當我們開發階段完成後,
會需要把專案內容彙整成出來上架,或是給其他人測試,
以 android 來說,可匯出 apk 檔 或是 aab 檔,
假如只是想測試 apk 檔就夠了,
但是要上架在 2021/8 google 就要求上架的格式必須是 aab 檔
今天先來說說 Android 打包的步驟吧!
首先,我們必須先生成 keystore,
使用 keytool
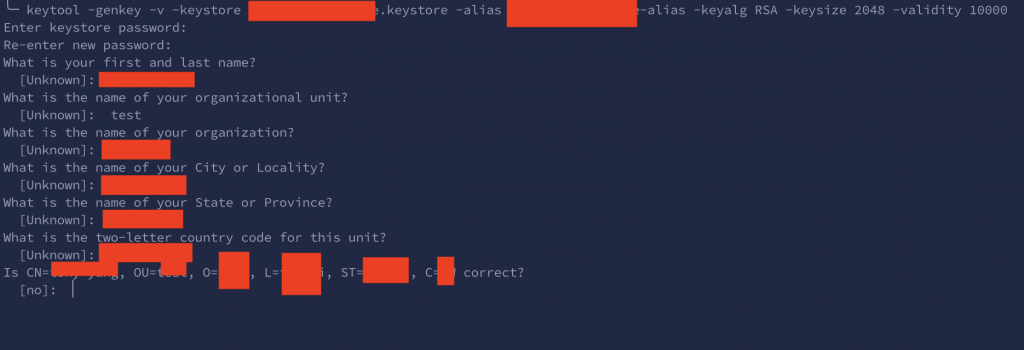
keytool -genkey -v -keystore keyname.keystore -alias aliasname-alias -keyalg RSA -keysize 2048 -validity 10000
指令:
先移至專案底下,輸入上面的指令

接下來如圖上所示,會設定密碼以及相關資訊,
最後記得輸入 yes,
這樣密鑰就產生了!
建好密鑰之後,把密鑰移至 android/app 資料夾下,
開啟 android/gradle.properties , 並貼上下面幾行
MYAPP_RELEASE_STORE_FILE=keystore name
MYAPP_RELEASE_KEY_ALIAS=alias name
MYAPP_RELEASE_STORE_PASSWORD=password
MYAPP_RELEASE_KEY_PASSWORD=password
前面名稱可自行定義,但是內容要一樣,
開啟 android/app/build.gradle,移至 android 底下
android{
....
}
找到 signingConfigs , 貼上下面幾行
signingConfigs {
debug {
storeFile file('debug.keystore')
storePassword 'android'
keyAlias 'androiddebugkey'
keyPassword 'android'
}
release {
if (project.hasProperty('MYAPP_RELEASE_STORE_FILE')) {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
}
lintOptions {
checkReleaseBuilds false
abortOnError false
}
移至 android 資料夾 , 輸入以下指令,
./gradlew assembleRelease
順利的話,會看到 BUILD SUCCESSFUL
之後可以到 android/app/build/outputs/apk/release/ 找到 app-release.apk
移至 android 資料夾 , 輸入以下指令,
./gradlew bundleRelease
順利的話,會看到 BUILD SUCCESSFUL
之後可以到 android/app/build/outputs/bundle/release/ 找到 app-release.aab
