如果沒有寫過程式的人應該都不知道編輯器是什麼,其實你的電腦早就有安裝編輯器,像是window裡的記事本。
如果你要用記事本寫程式也不是不行,只是初學者不太適合,舉個例子,javascript裡面有一個取得原素資訊的指令,getElementById,假設你用的是記事本,你就必須把它全部打完,但是假設你用的是專門打程式的編輯器例如vscode,你通常只要打出前三個字,他就會顯示有這些字元的常用程式碼,你只要按一下tab就會自動補齊。
整合式編輯器就是幫你把該開的東西都塞在一個視窗裡,像是編輯器本身、終端機、Git版本控制。
Visual Studio Code簡稱vscode,是Microsoft 所開發到自由軟體,完全免費,提供html,javascript,,css的補齊功能(就是剛剛講的,可以打三個字就會出現選項的功能),而其他語言擇要透過套件下載,套件下載十分容易,只要按一下就能安裝成功。他的套件安裝商店非常齊全,不只有補齊的軟體,還提供了像是Live Server的即時預覽功能,和Material Icon的多樣化icon,如果還不懂沒關係,之後就會介紹到。vscode可在Linux, Windows, MacOs上面安裝,使用了跨平台的框架,Electron,這大大的降低了開發三個版本的困難。vscode是目前世界使用者做多的編輯器。
VScode官網 : https://code.visualstudio.com/
其他的我也不常用到,我就把他們列出來就好,有興趣的再上網查詢。
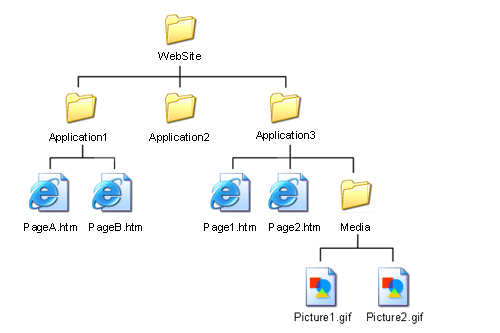
網站是由一層一層的資料夾組成,就像是一個購物網站,他的網站就是目錄根(root),他的底下可能有關於購買的資料夾,也可能有結帳的資料夾,又有可能有點數兌換的資料夾。
而我們換成資料夾看
首先,在桌面(在權限大的地方都可以)建立一個資料夾,然後把它拖曳到vscode的標示上。
打開的vscode應該就像我一樣左邊空空的,配上右邊的歡迎頁面。
接著按一下右側的"+",來添加文件
然後輸入index.html接者按下enter
終於要進到寫code的環節,這篇我們就先複製我寫的網站,下一篇我再來介紹每個程式碼的意思。
複製下面的程式碼到vscode右邊的編輯區
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my first web</title>
</head>
<body>
<p>this is the first web</p>
</body>
</html>
接著你會看到index.html右邊有一個白白的小點,你現在只要按ctrl + s就能存檔。(我有偷偷加上上一篇介紹的響應喔!)
未存檔 :
已存檔 :
終於到了結尾了,今天教大家下載vscode及簡單介紹他的功能和做了簡單的網站,下一篇會介紹更詳細的vscode用法與功能。如果看到了錯字,麻煩在下方留言,我會馬上趕到!!!!![]() !
!
