因為在工作上, 基本上碰不到Javascript, 感覺再不複習一下, 就要忘光光了 (汗)
所以決定找個線上課程follow一下, 在這個新年假期, 也充實一下Javascript功力!
第一步:



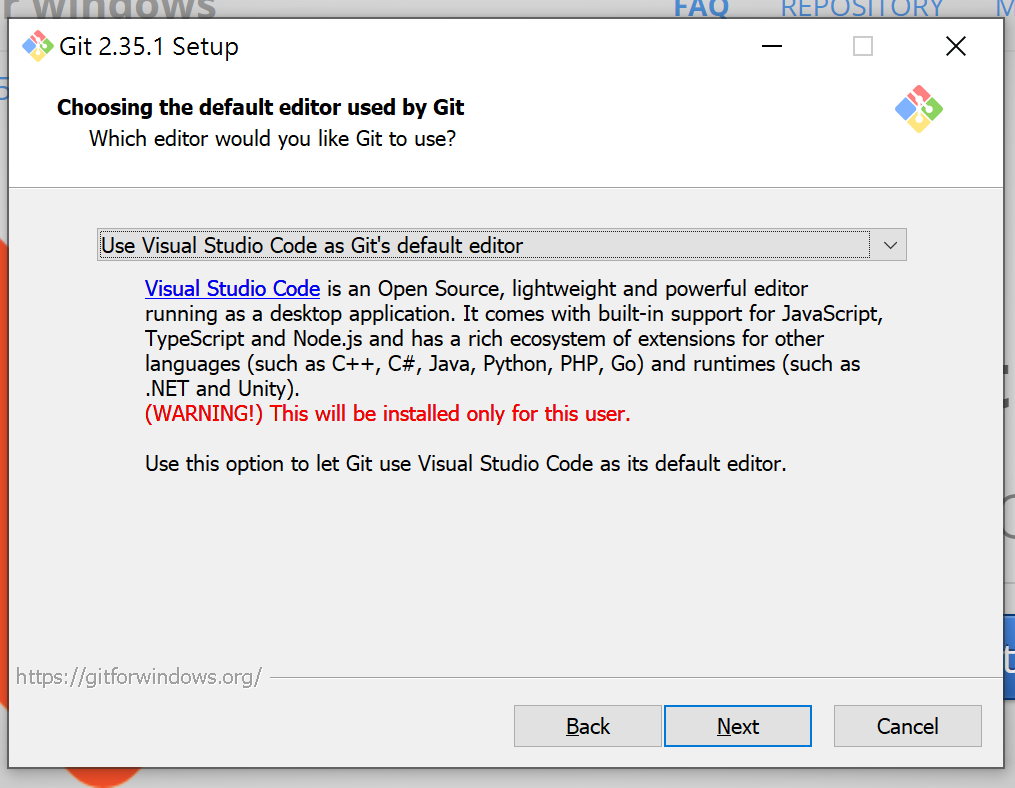
安裝VS code
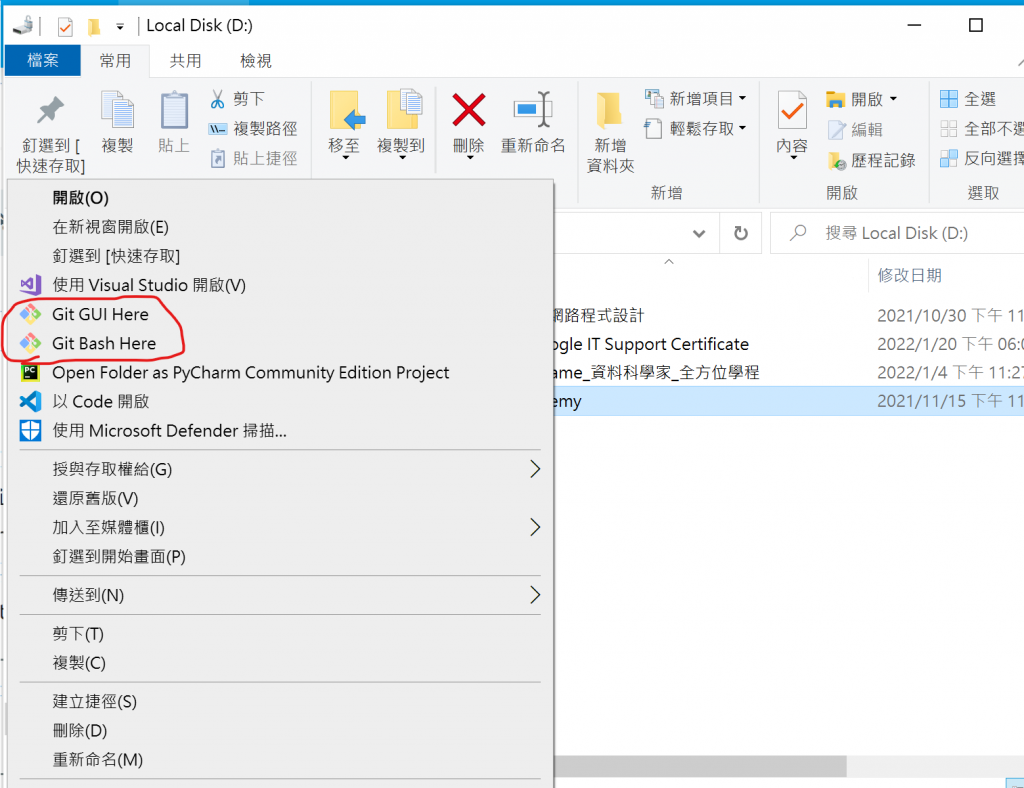
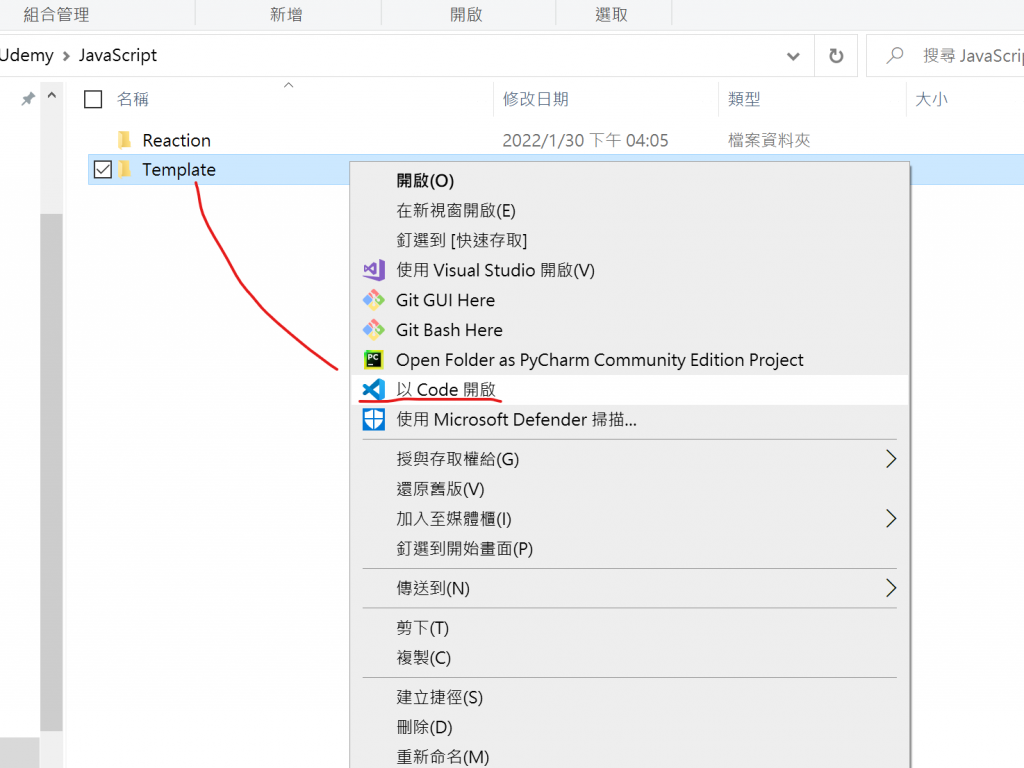
也是跟著指示安裝即可, 一樣可以將VS code加到右鍵下拉選單, 這樣便可直接針對某的資料夾開啟VS code編輯~
安裝VS code的幾個常用的插件
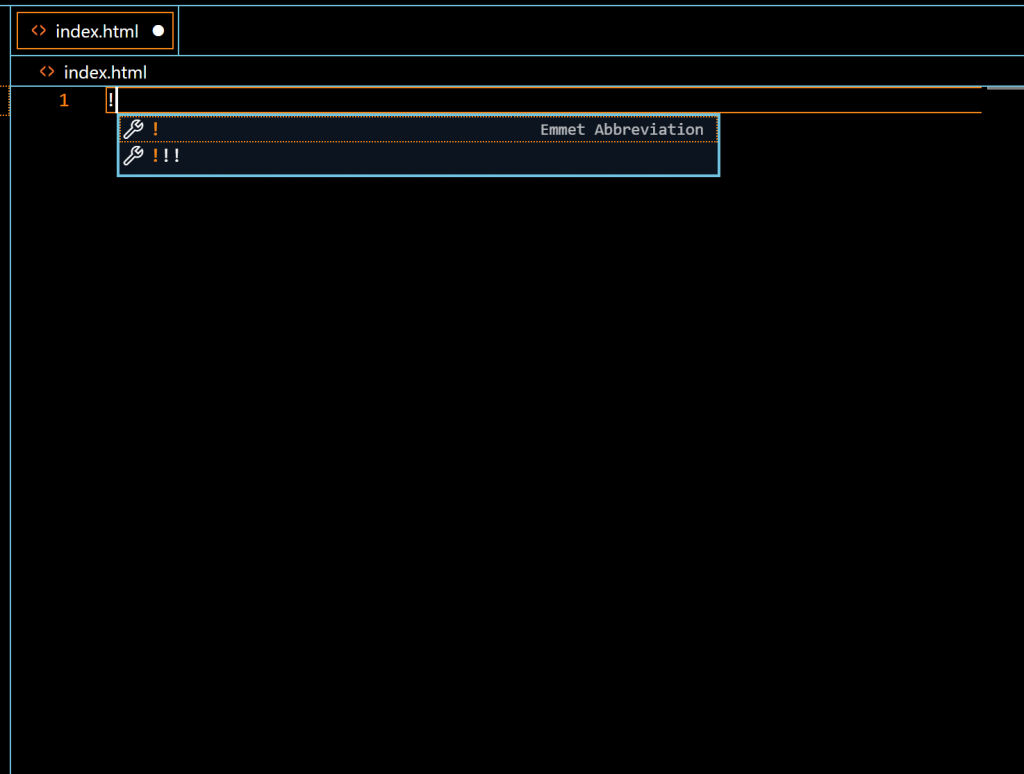
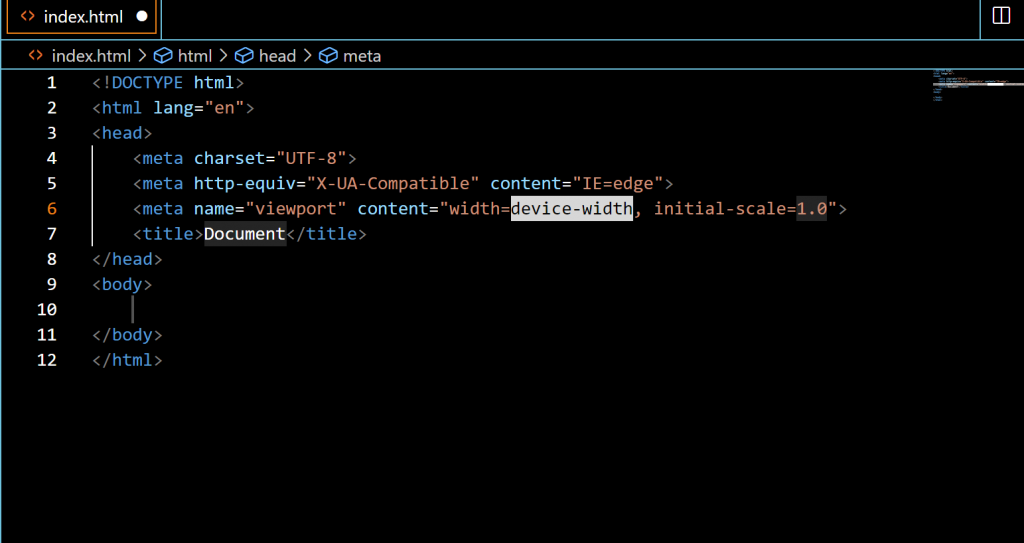
Tip: Vs code一開始在編輯的html檔, 打上 ! 按下enter後, 就會主動幫你生成所需要的標籤



前置作業就都完成了!
Let's jump into my first project!
