今天是第20天了,剩下的這10天我們會針對之前作的去做延伸,話不多說趕快開始吧!
正常來說完成登入後會進到一個首頁,先來構思一下吧!
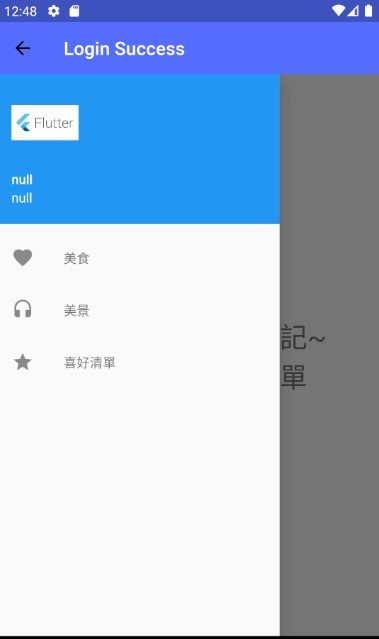
首頁不用太複雜可以簡單的一行文字,或是圖片就好,我這邊是打算有AppBar、文字、再來個隱藏式選單
老規矩先來建資料夾吧!
lib/scareens/loginsuccess/login_success_screen.dart
lib/scareens/loginsuccess/components/body.dart
那我們來看程式碼吧!
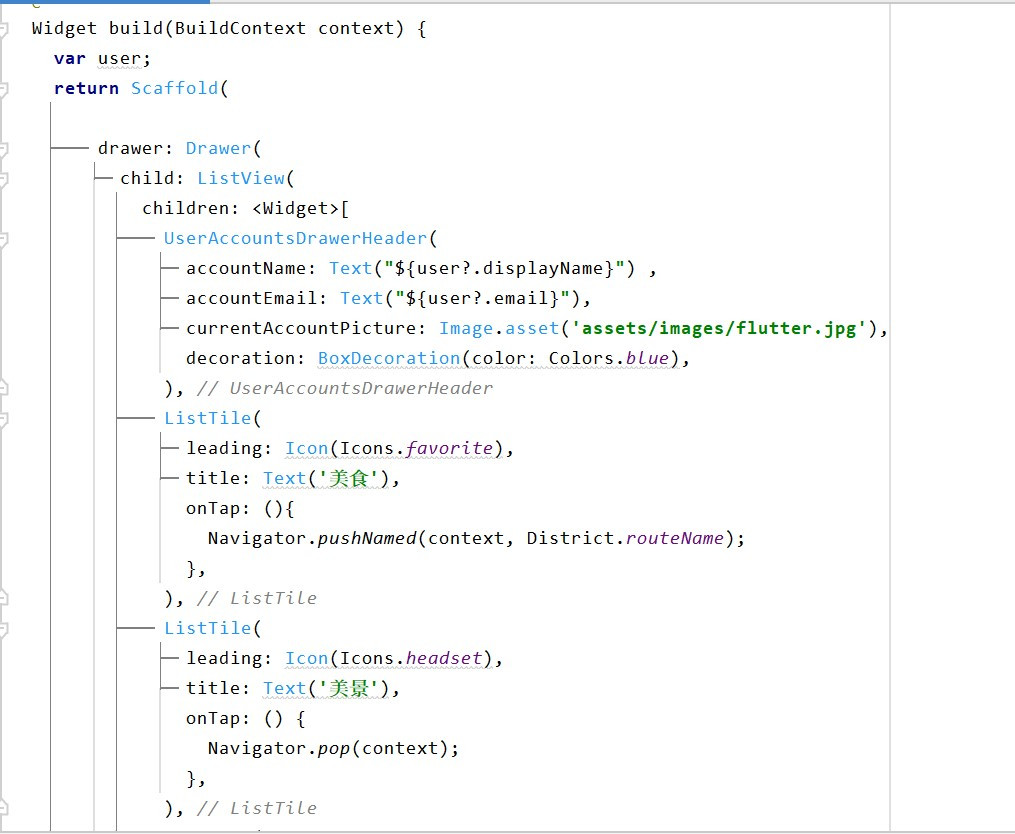
body.dart
這邊先來建立隱藏式選單,之前有介紹過,忘記的可以回代之前去複習喔!然後下面再補上主頁要顯示的內容就可以了
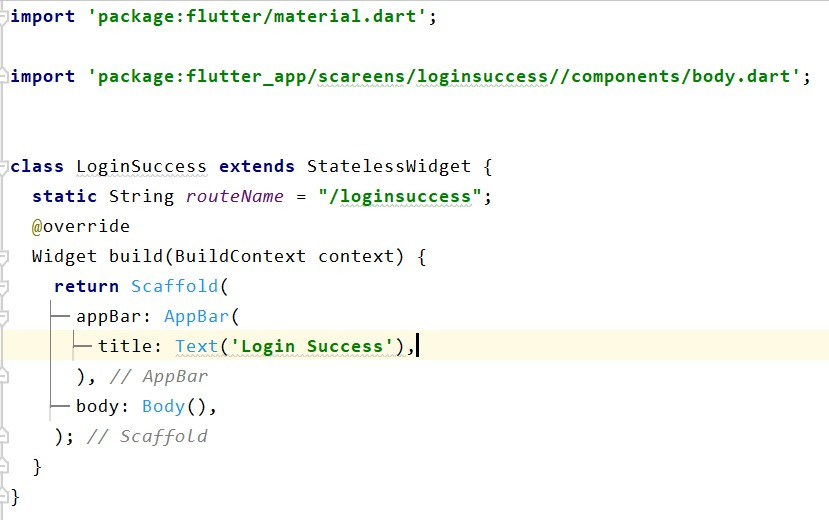
login_success_screen.dart
這一頁是跟之前一樣的,這邊就不多說了,有忘記的要記得回去複習喔!
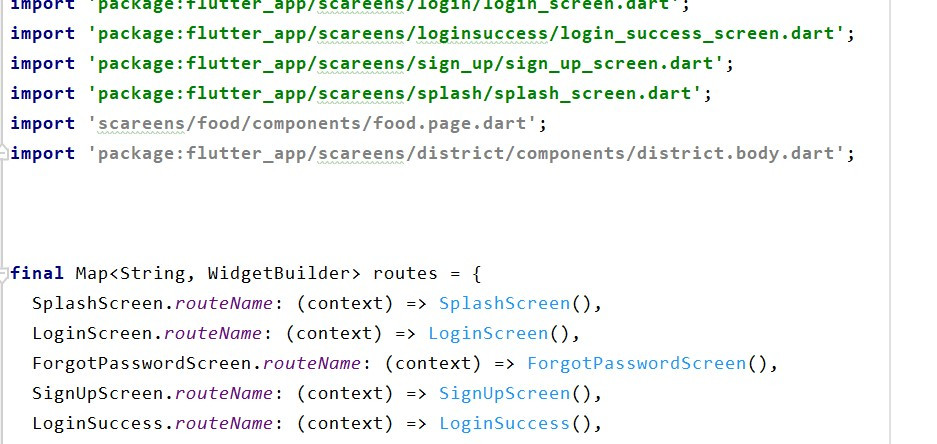
route.dart
最後一樣把連結串上去就好了喔!
這樣我們的登入首頁就做好了喔!
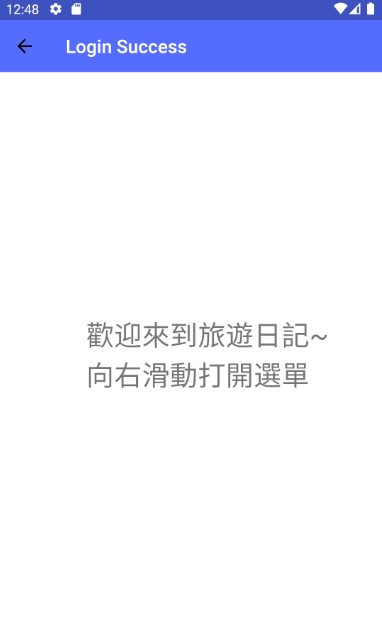
成果如下

完整程式碼
今日總結
再來的內容都比較偏向我的個人喜好或想法,有興趣的朋友就一起看下去吧!
