接下來幾天會依序介紹表單相關功能的製作,我們一起加油進階到下個部分
表單(form) : 可以提供輸入介面讓使用者輸入資料,再將資料傳回web伺服器做處理,網路上會有的表單例如:網購,民意調查,線上訂票等等
表單是由兩個部分所建立
- 使用< form>、< input>、< textarea>、< select>、< option>等等元素建立表單介面,例如:文字方塊、選擇紐等等
- 撰寫表單的處理程式,也就是表單的後端處理
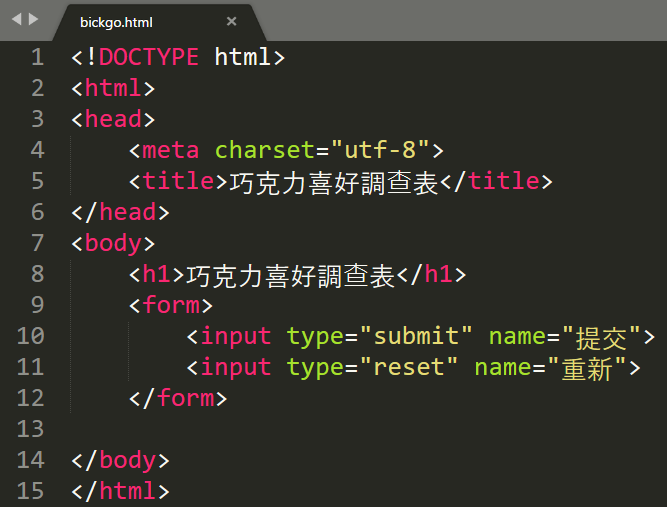
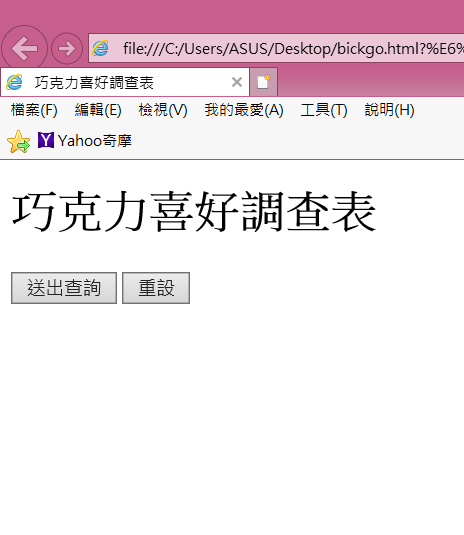
今天先來教大家製作按紐,這裡我們已提交與重設作為例子
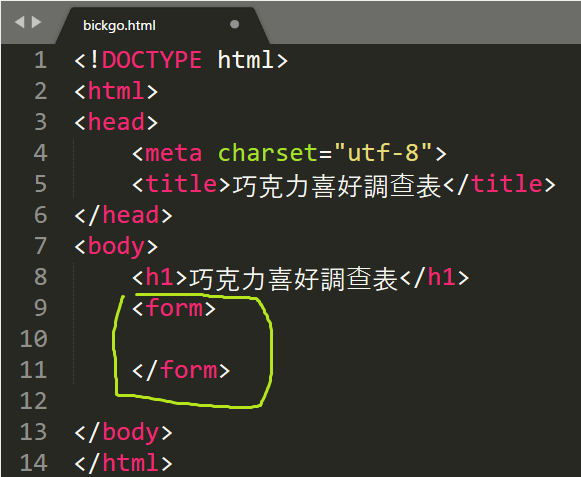
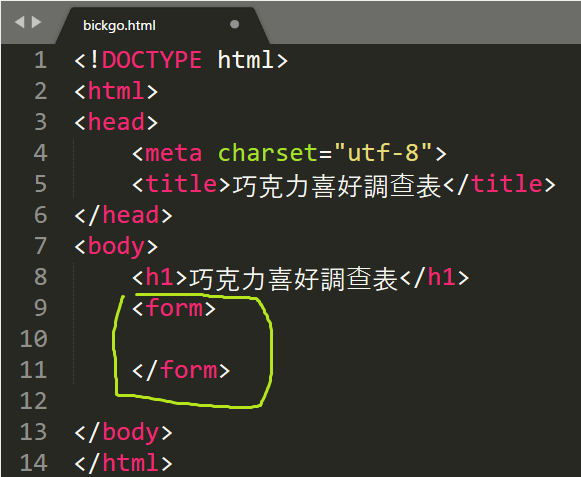
- 在< body>元素裡插入一個表單< form>

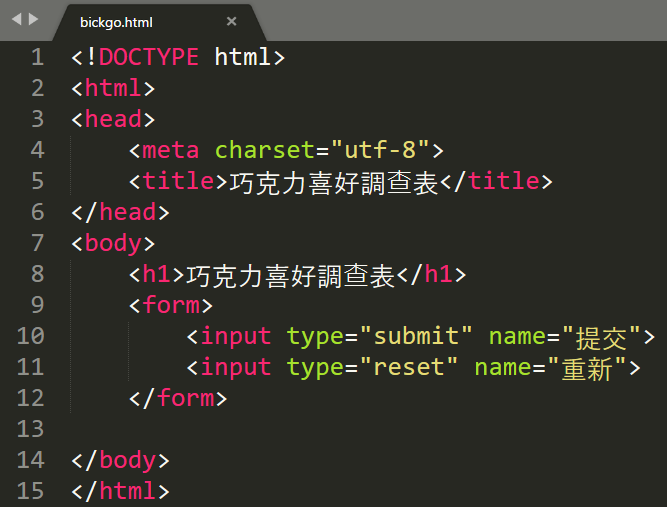
2.在< form>元素裡面插入< input>按鈕