第~14~天~囉~
假如有開發過 Web 的都知道,
假如要設定按鈕按下後的動作,
可在 html 上面加上 onclick 並綁定事件
like:
<button onclick="function()">click me</button>
那在 React 裡, 要如何事件綁定呢?
以 jsx 來說,其實跟 html 上差不多,
只是傳遞進去的參數會是 function 參考,而不是字串
like:
const myFunction = (e) => {
//...todo
};
<Button onClick={myFunction}>click me</Button>;
在 React 的事件機制其實並非直接綁定,
而是透過中間層,把原始事件傳入,進行處理,最後才會觸發我們綁定的 function,並把整理好的事件參數 e傳入,而這就是 SyntheticEvent
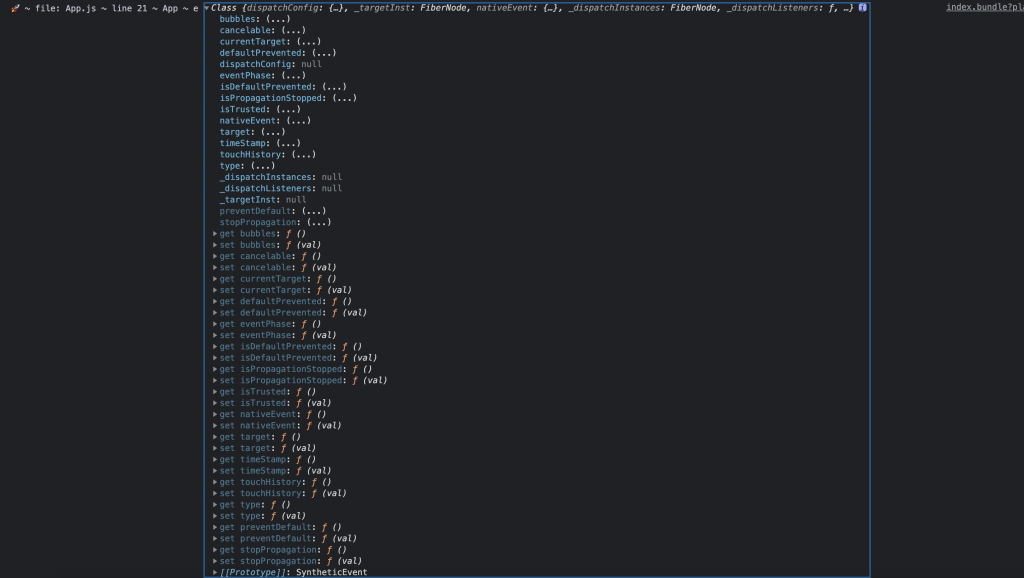
這就是合成過的相關參數
boolean bubbles
boolean cancelable
DOMEventTarget currentTarget
boolean defaultPrevented
number eventPhase
boolean isTrusted
DOMEvent nativeEvent
void preventDefault()
boolean isDefaultPrevented()
void stopPropagation()
boolean isPropagationStopped()
DOMEventTarget target
number timeStamp
string type
實際結構大概是這樣
那這麼做的用意是?
統一介面,這樣我們不必為了不同的平台的事件綁定而去煩惱要如何去處理
這邊的事件參數 e ,其實都是同一個,在事件結束後,會被初始化等待下一個事件的觸發,
這樣會減少因事件綁定而不斷產生事件參數
