大家好,我是YIYI,今天我要來製作記帳和報表的頁面。
和製作前面的頁面一樣,先將BACKGROUND放入WHIMSICAL中,並拉ICON到手機框裡~
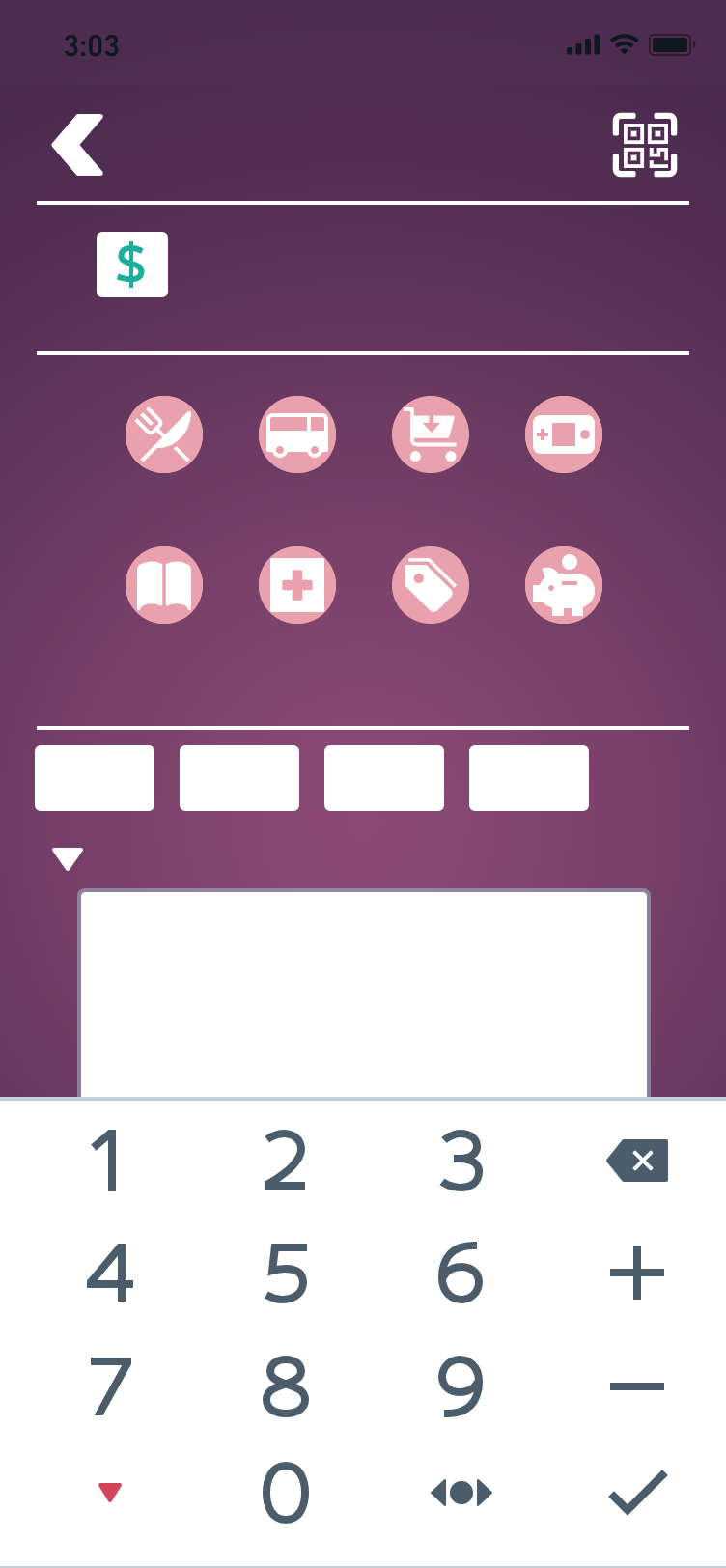
記帳頁面WHIMSICAL能處理的大概到這個部分~(如下圖)
接下來放入PHOTOPEA做編輯以及調色~
因為這邊的色塊主要有三大塊,分別是原本的BACKGROUND、備註框、數字框。
我認為如果都用淺紫色看起來會有點怪,所以數字框不向前面的鍵盤用淺紫色,而是用ICON的顏色代替。
加上文字後如下圖所示~
接下來要製作一個輸入頁面(已輸入)
這是為了讓後面報表有數字所設計的。
記帳的部分到這邊先告一段落~
再來是報表的部分。
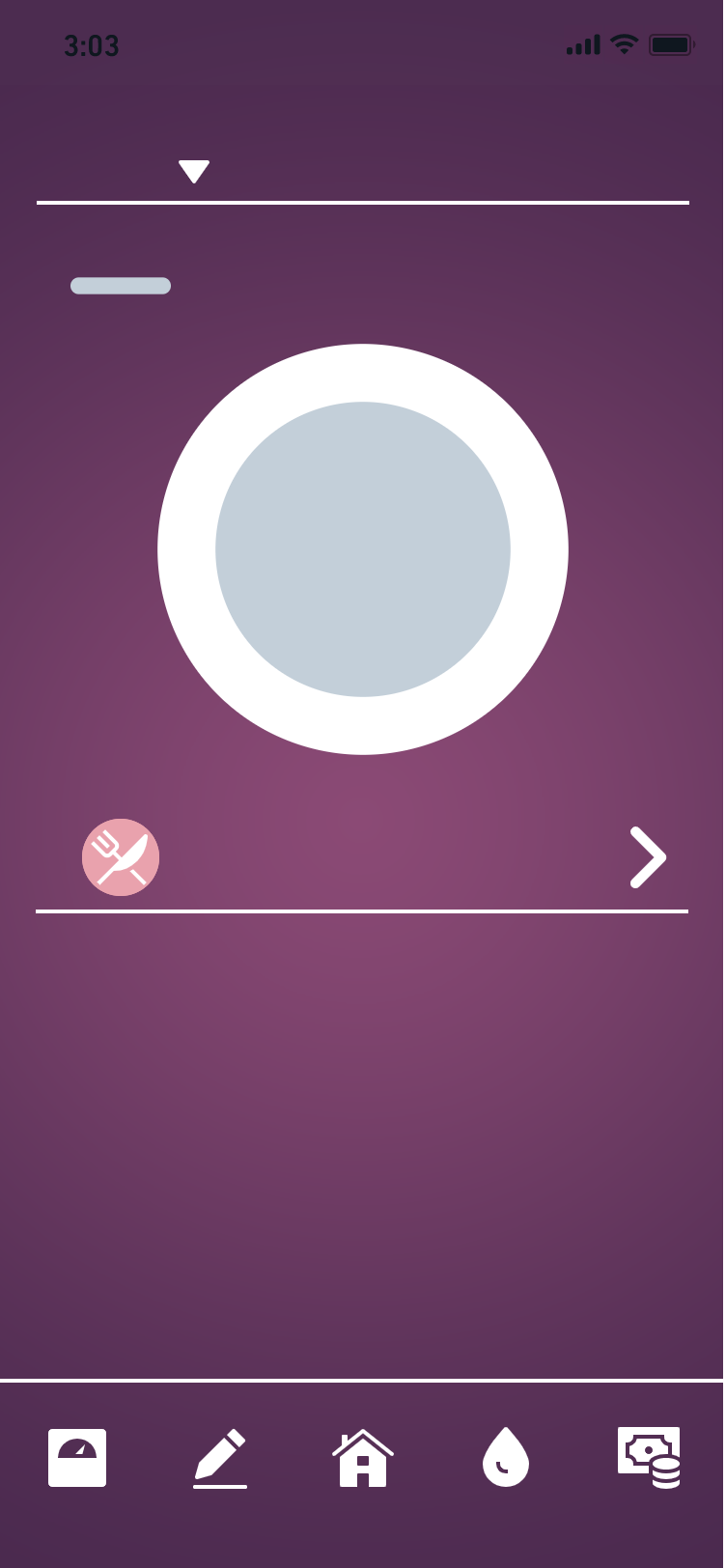
用WHIMSICAL拉出的框框如下圖~
設計成能夠查看收入與支出、並能一目了然損益的頁面~
並在下排加入與主頁相同的ICON,以便回到主頁。
放入PHOTOPEA後調色、加入文字後如下圖所示~
明天將製作月事的頁面~
謝謝大家的閱讀![]()
