上一篇我們已經能夠從我們資料庫上抓出我們建立的菜單了,
這篇會跟大家一起把我們抓出來的畫面顯示在網頁上。
甚麼是JQuery? 想必有寫過網頁的都知道JavaScript,
這套語言雖然非常的強大,但是語法寫起來十分的複雜。
而JQuery就是幫我解決這個問題的一個套件,
其中最大的好處就是JQuery的選擇器(selector),
幫我大大降低寫一拖拉庫的語句只為了找到一個element。
除此之外,使用JQuery還有另外一個最大的原因就是...
專案建置的時候就幫我載入好了。
雖然專案已經載入好了,不過我們還是有一些地方需要修改一下。
_MainLayout.cshtml
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<body> 裡面的第一列)
為了之後開發的彈性,我們先寫一個新增菜色的方法。
讓我們之後要加入我們資料庫中的菜色時,只需要呼叫這個方法即可。
Customer.cshtml
tbody的地方給他一個id<tbody id="menu_body">
我們等一下在呼叫的時候比較方便
3. 撰寫script語法
程式碼:
<script>
function addItemRow(uid,item,price) {
var data = `
<tr id=`+ uid +`>
<td> `+ item +`</td>
<td>`+ price +`</td>
<td><input type="text"></td>
</tr>
`
$('#menu_body').append(data);
}
//這是測試用的資料
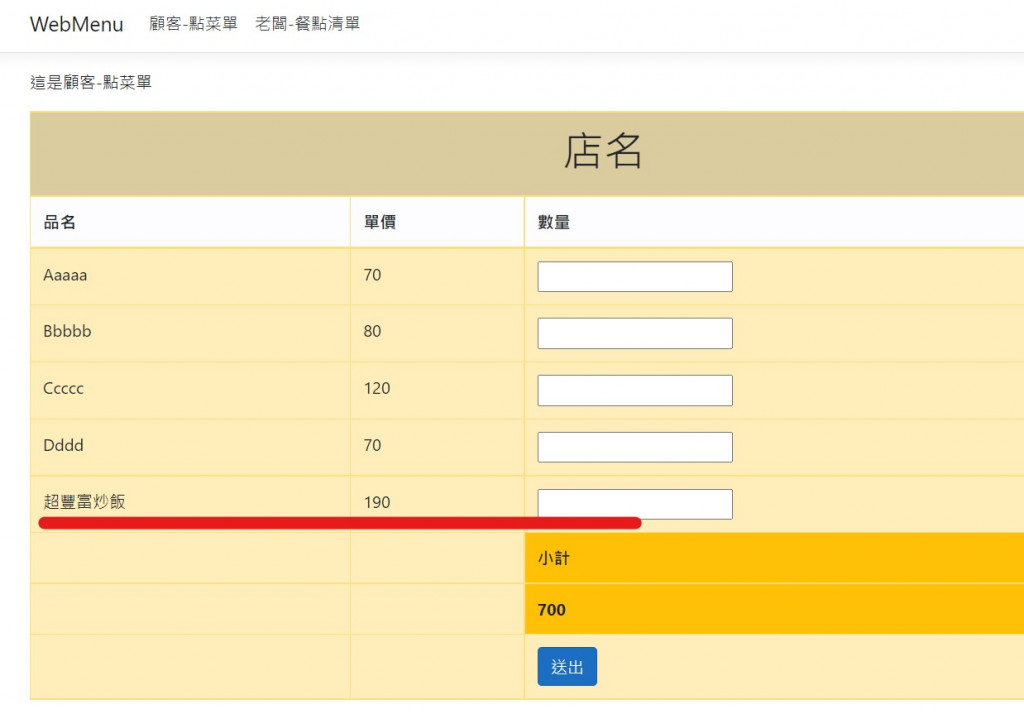
addItemRow('6', '超豐富炒飯', '190');
</script>
當之後呼叫addItemRow()的時候會根據我們傳進來的參數新增一筆資料。
3. 測試一下我們寫的function()是否可以正常執行
4. 確定測試沒問題後,刪除測試資料。
為了避免遇到太多資料型態的問題,很多時候我們都會對資料做序列or反序列。
這樣我們往後對前後台的資料處理就只需要對json處理就好。
(這篇所使用的序列化方式都是指json)

HomeController.cs
Customer()裡面加入string jsonData = JsonConvert.SerializeObject(list);
Customer()完整程式碼public IActionResult Customer()
{
//連線設定
SqlSugarClient db = new SqlSugarClient(new ConnectionConfig()
{
//連線字串
ConnectionString = "Server=.\\SQLEXPRESS;Initial Catalog=WebMenu;user id=webmenu;password=00000;Integrated Security=False",
DbType = DbType.SqlServer,//連線類型
IsAutoCloseConnection = true //自動關閉連線
});
//當執行時,觸發事件
db.Aop.OnLogExecuting = (sql, pars) =>
{
Console.WriteLine(sql);//查看SQL語法
};
var list = db.Queryable<Menu>().ToList();
foreach(var menu in list){
menu.Item = menu.Item.Trim();
Console.WriteLine(menu.Item);
}
string jsonData = JsonConvert.SerializeObject(list);
Console.WriteLine(jsonData);
ViewBag.menuData = jsonData;
return View();
}
因為.net Core有太多版本,有些語法棄用得太快了,
所以我們採用把資料藏在隱藏的element裡面的方式,來接收資料。
<input id="menu_data" style="visibility:hidden" value=@ViewBag.menuData />
(這邊一樣給他一個id方便等一下使用)
3. 將我們剛剛menu_data的資料轉成map
var menuData = JSON.parse($("#menu_data").val())
menuData.forEach(function (row) {
addItemRow(row.Uid, row.Item, row.Price);
});
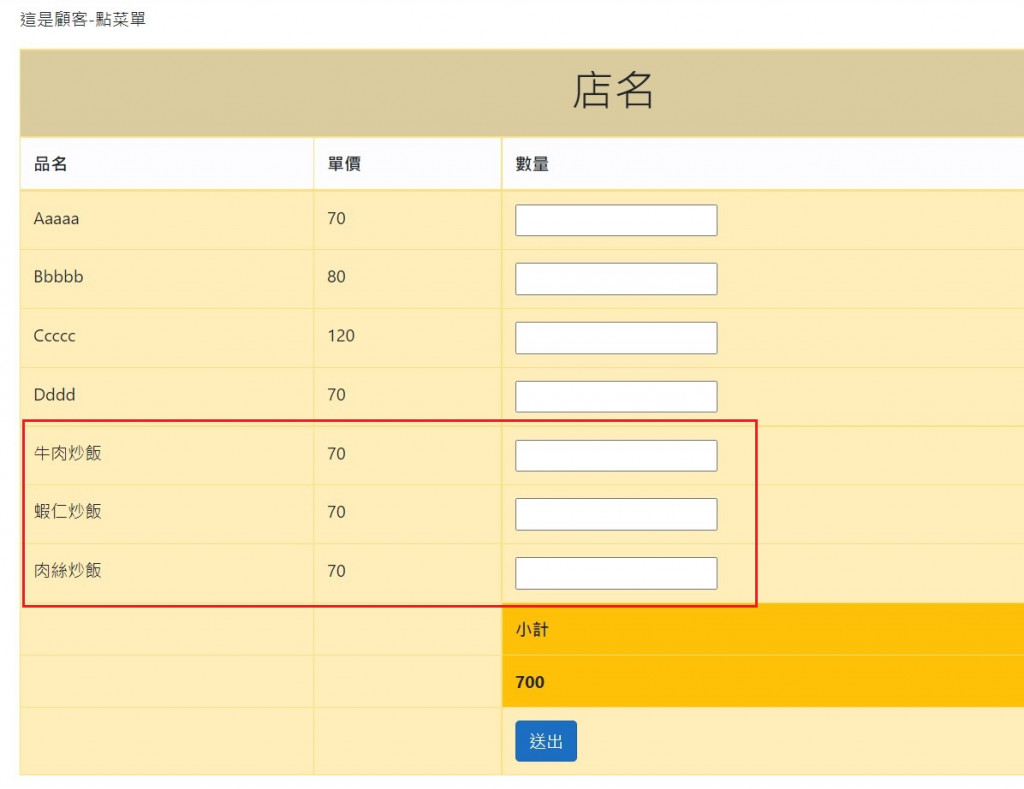
這樣就完成囉。
附上script部分的完整程式碼:
<script>
function addItemRow(uid, item, price) {
var data = `
<tr id=`+ uid + `>
<td> `+ item + `</td>
<td>`+ price + `</td>
<td><input type="text"></td>
</tr>
`
$('#menu_body').append(data);
}
//將資料轉成 map
var menuData = JSON.parse($("#menu_data").val())
menuData.forEach(function (row) {
addItemRow(row.Uid, row.Item, row.Price);
});
</script>

JQery 與 Bootstrap中都有提供table連接資料的方法,使用上很便利也很強大,
不過因為我們這次要使用到的功能比較簡便,所以這邊就不展示這兩個套件的功能了。
