接下來我們進入到CSS(Cascading Style Sheets),他定義網頁的外觀,網頁的編排、顯示、格式化及特殊效果,有些功能與前面介紹的HTML重疊
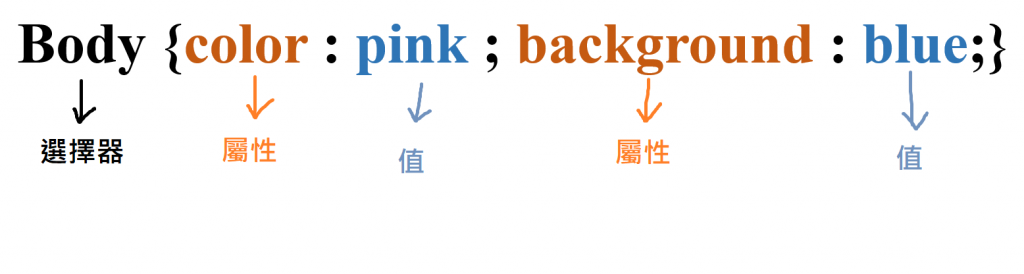
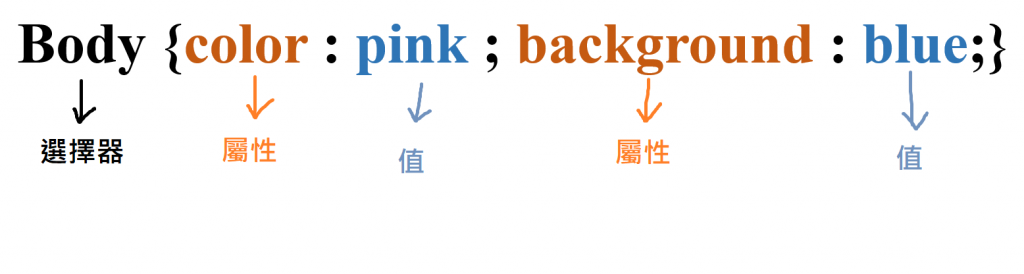
CSS樣式表,由一條條的樣式規則組成,而樣式規則包含選擇器與宣告
- 選擇器(selector) : 用來設定要套用樣式規則的對象,下面例子是表示要套用樣式規則的對象是< body>元素
- 宣告(declaration) : 用來設定選擇器的樣式,裡面包含屬性與值,以冒號(:)連接,當宣告數不只一個時,以分號隔開(;)

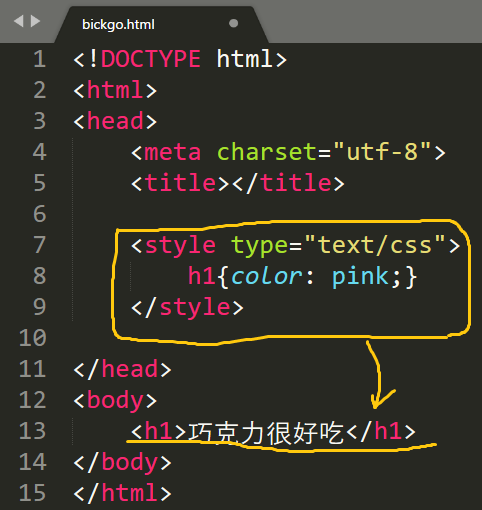
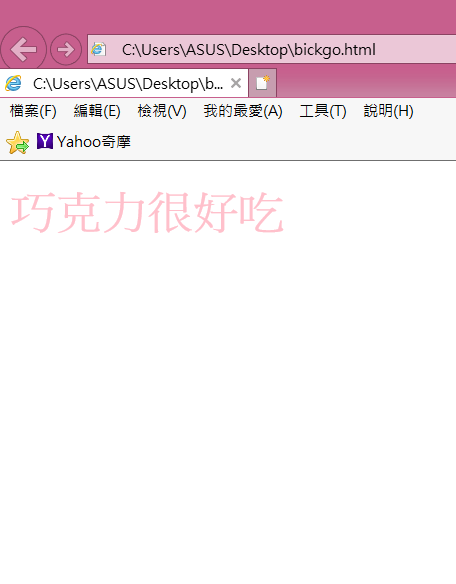
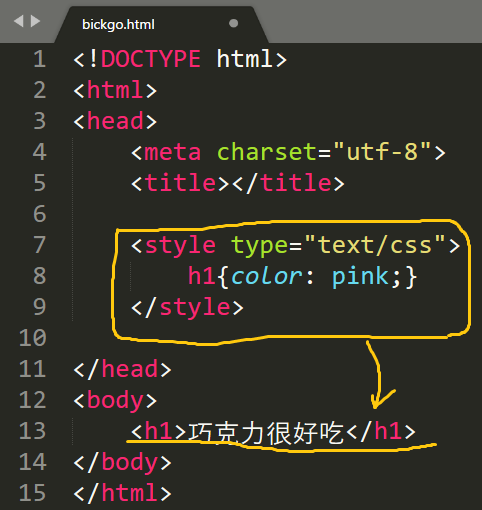
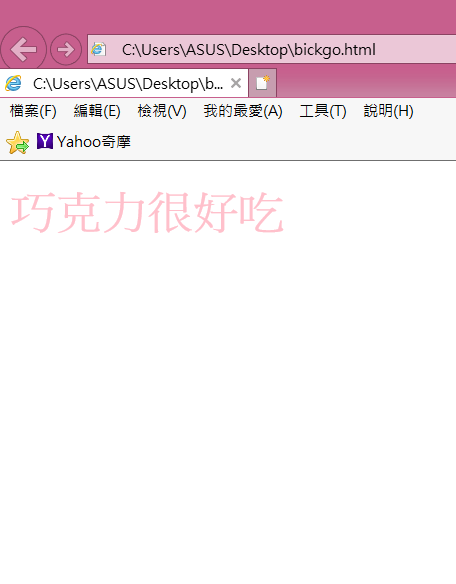
以下例子為,我選擇h1為我的套用對象,設定他字的顏色為粉紅色,大家可以先試試看,會更了解這個語法的概念


CSS注意事項
- 若屬性值包含英文字母、阿拉伯數字(0~9)、小數點、減號(-)以外字元,例如:空白和換行,都得用雙引號(")或單引號(')
- 命名規則為,字的中間大寫
- CSS的註解符號為/* */