
常見的部落格版形網站,會顯示「最新文章列表」在首頁,方便讀者直接瀏覽最新的內容,反倒 WordPress 形象網站會把這部分放在選單分類裡。所以最新文章區塊會顯示您最近的文章,方便您的讀者查看網誌的最新消息。
本教學引用至:如何使用 WordPress 區塊編輯器建立「最新文章」和「分類文章」列表?








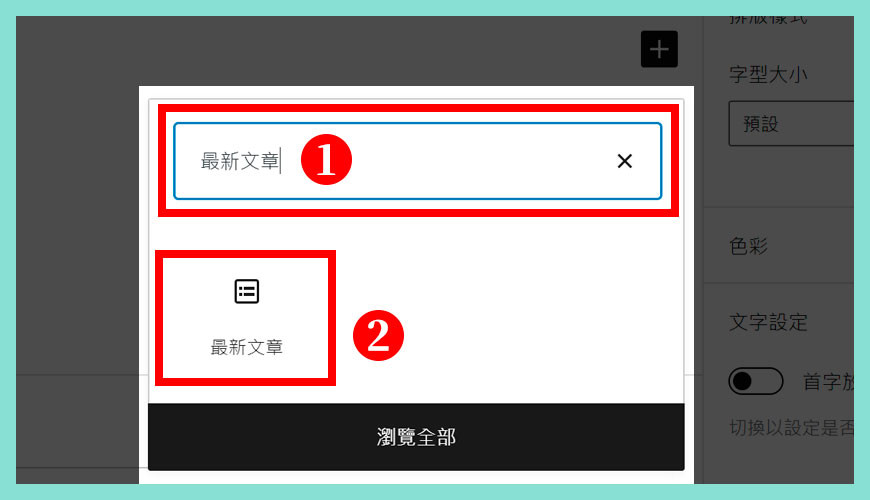
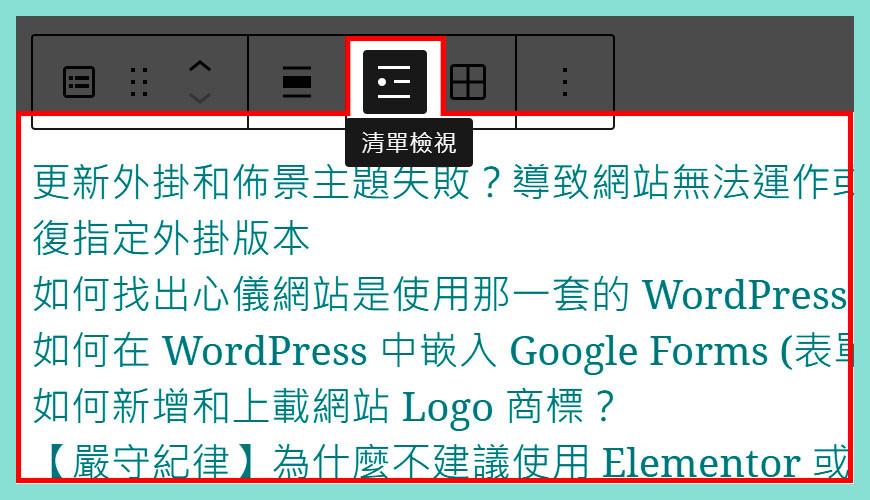
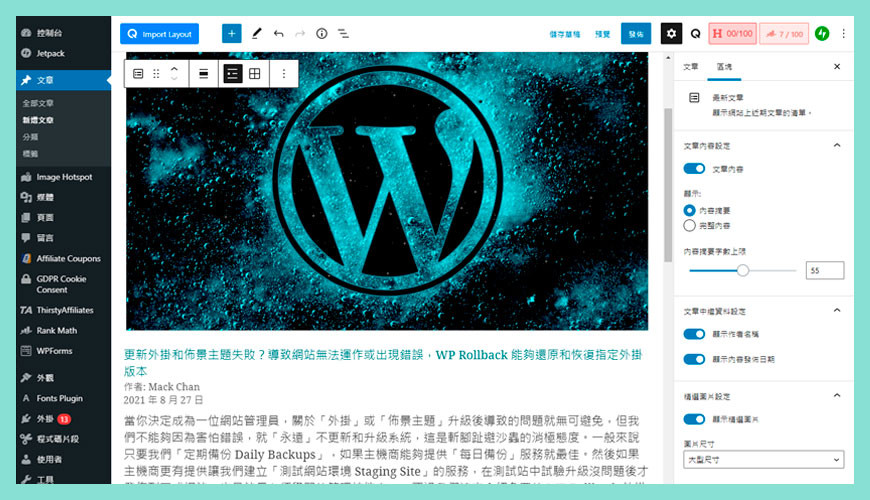
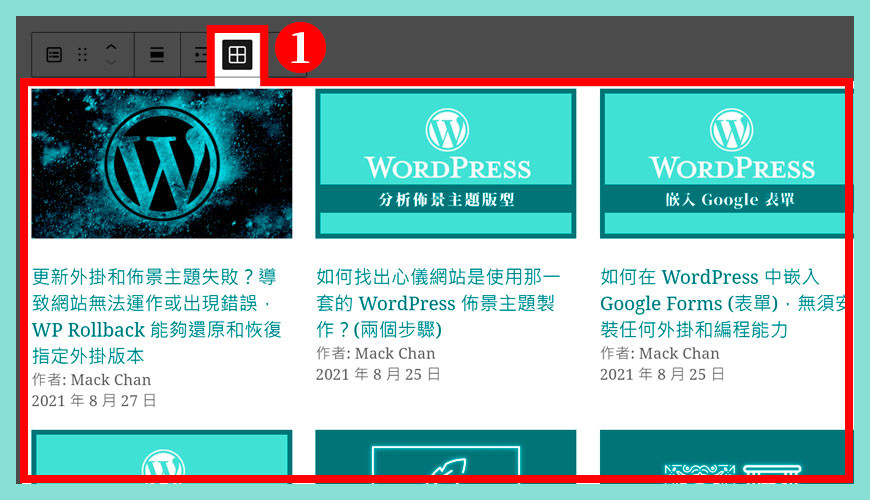
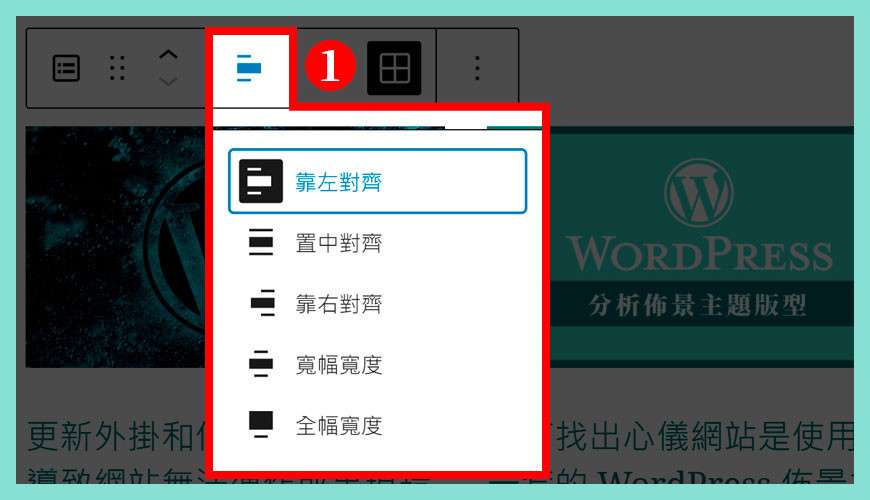
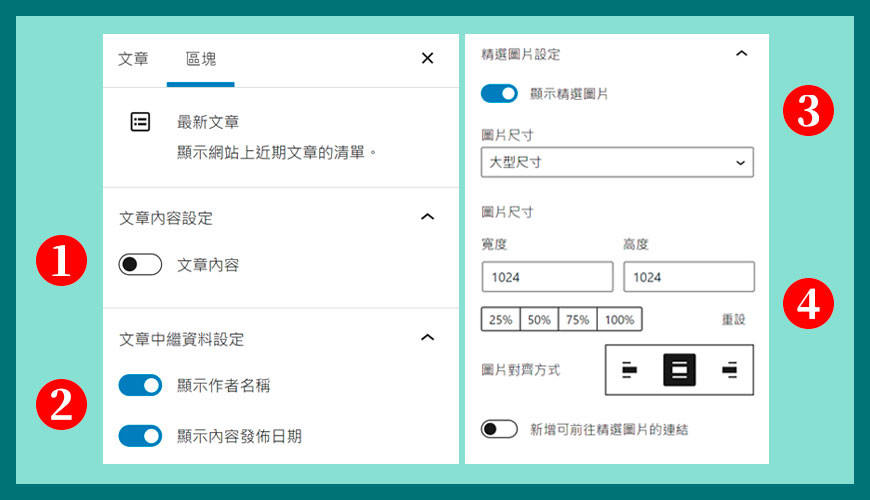
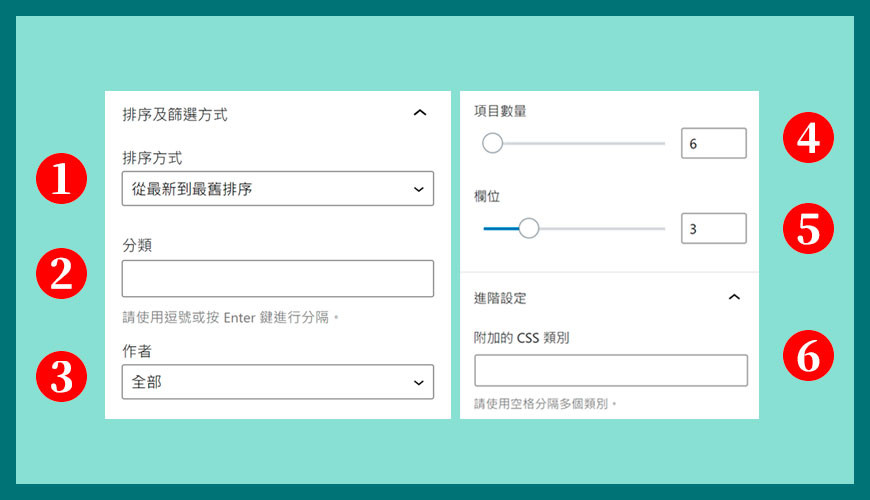
透過 WordPress 區塊編輯器建立「最新文章」
使用新版 WordPress 查詢迴圈區塊建立「進階的最新文章列表」
透過 Qubely 區塊組合套件製作【文章列表 Post Grid】」
什麼是區塊編輯器?
