在開發網站系統時,使用前端框架可以讓資料更容易在介面中被使用、也可以建立模組化的介面,可以更有效的提升開發效率,而目前最常被使用的三大前端框架就是React、Angular與Vue,由這三個前端框架加入mongoDB、Express及NodeJS套件的全端開發套裝被稱為MERN stack、MEAN stack與MEVN stack,目前常看到的做法是透過MERN stack建立React前端應用程式搭配Express的後端搭配,因此今天的內容以在NodeJS環境建立React前端應用程式為主。
React是一個高效率且有彈性的JavaScript函式庫,用於使用者介面的開發,藉由靈活的component所組成,透過適當的元件切割,可以更有彈性且有效率的建立複雜的使用者介面。React框架除了透過CDN連結加入HTML頁面外,更多時候c會使用NPM建立前端應用程式。

React框架是使用JavaScript ES6的語法進行開發,為了使不支援ES6語法的瀏覽器也能執行,React的前端應用程式需要透過Babel套件進行編譯,並以Webpack套件打包應用程式,而NPM中的create-react-app套件將建立React應用程式所需的套件全數納入,因此只要安裝create-react-app套件就能建立React應用程式的專案。
npm i -g create-react-app
create-react-app reacttest
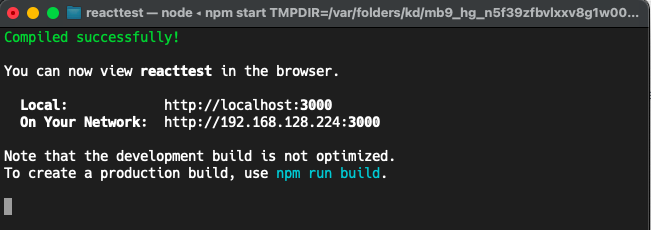
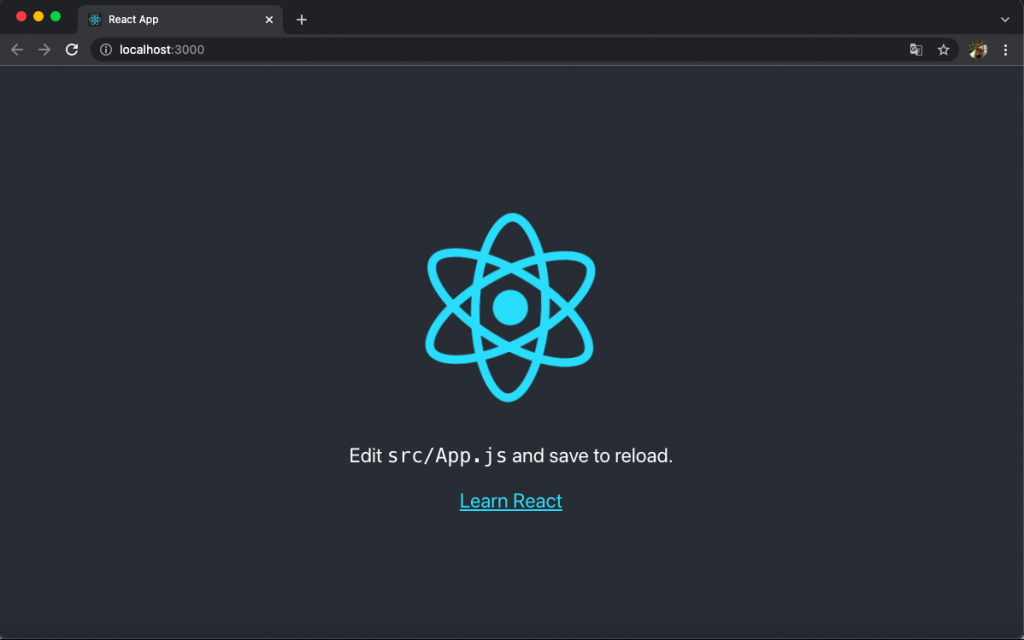
專案建立完成後,將Terminal導向專案路徑下,透過npm start執行,可以在Terminal中看到編譯訊息,並會自動於瀏覽器開啟應用程式。


主頁面是以.js檔案存放在src資料夾中,在開發完成時都需先使用npm run build指令重新編譯過後再執行,才會是最完整的內容。
今天說明了React在NodeJS中的起頭,其實本來打算這30天好好學完NodeJS後再來接觸React,但是課程的內容帶到了前端框架並且是用AngularJS做範例,但AngularJS到12月就不再支援,不知道是不是該慶幸自己把課程留到現在才上![]() 總之趁著這個機會轉向React,結果就遇到了前端應用程式,還需要一些時間才能把前後端接起來,敬請期待明天...
總之趁著這個機會轉向React,結果就遇到了前端應用程式,還需要一些時間才能把前後端接起來,敬請期待明天...
https://www.gushiciku.cn/pl/gCIm/zh-tw
https://ithelp.ithome.com.tw/articles/10214942
https://www.simform.com/blog/best-frontend-frameworks/
