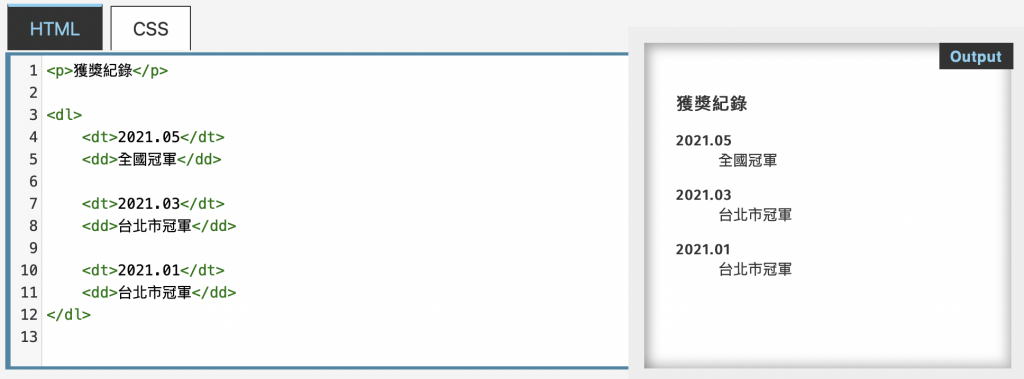
可以使用 description list 哦

你可能像我一樣有試過這幾種方式,多個<ul>搭配<li>或是<div>搭配<span>
<!-- 多個 ul 搭配 li -->
<ul>
<li>2021.05</li>
<li>全國冠軍</li>
</ul>
<ul>
<li>2021.03</li>
<li>台北市冠軍</li>
</ul>
<ul>
<li>2021.01</li>
<li>台北市冠軍</li>
</ul>
<!-- div 搭配 span -->
<div>
<span>2021.05</span>
<p>全國冠軍</p>
<span>2021.03</span>
<p>台北市冠軍</p>
<span>2021.01</span>
<p>台北市冠軍</p>
</div>
不過,MDN 建議不要使用 ul 標籤編排清單,雖然也可以達成效果,但這不是一個好的語法。
| 標籤 | 定義 |
|---|---|
| dl 清單 | description list |
| dt 項目 | description term |
| dd 描述 | description descriptions |
大多數的瀏覽器預設 <dd> 呈現文字縮排樣式
dd {
display: block;
margin-left: 40px;
}
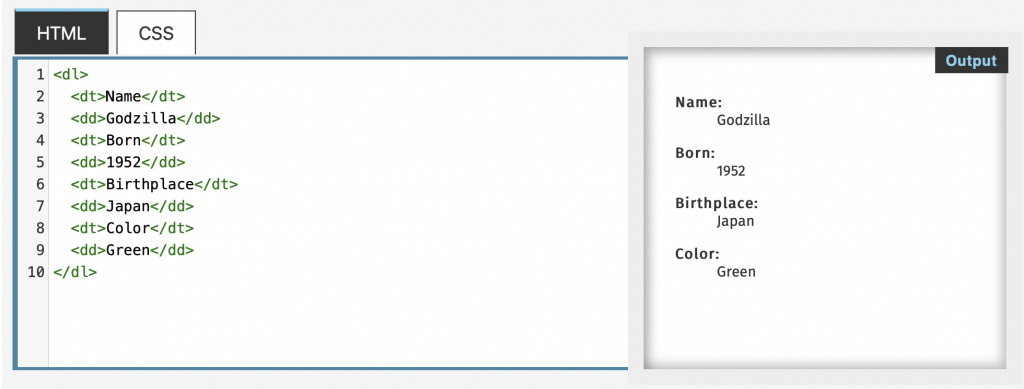
description list 的架構呈現由普通的交叉排序,到多個項目+單一描述,或是單一項目+多個描述組成的清單都是可以的
<!-- 交叉排序 -->
<dl>
<dt>項目一</dt>
<dd>描述一有很多內容說明</dd>
<dt>項目二</dt>
<dd>描述二有很多內容說明</dd>
</dl>
<!-- 多個項目+單一描述 -->
<dl>
<dt>項目一</dt>
<dt>項目二</dt>
<dd>只有一個描述也可以哦</dd>
</dl>
<!-- 單一項目+多個描述 -->
<dl>
<dt>項目一</dt>
<dd>很多個描述也可以哦</dd>
<dd>很多個描述也可以哦</dd>
</dl>
甚至還可以 <dt> CSS 偽元素加上冒號,用標籤就可以輕易區分出清單的標題、內文的樣式

參考來源:
https://www.w3schools.com/tags/tag_dl.asp
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dl#multiple_terms_single_description

請問為何不建議用ul li?
對於清單包含項目標題+項目內容,使用 ul li 的語意比較不直覺(只看得出是個 list),而 dt(description term) dd(description descriptions) 的 HTML tag 就可以分辨出項目和敘述。
我想如果只是普通的清單,還是可以使用 ul li 的哦~
Do not use this element (nor elements) to merely create indentation on a page. Although it works, this is a bad practice and obscures the meaning of description lists.