Step
1.add textbox
2.import js
3.bind textbox & datepicker
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
$("#txt_DATE").datepicker({ dateFormat: 'yy/mm/dd' }).val();
});
</script>
</head>
<body>
<input id="txt_DATE" type="text" />
</body>
</html>
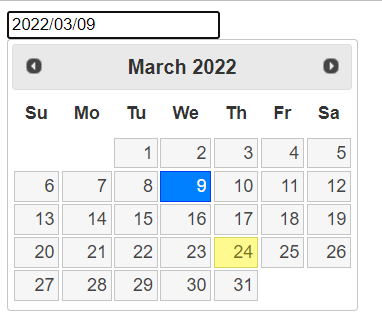
結果:
畫面就會像這樣,點一下txt_DATE,會跳出日曆可以選日期,選完日期,值放到txt_DATE
*日期會依我們設的dateformat做顯示.
aspx的control也可以
<asp:TextBox ID="txt_DATE" runat="server"></asp:TextBox>
ref
js datepicker
https://jqueryui.com/datepicker/
datepicker format
https://stackoverflow.com/questions/1328025/jquery-ui-datepicker-change-date-format
