相信大家使用網站時,一定會遇到大大小小固有或彈出的提示框,這次的主題就是他!
提示框在用戶經驗上會以內容的輕重程度做不同類型的變化,因此不管是建議、推廣,到提醒、警告等都需要提示框的幫忙!
這邊介紹幾種電商網站常見、常使用的提示框:
需要用戶接受Cookie
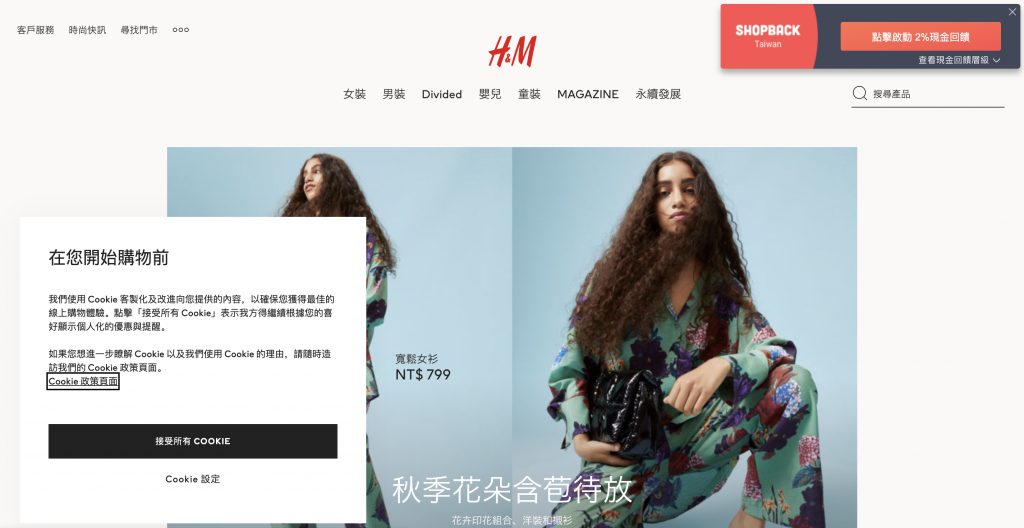
有些網站會在一進入網頁時,詢問顧客是否同意接受cookie(網站資料的暫存機制)。這不是特別想要彰顯、一定需要選擇的問題,因此只需要有稍微提示到,使用者即使忽略還是可以繼續瀏覽網站。
常見的有放在左下或右下一個小角落,或是底下一整條的空間。
(圖片來源:https://www2.hm.com/zh_asia3/index.html)
大大小小的廣告框
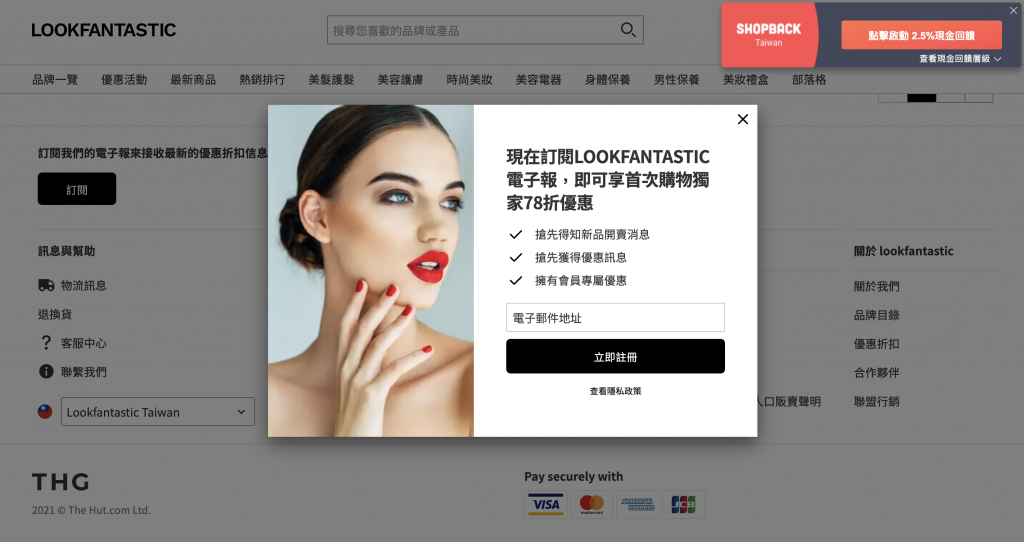
若要特別展示特價、給予優惠券,或是加入會員等宣傳,可以使用彈跳視窗來呈現。
這類可以視個人認為的重要程度來呈現,如果要使用者一定要看到並做選擇,就會彈出並且讓背景變暗(這種情況有沒有共鳴!),另一種是躲在角落、左右兩側,也可能搭配著小動畫,不影響到使用歷程,但是能讓使用者看見、並選擇要不要關閉它。
(圖片來源:https://www.lookfantastic.com.tw/)
漏寫資料的提示框
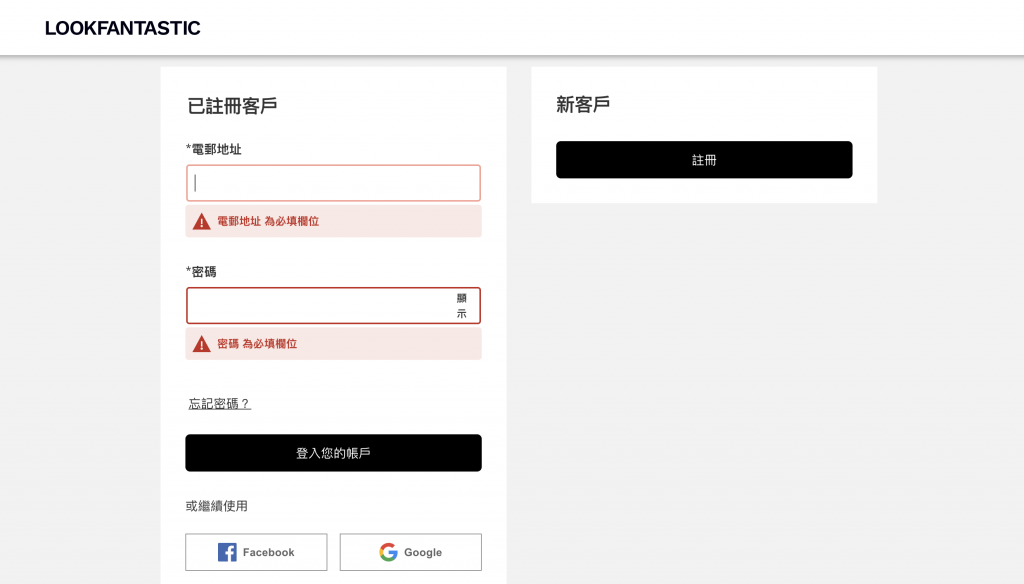
若有會員登入服務,就會需要填寫會員資料,有配送商品服務的話,也會需要填寫相關資料。這時若遇到資料填寫不完全或是遺漏的狀況,就需要有視覺上的反應來提示使用者。這邊不建議使用突然彈出的視窗,不僅使用感受不好,也使用者需多一步動作。針對欄位顯示錯誤訊息,可以更直接指出錯誤或提供資訊解釋!
(圖片來源:https://www.lookfantastic.com.tw/)
對於資訊上的小提示等
若有遇到需要說明,不過文字稍多時,可以使用tooltip的方式,也就是放置一個資訊圖示,當滑鼠移入時,會跑出一個對話框,顯示更詳細的內容。這樣的方法不但省出空間,也為已熟悉網站的客戶們提供舒適的體驗。
以上是幾個常見的提示方法,大家可以在逛網頁時多留意、多觀察各個設計!
