在很多很多的前置作業後 今天終於要開始寫code了
到此為止我們應該流程畫有了 畫面流程也有了
今天很多努力終於可以建立前端專案了
這邊終於可以開始建立專案了
這邊我們用最簡單的
npx create-react-app my-app
建好後要建立架構
才不會亂亂的全部都寫在一起
之後要找檔案也比較方便

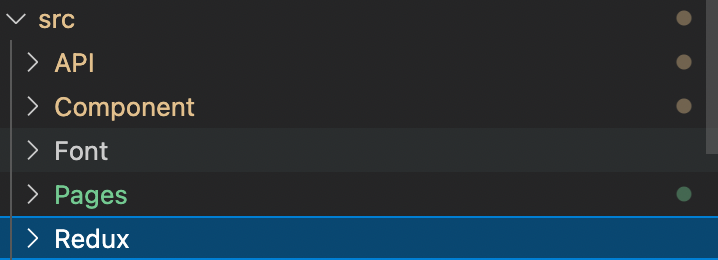
大致上可以分4個 font不用看
api就是全部的api
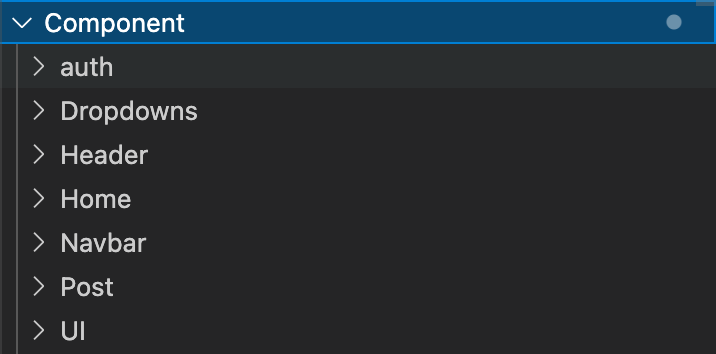
conponent則是每個page的個別功能
page就是每個頁面的layout
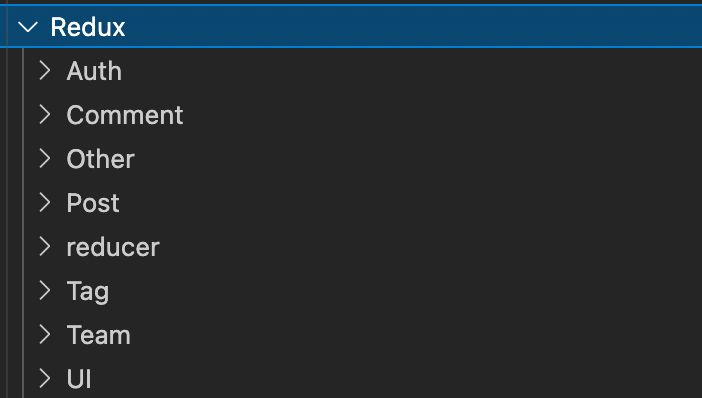
Redux則是一個狀態管理的套件

關於檔案架構其實也看了很多文章
因為剛開始真的很醜
每天看不順眼就一直改
這是現在的雖然還有改進的地方 但至少比較找得到檔案了XD
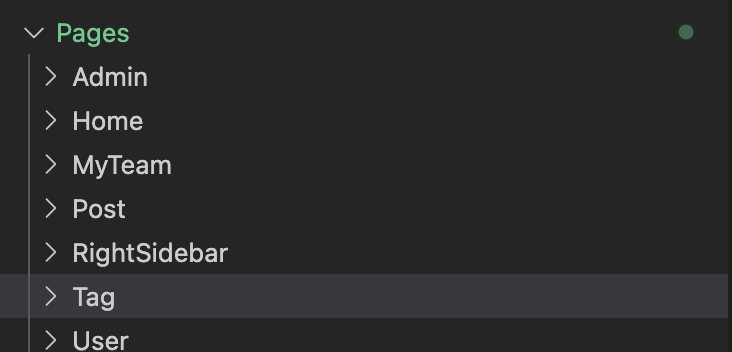
這邊我們已功能頁面來分資料夾
像是首頁 user 頁面
之後還有一個component的資料夾

每個page會用到的都放在這
page跟component的檔名盡量相近點 才不會認不出來

然後redux也是跟page差不多
以上就是我參考個專案做出來的
有更好的分類方式也歡迎留言讓我知道
相信可以更好
