
在網頁開發技術蓬勃發展的現今,SPA ( Single Page Application )單頁式應用已經逐漸地取代過往從遠端伺服器載入多筆不同頁面的 MPA ( Multiple Page Application )了。
但若要使用 SPA 的概念來做開發的話,勢必就需要一個可以控管不同頁面要渲染哪些內容的一個工具了。沒錯!那個工具就是前端路由!而在 React.js 中的路由管理則是採用了 React Router 這個套件來幫助我們完成這個任務。
備註:如果對於 SPA 的概念不太清楚的話可以參考 Huli 大大的這篇文章:跟著小明一起搞懂技術名詞:MVC、SPA 與 SSR 。
一個應用在 React.js 中並且管理元件所對應的路由管理套件。
雖然 React Router 並不是由 Facebook 官方團隊所開發出來的套件,不過目前在使用 React.js 的開發者們大部分都是使用這個套件來作為專案的路由管理。
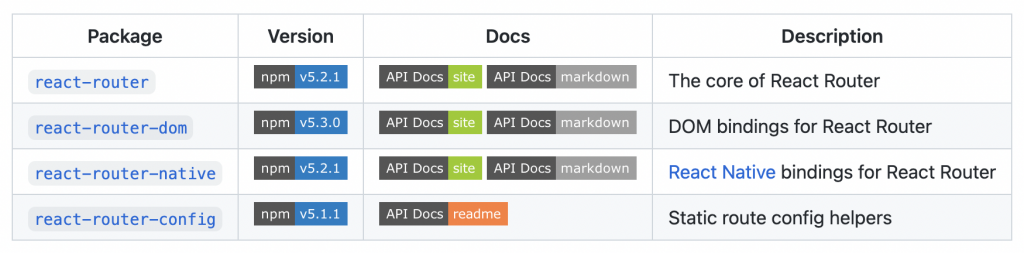
不過在搜集文章和資料的時候卻發現一件事,雖然我們在標題上稱呼該套件為 React Router 而且在官網甚至是 GitHub Repository 中的名稱都是 React Router ,但是文件中提到該套件的下載時卻是要輸入下面的指令:
/* 透過 npm 下載 */
npm install react-router-dom
為什麼 react-router 後面會多了一個 dom 呢?

看了 React Router 的 GitHub Repository 中的 README.md 後發現,除了 React Router Dom 之外還有一個 React Router Native ,原來 React Router Dom 和 React Router Native 都是基於 React Router 這個 Library 所建立而成的。所以 React Router 等同於是所有 React 生態圈所共有的一個路由管理的核心功能,並再將這個核心概念應用在不同需求的套件上。
所以透過上面的說明我們可以知道,只要在專案安裝下載 react-router-dom 這個套件就可以實作 React Router 的功能了。
下面就來看 React Router 該怎麼加入到我們的專案中?
先透過上面的 npm 安裝指令下載 react-router-dom 至 React.js 專案中,並在 App.js 檔案中加入以下的程式碼來引入元件:
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
其實除了上面幾個元件之外, React Router 中最主要的三個元件類別有分為三大類:
<BrowserRouter> 和 <HashRouter>。<Route> 和 <Switch>。<Link> 、 <NavLink> 和 <Redirect> 。下面我們就為大家介紹這些類別內的元件分別有什麼樣的功能?
備註: Route Matchers 和 Navigation 這兩個類別的內容會在下一篇的文章介紹,屆時再提供傳送門給大家喔(傳送門來了)!
採用了 HTML5 的 History API ,包含了
<BrowserRouter>和<HashRouter>兩個 Routes ,且透過該 Routes 所包覆的元件都能夠使用 React Router 的功能。

<BrowserRouter> :使用一般的 URL 路徑名稱,在路徑中不會有 # 這個 Hashtag 產生。但是每次點擊都會發送一次 Request 請求。

<HashRouter> :在路徑中會多了 /#/ ,顧名思義叫做 HashRouter 。當被點擊時並不會發送 Request 請求,所以在這個模式下不需要在意後端的設定。
這邊給大家看一下官網提供的範例程式碼:
import React from "react";
import ReactDOM from "react-dom";
import { BrowserRouter } from "react-router-dom";
function App() {
return <h1>Hello React Router</h1>;
}
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById("root")
);
我們在 index.js 檔案中匯入 <BrowserRouter> 之後,便可以讓 <App /> 中的所有元件使用 React Router 的功能了。
這篇只介紹到了 Routes 的部分,剩下兩個類別的元件就留到明天再為大家介紹囉~
寫到這邊慢慢也進入到了 React.js 額外會使用到的常用套件,因此少了官方文件的說明和範例後也花了相對較多的時間去研究套件的使用和功能等。
那如果有任何問題還是非常歡迎提出和指教唷~
我們下篇見ʘ‿ʘ
