var person = {
name: 'Kuro',
job: 'Front-end developer',
sayName: function() {
alert( this.name );
},
};
屬性:name
值:'Kuro'
屬性:sayName
值:function
上面這種直接用{}建立物件的方法,稱為「物件實字 (Object literal)」。

利用.號或是[]號:
var person = {
name: 'Kuro',
job: 'Front-end developer',
family: {
mom:'Mary',
dad:'Tom',
},
sayName: function() {
alert( this.name );
},
100:'$100',
'200':'$200',
};
var manager = name ;
console.log(person.name); //'Kuro'
console.log(person.family.mom); //'Mary'
console.log(person['name']); //'Mary'
console.log(person[manager]); //'Kuro'
console.log(person[100]); //'$100'
console.log(person['200']); //'$200'
console.log(person.'200'); //'$200'
執行物件裡面的函式:
person.sayName();
person['sayName']();
[]號:可以讀取變數,上面例子的變數為manager;可以讀取數字形式的值。
var person = {
name: 'Kuro',
job: 'Front-end developer',
sayName: function() {
alert( this.name );
},
};
person.dog = '小狗';
console.log(person.dog); //增加了dog屬性;值是'小狗'
person['cat'] = '小貓';
console.log(person.cat); //增加了cat屬性;值是'小貓'
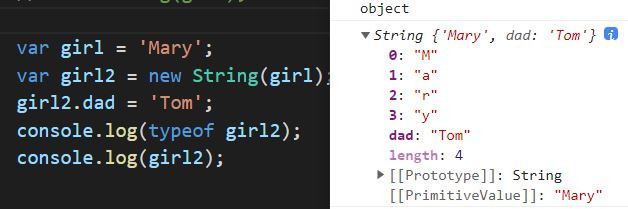
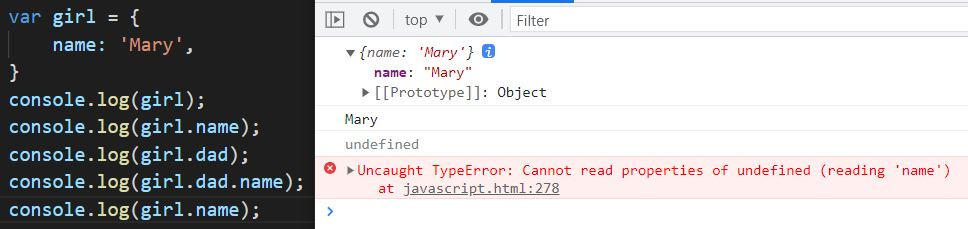
var girl = 'Mary';
girl.dad = 'Tom';
console.log(girl); //'Mary'是字串,屬於primitive data type。
如需在純值建立屬性,可採用建構式的方式。
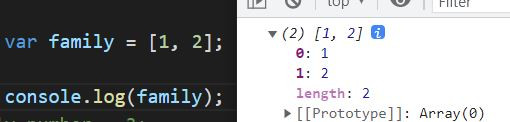
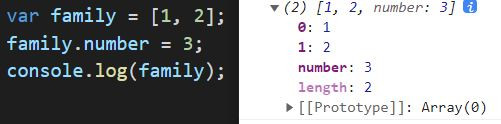
在陣列上也可新增:


解決之道:
girl.dad = 'Dad';
console.log(girl.dad); //'Dad'
girl.dad.name = 'Tom';
console.log(girl.dad.name); //undefined(因為girl.dad = 'Dad',只是在girl增加屬性dad並且設定值為'Dad',並未建立第二層物件的屬性name)
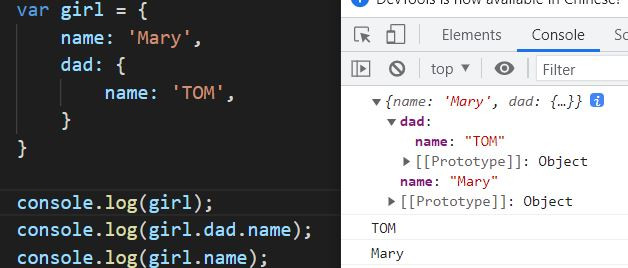
girl.dad = {
name: 'TOM',
};
console.log(girl.dad); //{name: 'TOM'}
console.log(girl.dad.name); //'TOM'
或是直接在原本的物件上新增:


var person = {
name: 'Kuro',
job: 'Front-end developer',
sayName: function() {
alert( this.name );
},
};
delete person.name;
delete person['job'];
參考文章:

第三段最後一行是否有錯誤
person.dog = '小狗';
console.log(person.dog); //增加了dog屬性;值是'小狗'
person['cat'] = '小貓';
console.log(person.dog); //cat屬性;值是'小貓'
-->console.log(person.cat);
已更正,非常感謝您的校正!!!!![]()