相信大家都可以把 WordPress 架起來了,因此就從安裝 WooCommerce 開始吧!

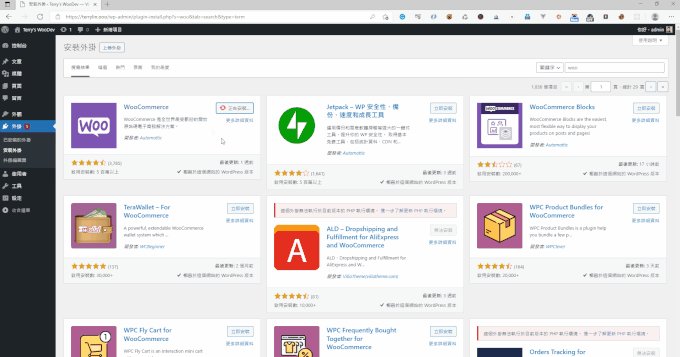
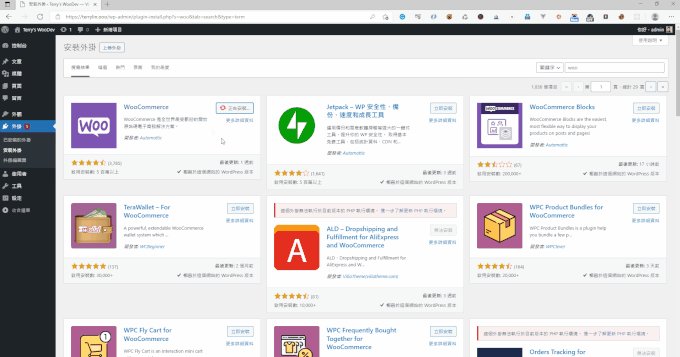
圖 17-1: WordPres 後台 - 安裝 WooCommerce
眾所皆知,WooCommerce 是一款為了電子商務而開發的商城外掛,只要到 WordPress 後台的外掛頁面,點選安裝外掛,接著搜尋 Woo 字樣,就會出現一堆關於 WooCommerce 相關外掛,而紫色的 Woo 圖示,就是我們要找的目標。按下「立即安裝」一切過程變會自動完成。
由於檔案尺寸蠻大的,需要等待一段時間。

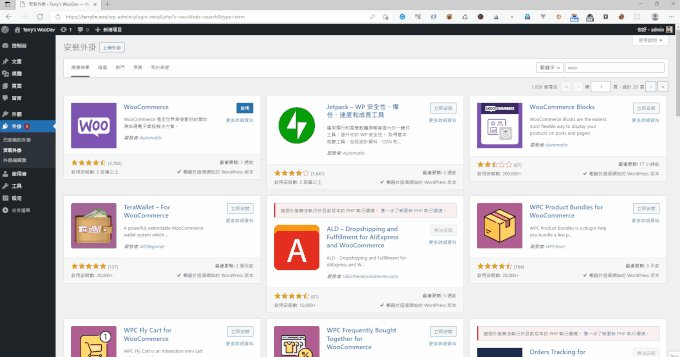
圖 17-2: WordPres 後台 - 啟用 WooCommerce
下載完成後,按下啟用,則開始幾個設定基本資料的步驟,最後一步是安裝商店的佈景主題。
在這裡採用官方設計的 Storefront 當作這次實作永豐金流付款外掛的佈景主題。不過不用擔心如果安裝的是坊間付費的佈景主題會不會有和教學結果不同的問題。
答案是「不會」,因為主要的程式邏輯還是集中在 WooCommerce 定義的 Hook,而這些 Hook 只有少部分在佈景主題,而支援 WooCommerce 的佈景主題依然會採用官方預設的 Storefront 當作範本參考,因此實務上幾乎不會有問題。
在 WordPress 的檔案架構的根目錄我們會看到這個檔案:
wp-config.php
有一些開啟除錯模式的功能必須開始,因次,編輯這個檔案,插入以下程式碼。
不管是測試環境還是正式環境都必須打開 log 檔記錄,遇到問題才有個蛛絲馬跡可以查看。
$log_path = '../logs/errors-' . date('Ymd') . '.log';
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', $log_path );
define( 'WP_DEBUG_DISPLAY', true );
而在正式環境,WP_DEBUG_DISPLAY 必須設為 false 這樣錯誤才不會噴給在商店網站光顧的客戶看到。
WP_DEBUG_LOG 如果不設定的話,預設會存在 wp-content 目錄下,一個名為 debug.log 的檔案。這個檔案位置會成為漏洞探嗅爬蟲抓取的目標,會有很大的安全疑慮,因此務必更改路徑。最好也加上日期,讓 log 檔每日產生,比較好找發生在那一天的 bug 可以往該天的 log 檔去找。
筆者的習慣是不讓 log 檔可以在公開的目錄下可以讀取的到,因此在網站根目錄的上一層,建議您也這麼做。一來是比較安全,二來是找 log 也比較快。
在 WooCommerce 的程式邏輯運算期間發生的重大錯誤,會產生在這個目錄。
wp-content\uploads\wc-logs
因此除錯的時候有兩個地方必須查看,一個是 WordPress 的日誌檔案,一個是 WooCommerce 的日誌檔。
有一款名為 Query Monitor 的外掛是強力建議安裝,因為它會在管理員登入的時候,出現除錯視窗給開發者參考,包括整個頁面用了那些 Hook,執行了那些 SQL Query,有出現了什麼樣的 PHP Error,一覽無遺,如果對 Hook 不熟的開發者,筆者強力建議安裝它,這樣在開發的時候會多很多資訊可以參考。
基本上只要安裝了 WooCommerce 外掛,加上開發者參考用的 Query Monitor 外掛,以及支援商店的佈景主題,這樣就可以開始我們的金流外掛開發了。
明天,還有一些小小設定要做,WooCommerce 的設定以及購物車、結帳頁面的短代碼要設置,才算完成了整個測試環境的建立。
我們 Day 18 就接著設定吧,前兩天是輕鬆的開胃菜,沒有程式設計的東西,過幾天就有很多需要吸收消化的資訊囉 ^^
