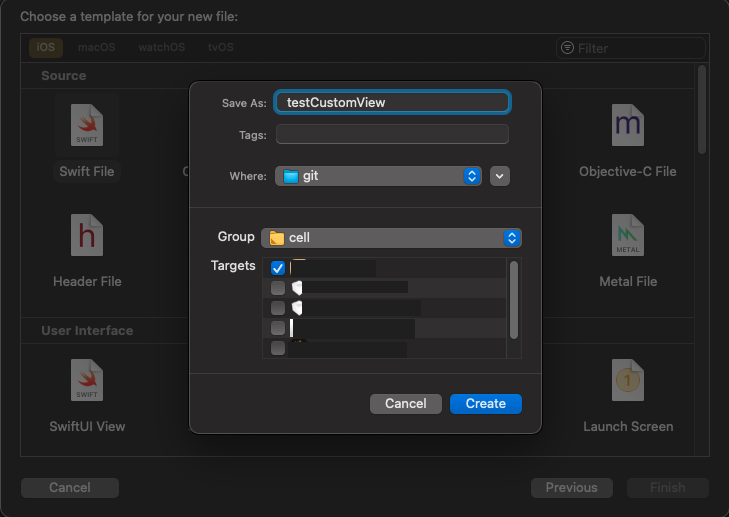
5.然後一樣記得勾選指定的”Targets”,就可以創建完成了。
6.完成如下所示。
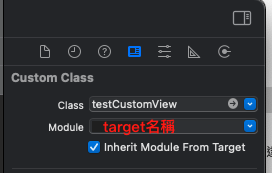
7.然後至xib檔案右側欄設定class,然後就可以開始佈局了。
8.引用進tableview
在viewDidLoad(),加上下面這段:
註冊這個元件供tableview使用
let myCell = UINib(nibName: “testCustomView”, bundle: nil)
TableView.register(myCell, forCellReuseIdentifier: “myCell")
在ViewController繼承UITableViewDelegate與UITableViewDataSource 的下面加上下面這段:
在tableviewcell使用客製元件
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let myCell = tableView.dequeueReusableCell(withIdentifier: “myCell") as! testCustomView
myCell.delegate = self
myCell.selectionStyle = .none
}
//記得一定要代理,不然你做得再美都不會生效
