大家好,我是YIYI,今天我要來製做體重的頁面。
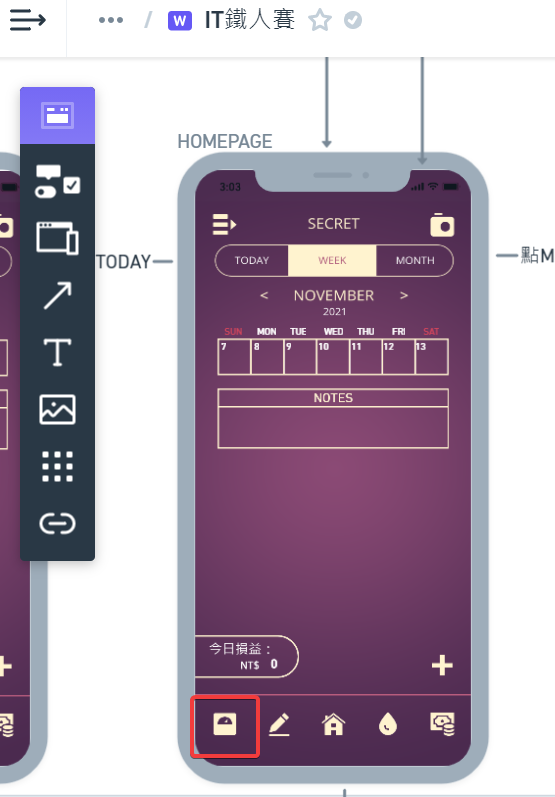
第一個是從HOMEPAGE的下排最左側ICON進入~
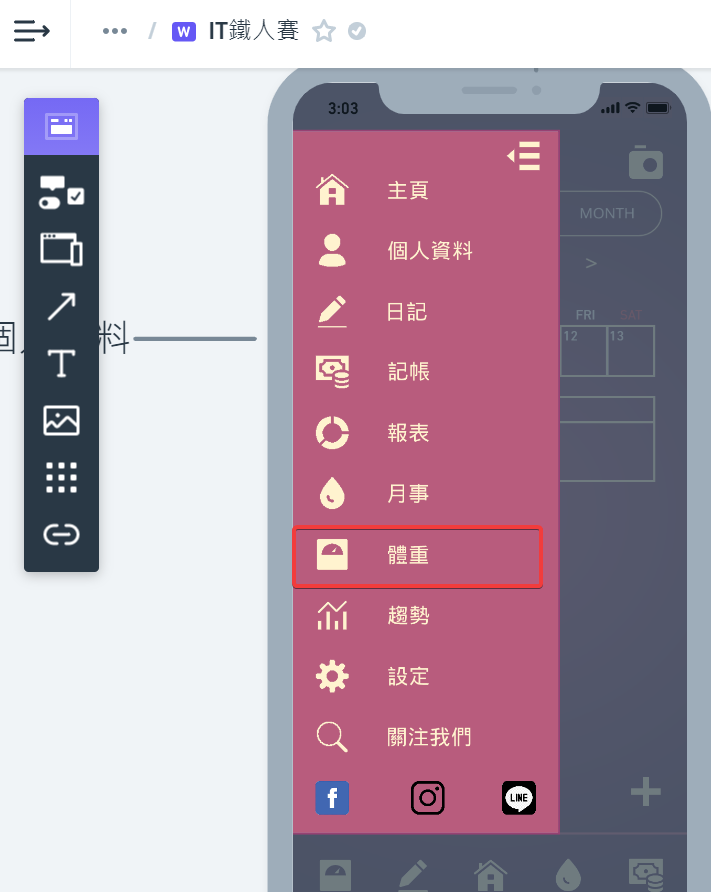
第二個是從LIST的體重進入~
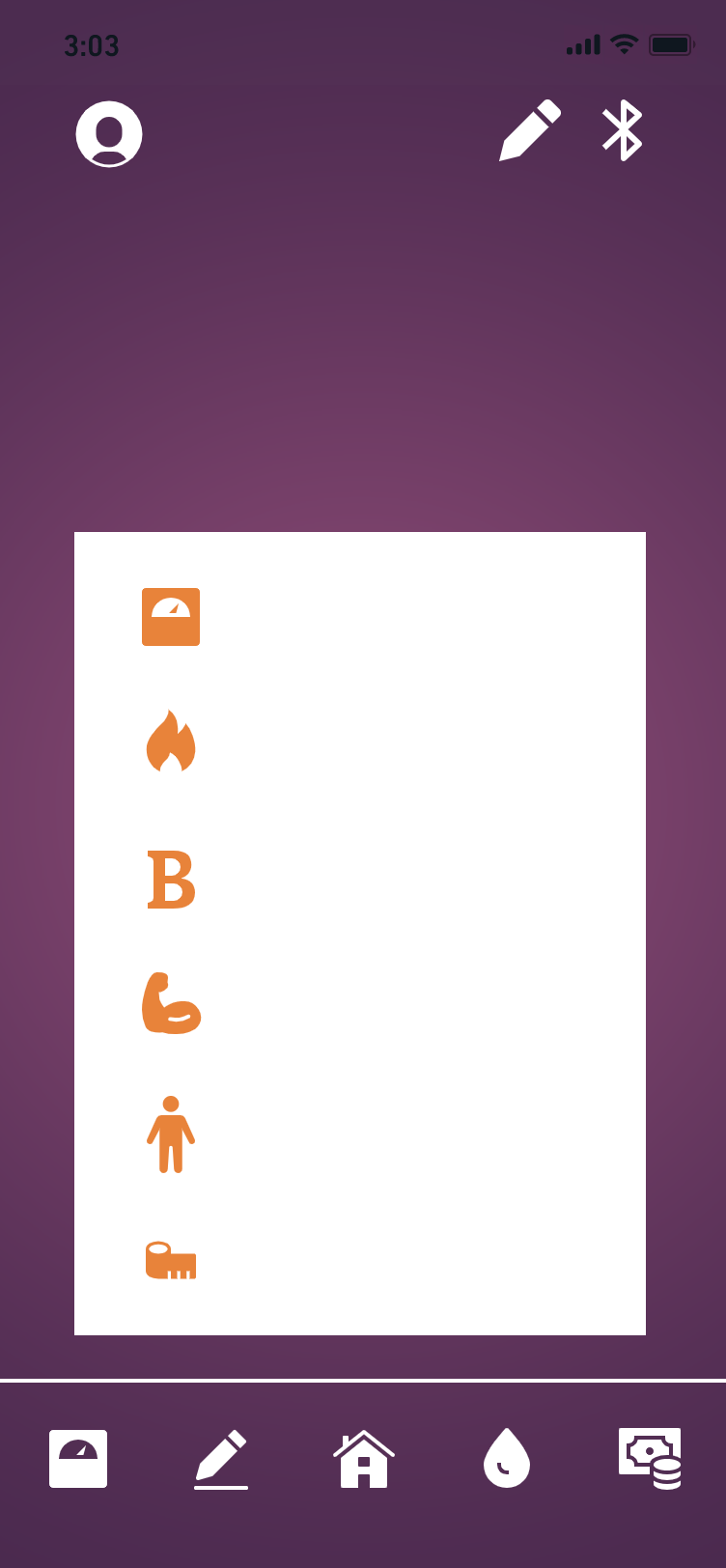
介面設計的部分,我想在這頁的右上角放一個藍芽的ICON,用來表示裝置以藍芽連接體重機。
在藍芽的旁邊也有一個手動紀錄的功能,為的就是能夠讓體重機不支援的使用者們可以使用這款APP。
那在數值的部分,我挑選了我認為比較有用的數據放在頁面能夠一目了然的位置。
包了體重、基礎代謝、BMI、肌肉、身體年齡、肥胖度這幾項數據。
上方還有列出理想體重、與上次相差多少公斤,能直接看最上方就了解自己和理想體重還差多少。
在初步拉完ICON後頁面長這樣~
在上色的時候我是了蠻多種搭配,這是我認為看起來最舒服的樣式!![]()

今天就到這邊,謝謝大家的閱讀![]()
