雖然有插入圖片還有一些表格,但...好像還缺少了一些什麼
這時就是咱們CSS語言大顯身手的時候啦~
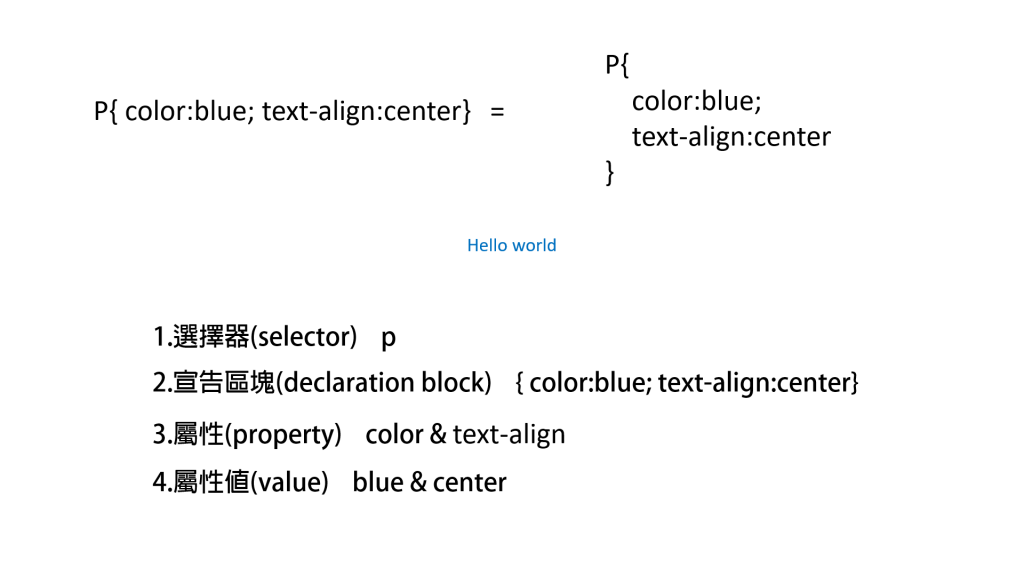
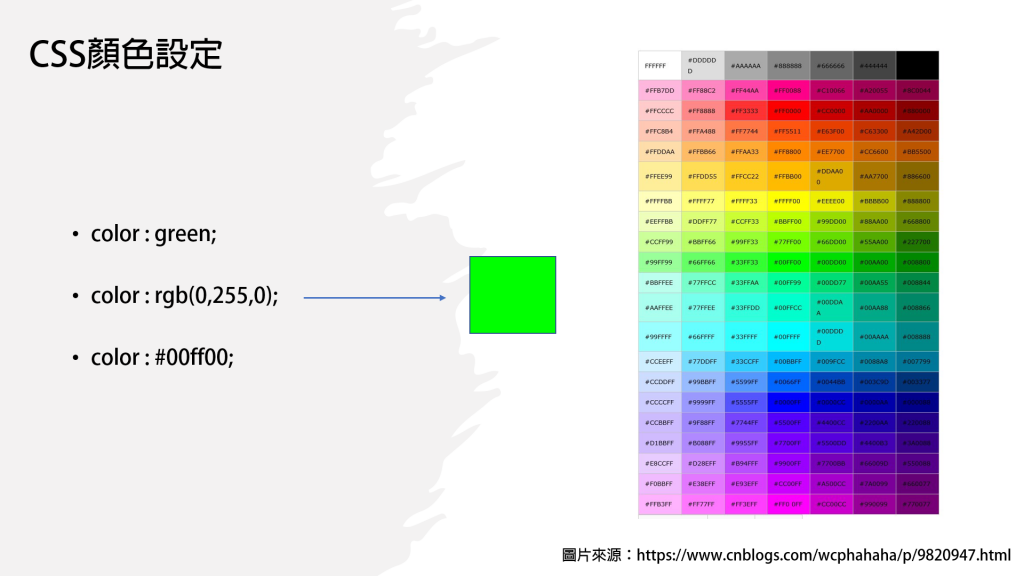
今天的影片內容為介紹CSS的基礎語法,以及如何在HTML文件中套用CSS樣式表
以下為重要的觀念


以下為影片中有使用到的程式碼
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次見面</title>
<style>
p { color:blue; text-align:center;} /*文字藍色且置中*/
</style>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次見面</title>
<link rel="stylesheet" href="CSS_test.css">
</head>
<body>
<p>Hello World!</p>
</body>
</html>
<!doctype html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<title>初次見面</title>
<style>
@import url(CSS_test.css);
</style>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
/*請將此檔案與上面HTML檔放在同個資料夾,並取名為CSS_test.css*/
p { color:blue; text-align:center;}
如果在影片中有說得不太清楚或錯誤的地方,歡迎留言告訴我,謝謝您的指教。
