大家昨天消化的怎麼樣啊!我們今天就從昨天說的忘記密碼頁開始吧!
忘記密碼頁
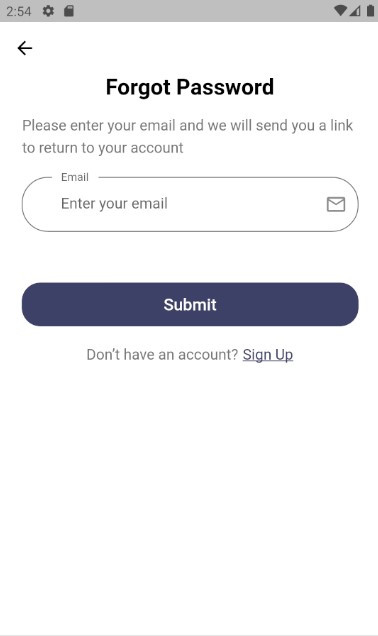
我們一樣先來構思一下忘記密碼頁要有些什麼吧!一樣由上而下會有 AppBar,標題,描述文字,email 輸入框,送出的按鈕,註冊連結…等等
其實這裡跟登入頁差不多,大家都可以自己先試試看喔!
對了我剛剛發現註冊連結在我們作登入頁的時候,沒有特別處理它的widget,所以我們這邊一起補上喔!
首先我們先來資料夾繞口令,先在lib資料夾下的components資料夾中建立no_account_text.dart,再來一樣在lib資料夾下的screens資料夾裡再建一個forgot_password的資料夾,用來放忘記密碼頁裡的程式,然後建一個forgot_password_screen.dart,最後一樣在forgot_password資料夾裡建一個components資料夾,裡面再建一個forgot_password_form.dart,用來處理email輸入框,這個比較複雜,因為它要幫我們檢查使用者在按送出的時候,輸入的內容是否正確,如果有錯誤或是遺漏會及時提醒使用者,這樣我們忘記密碼頁所需的資料夾就都建完了喔,讓我們來看程式碼吧!
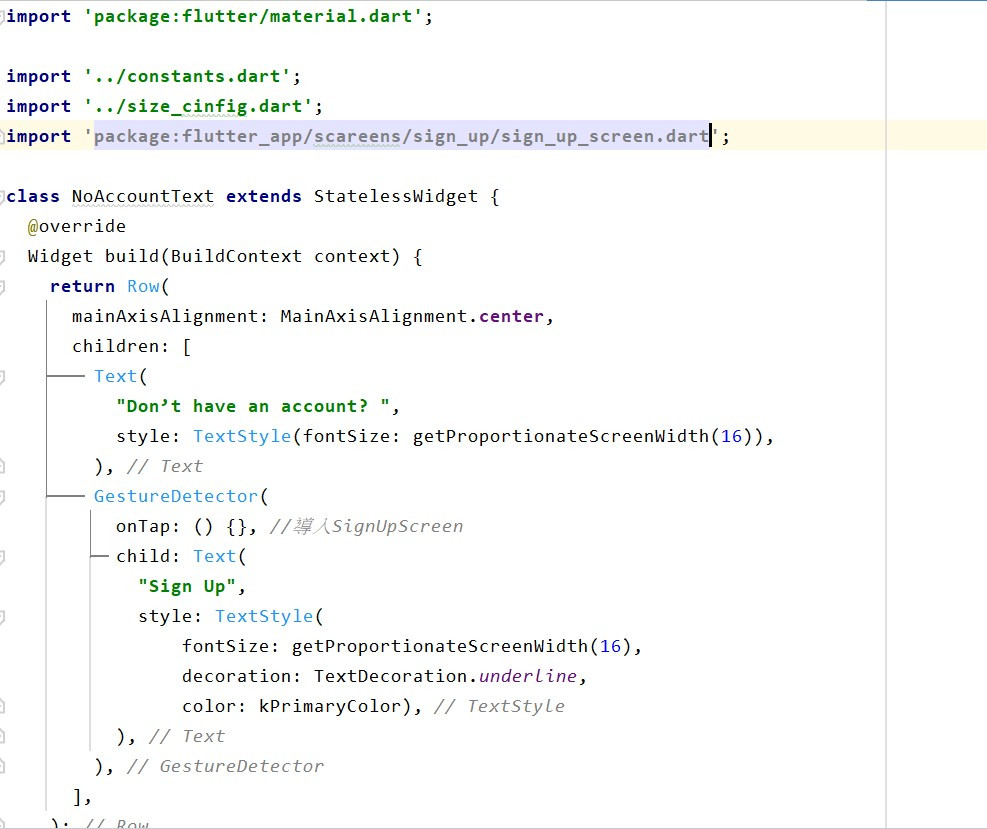
no_account_text.dart
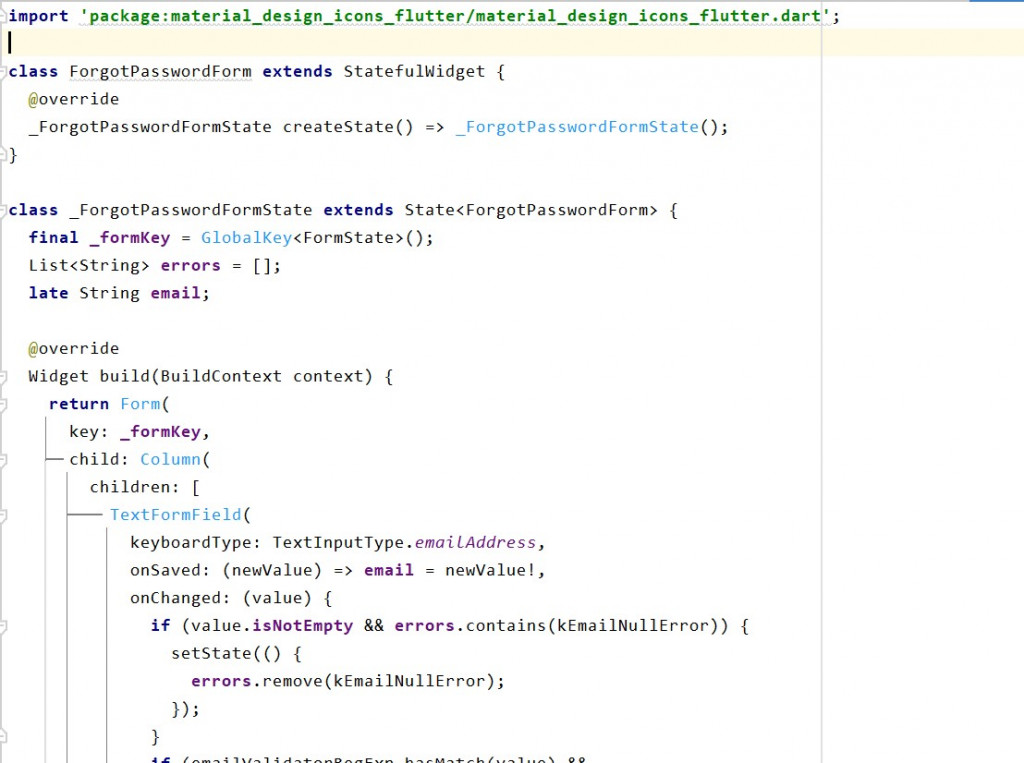
forgot_password_form.dart
剛剛上面少建一個東東,在剛剛建的forgot_password資料夾下的components資料夾裡建一個body.dart,然後就可以依序把我們的構想設計上去
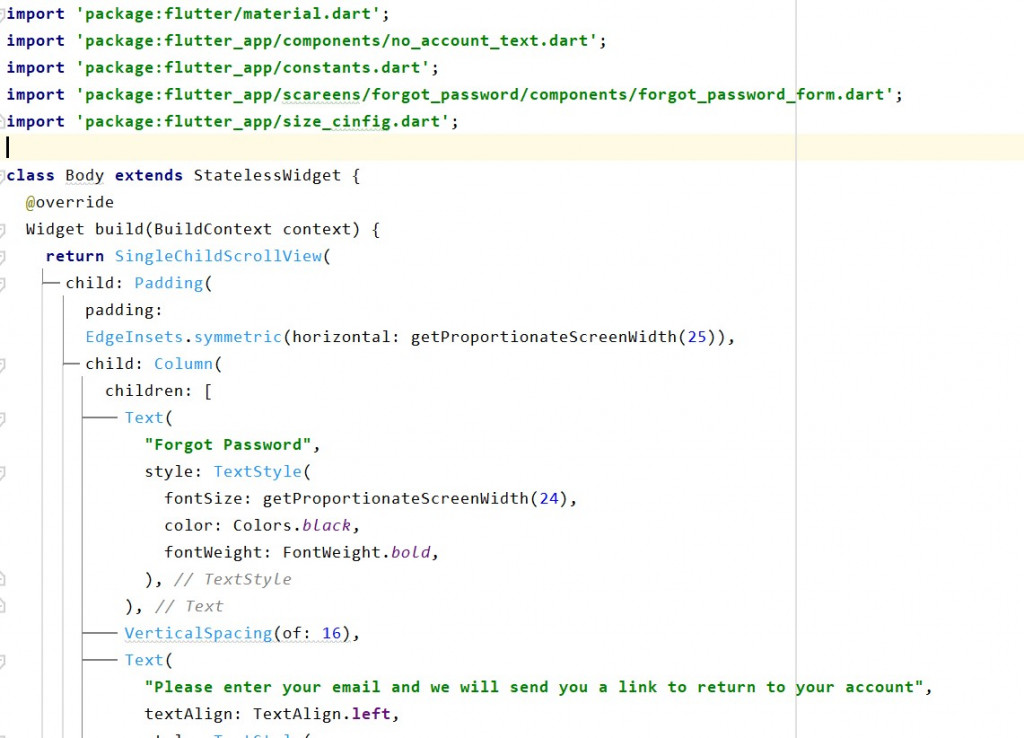
body.dart
然後再把忘記密碼頁加到forgot_password_screen.dart裡
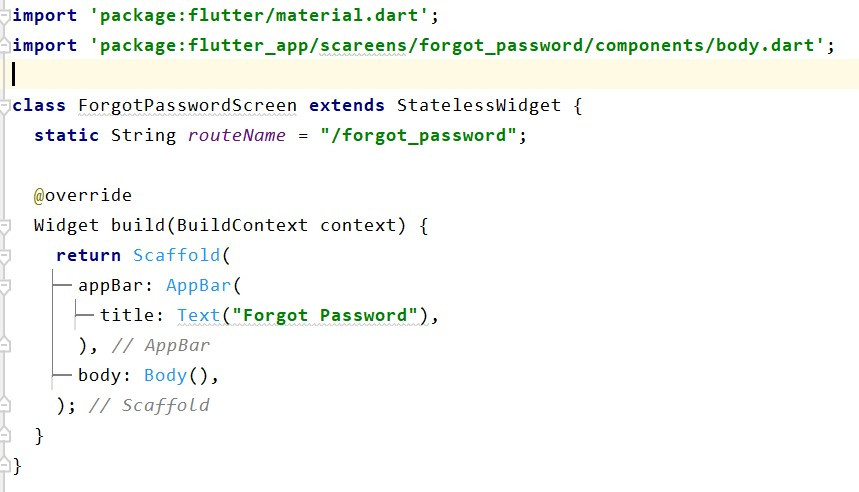
forgot_password_screen.dart
最後要在routes.dart補上連結,不要忘記登入頁裡也要補上忘記密碼的事件喔,這邊之前都有說過就交給你們試試看吧!
成果如下
今日結語
今天只有寫完忘記密碼頁,真的不是我想偷懶,想留一點時間給大家消化,還有把要補的連結補完,明天把註冊頁講完我們的App登入頁就可以正式結束了喔!
