第十二天囉~
當更新畫面 我們必須觸發 React 的更新流程,
這樣最新的資料才會顯示在畫面上,
而這樣的流程,就包含在了 React 的 component lifecycle,
每個 component 從初次載入到更新、被移除都會走過相對應的階段
而 React 針對每個階段都有釋放 lifecycle function,
來提供我們開發時去針對每個不同階段做細微的操作,
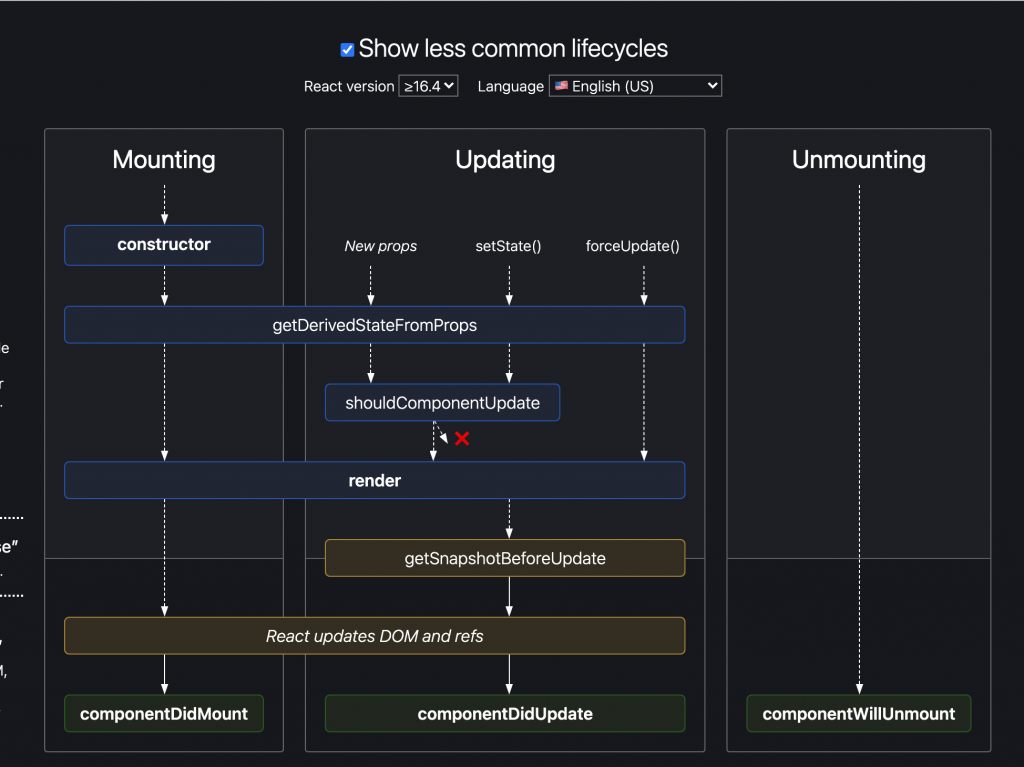
分為三階段:
元件建立的流程,還未再入到實體網頁時
元件畫面更新的流程,再觸發 re-render 會啟用
當component要被移除之時
在網路上有很貼心提供 lifecycle 圖