測試的小知識
搜尋方法
大家可以常常在test case裡面看到多種搜尋目標元素的方式,我列出以下的搜尋方式
- get
- find
- query
從我列的幾點,大家一定看過這些開頭的方法來尋找特定元素,但這些又個代表什麼意義?
getBy...
queryBy...
findBy...
→ getBy: 其實這個方法比較適用於這個元素已經存在於DOM
→ queryBy: 此種方法比較適用於元素不在DOM
→ findBy: 此種方法比較適用於需要使用非同步的情形下
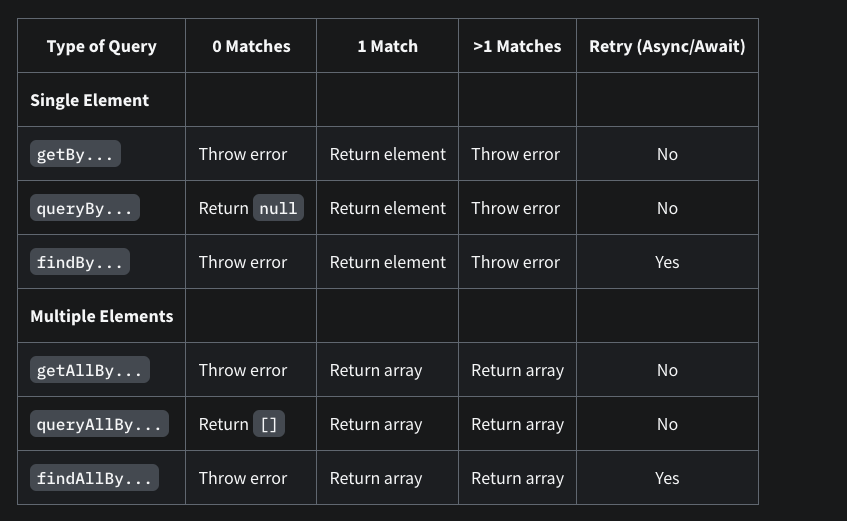
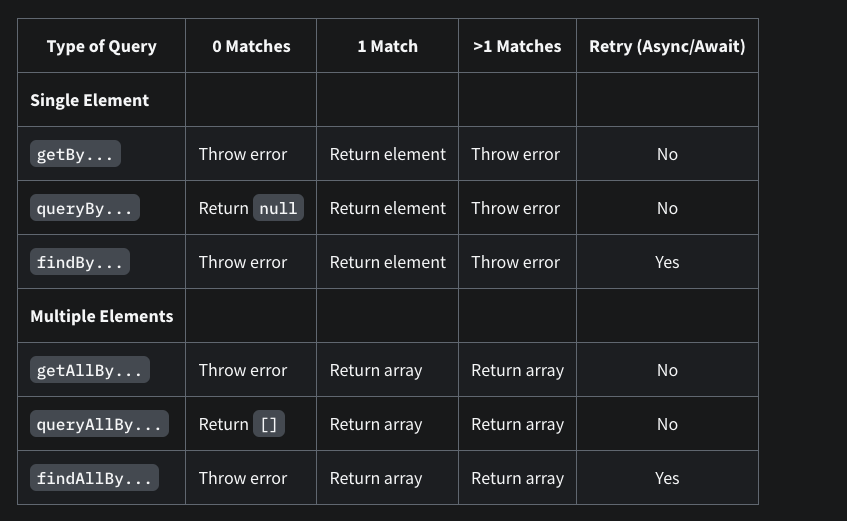
那我們先來秀出一張表格,這是從官網複製來的,這張表可以顯示出每種查詢方式回傳的形式,有些會直接throw error 有些會直接回傳null 等等

搜尋方法優先權
- queries Accessible to Everyone → Queries that reflect the experience of visual/mouse users as well as those that use assistive technology. 簡單來說就是視覺上能感受的
- Semantic Queries → HTML5 and ARIA compliant selectors. Note that the user experience of interacting with these attributes varies greatly across browsers and assistive technology. 簡單來說就是一些html標籤上的語意 img的alt
- test IDs -> 就是測試ID取得元素