form標籤之input小記錄前言本篇是上課中所提及好用,但是筆者小新手之前未發現的上課筆記。
在html5的中,input增加許多tpye可以使瀏覽器幫忙使用者在面對外部人員所輸入的資訊做初步的檢查,如果格式不符合會出現提示文字。
範例如下
<form action="">
<fieldset>
<legend>輸入訂購資料</legend><br>
<label for=""></label>姓名<input type="text" autofocus><br>
<label for=""></label>出生年月日<input type="date"><br>
<label for=""></label>電話<input type="tel"><br>
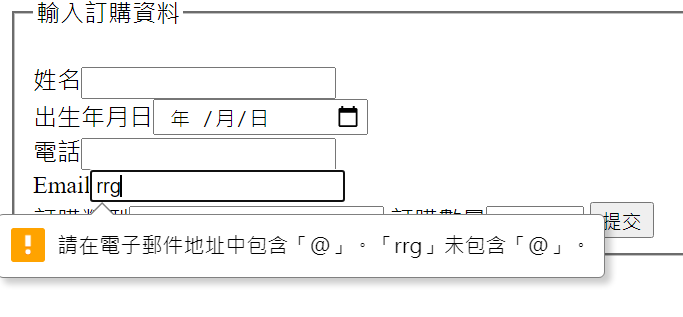
<label for=""></label>Email<input type="email"><br>
<label for=""></label>訂購類型<input type="text" list="x">
<label for=""></label>訂購數量<input type="number" min="0" max="10" step="2">
</fieldset>
</form>
<datalist id="x">
<option value="清亮版"></option>
<option value="中庸版"></option>
<option value="戰鬥版"></option>
</datalist>
</html>

從範例中可以發現因應需要輸入不同的格式,可以選擇不同的inputtype。
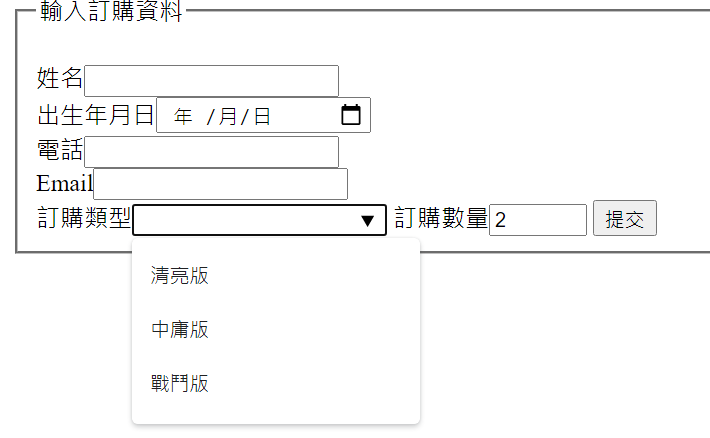
datalists:格式如下,用option寫相關項目,在外部環境使用者點選該表單,才會顯示option的相關項目
<label for=""></label>訂購類型<input type="text" list="x">
<datalist id="x"> //可以不用寫在body內,因為不會呈現在網頁上
<option value="清亮版"></option>
<option value="中庸版"></option>
<option value="戰鬥版"></option>
</datalist>

required:被賦予該屬性的input標籤會要求必須要填入資料。 min / max / step:被賦予該屬性的input標籤,會要求輸入的最小/大及每次輸入的值之間隔。<label for=""></label>訂購數量<input type="number" min="0" max="10" step="2">
解:最小可輸入0最大10每次增減都是以2為單位。
autofocus:會自動在被賦予該屬性的input標籤上出現待輸入的符號,每個頁面只能設定一個 autofocus 屬性。
autocomplete:會自動帶入以前輸入的內容,預設值為“ on ”,若要關閉自動輸入功能,指定為“ off ”即可。若設定在<form>標籤,則所有表單中的元件都適用此設定