鐵人賽30天結束後,緊接著開始六角學院的課程,又有新的筆記要寫,導致這系列的 Vue 一直沒有辦法寫下去,也因為寫的主題變多,決定來架設部落格,之後的文章也都會放到部落格內,這篇也分享學習架設的過程。
優點:
缺點:
以上如不會操作,可以參考本系列前面的文章




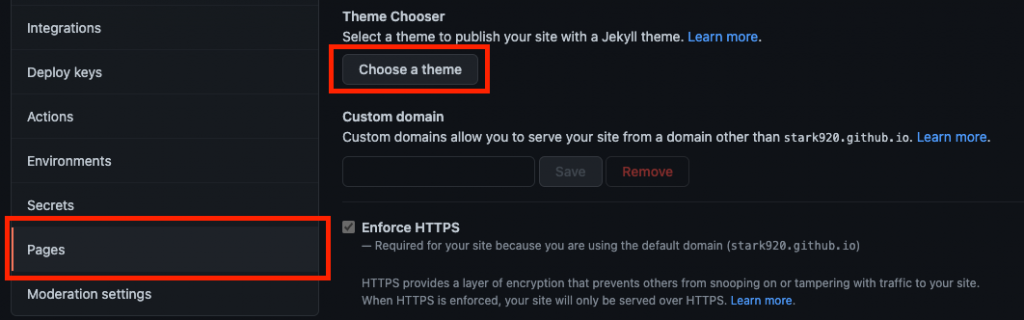
https://自己的帳號.github.io 就可以看到基本的 GitHub Pages 畫面。開一個新的資料夾,並且用 VS Code 開啟。
在終端機使用 npm 安裝 Hexo。
$ npm install -g hexo-cli
初始化基本的 Blog 環境。
// "blog"此處為自定名稱,可以自行修改
$ hexo init blog
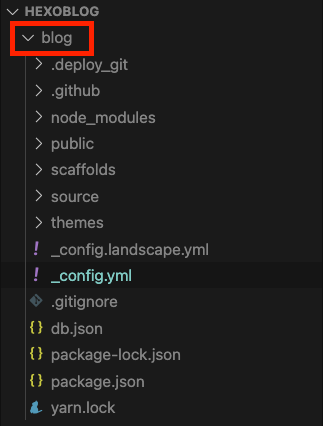
完成後會生成一個資料夾存放相關檔案,資料夾名稱會是剛剛指令裡面指定的名稱。
移動到剛剛建置的資料夾內。
// 依照自己定義的資料夾名稱更改指令
$ cd blog
使用 npm 安裝所需相關套件。
$ npm install
安裝 git 部署用套件。
$ npm install hexo-deployer-git --save
要安裝的項目到此已經完成。
編輯 _config.yml 的基本資訊。
可以參考官方文件,有詳細解說:
https://hexo.io/zh-tw/docs/configuration.html
編輯 _config.yml 的部署設定(在文件底部)。
前面步驟在安裝好 Hexo 的時候,已經有一個樣板頁面,因為設定有調整,所以需要讓他重新生成頁面。
先確認終端機目前處在 Hexo 建立的資料夾位置,使用指令清除先前的頁面
$ hexo cl
或是
$ hexo clean
建立頁面
$ hexo g
或是
$ hexo generate
部署到 github
$ hexo d
或是
$ hexo deploy
前往 GitHub Page(https://自己的帳號.github.io)查看頁面是否變得不一樣了。
除了使用 hexo 指令操作,可以打開部落格資料夾中的 package.json,裡面會有 Hexo 建立的scripts指令,可以用 npm 指令來操作,如果覺得每次都要下 3 個指令來檢查編輯成果,也可以自己新增指令讓他一次跑完:
"scripts": {
// 以下為自己設定的
"go": "hexo clean && hexo generate && hexo server",
// 以下為 Hexo 建立的
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
完成上面的設定後,只要輸入指令 npm run go 就會執行清除、重建和開啟本地伺服器3個動作,指令名稱和執行的動作都可以自由更改。
hexo server(hexo s):如果希望在上傳到 GitHub 前能先查看編輯的成果,可以用這個指令,預設會在本地端的 4000port 開啟(網址是:http://localhost:4000/),只要在終端機中按下 Ctrl + C 就能關閉伺服器。hexo new "文章名稱":新增一篇文章,新增完成後可以到 source/_posts 這個路徑底下找到文章並且編輯。