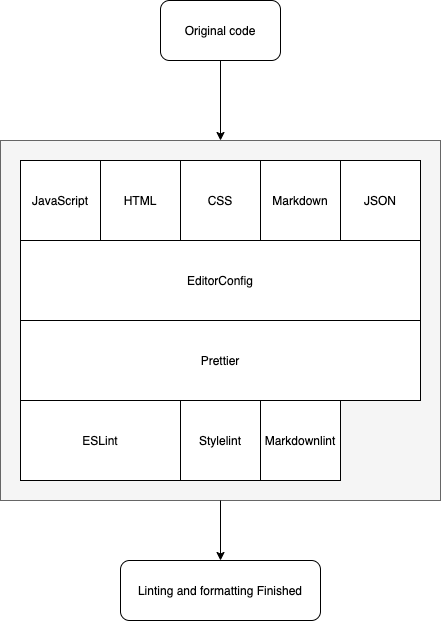
將各式 linter 與 formatter 工具整合於同個專案中,讓開發者可以:

EditorConfig 、 Prettier 、 ESLint 、 Stylelint 與 Markdownlint 之間,由於功能相近,因此會有些許的功能重疊:
end_of_line 屬性與 Prettier 的 endOfLine 選項)。linebreak-style 規則與 Prettier 的 endOfLine 選項)。linebreaks 規則與 Prettier 的 endOfLine 選項)。no-multiple-blanks 規則與 Prettier 的 Empty lines 原則)。為了避免個工具間產生衝突,理想的配置應該讓各工具專職於它們主要的工作,把那些重疊的工作分配至合適的工具上,並將其他工具中有重疊到的部分給關閉。
為此,我們需要作下列的處理:
在整合前,我們需要先安裝 EditorConfig 、 Prettier 、 ESLint 、 Stylelint 與 Markdownlint 並加入它們的配置,詳細資訊可以參考「 16 - EditorConfig - 配置輸入方式」、「 23 - Prettier - 格式化程式碼工具」、「 24 - ESLint - Lint JavaScript 程式碼」、「 25 - Stylelint - Lint CSS 程式碼」與「 26 - MarkdownLint - Lint Markdown 文件」。
之前的章節介紹各個工具的配置方式都是獨立的,還未做整合,接下來就讓我們來看看如何整合這些工具吧。
Prettier 預設會偵測專案中是否有 EditorConfig 的配置檔 .editorconfig ,如果有的話, Prettier 會將 EditorConfig 的設定轉為自己的配置做使用。
Prettier 可以轉換的 EditorConfig 屬性如下:
| EditorConfig | Prettier |
|---|---|
end_of_line |
endOfLine |
indent_style |
useTabs |
indent_size/tab_width |
tabWidth |
max_line_length |
printWidth |
Prettier 使用
editorconfig-to-prettier轉換 EditorConfig 屬性。
如果在 Prettier 的配置檔(例如: .prettierrc.js )中設定上列的屬性,則會忽略 EditorConfig 的設定,改以 Prettier 配置檔為準。
如果 EditorConfig 與 Prettier 對相同的屬性設定不同的值時,就會造成輸入與格式化間的格式不一致,導致衝突的發生。
為了避免這問題發生,我們可以將 EditorConfig 能夠配置的屬性都交由 EditorConfig 設定,避免在 Prettier 中設定這些屬性:
module.exports = {
singleQuote: true,
htmlWhitespaceSensitivity: 'strict',
// The options below config in EditorConfig, do not config here
// endOfLine: 'lf', // `end_of_line`
// useTabs: false, // `indent_style`
// tabWidth: 2, // `indent_size` / `tab_width`
// printWidth: 80, // `max_line_length`
};
這些屬性可以在 EditorConfig 的配置檔中做設定:
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
max_line_length = 80
# ...
這樣一來格式化時, Prettier 就會依照 EditorConfig 的配置做處理,避免衝突的產生。
如果不想要 Prettier 參考 EditorConfig 的配置,可以在指令中加上
--no-editorconfig參數。
各式的 Linters 對於其專注的語言( JavaScript 、 Stylelint 與 Markdownlint )都擁有 format 的能力,我們可以單純使用它們做 format ,而不需要 Prettier ,但這樣做會有缺點:
由於上述的原因,將 Prettier 作為專案中唯一的格式化工具是個最佳選擇。
要將 Prettier 作為格式化工具,就需要將 Linters 格式化相關的規則關閉。
eslint-config-prettier 關閉 ESLint 的格式化規則eslint-config-prettier 為 ESLint 的規則包,它會將所有與 Prettier 規則有重疊到的規則關閉。
首先安裝 eslint-config-prettier :
npm install eslint-config-prettier --save-dev
將 prettier 設置於 extends 陣列的最後一個元素(設置於最後是為了避免被其他的規則覆寫):
module.exports = {
extends: ['airbnb-base', 'prettier'],
};
這樣 ESLint 就不會處理任何與 Prettier 有關的規則了。
stylelint-config-prettier 關閉 Stylelint 的格式化規則stylelint-config-prettier 為 Stylelint 的規則包,它會將所有與 Prettier 規則有重疊到的規則關閉。
首先安裝 stylelint-config-prettier :
npm install stylelint-config-prettier --save-dev
將 stylelint-config-prettier 設置於 extends 陣列的最後一個元素(設置於最後是為了避免被其他的規則覆寫):
module.exports = {
extends: ['stylelint-config-standard', 'stylelint-config-prettier'],
};
這樣 Stylelint 就不會處理任何與 Prettier 有關的規則了。
Markdownlint 中有幾個規則包含於 Prettier 的範圍內,我們需要將這些規則關閉:
module.exports = {
// ...
// Prettier overrides
'line-length': false, // `printWidth`
'no-multiple-blanks': false, // Rationale: Empty lines
'list-marker-space': false, // Rationale
};
這樣一來, Markdownlint 就不會處理 Prettier 相關的規則了。
