AWS Academy Learner Lab 是提供一個帳號讓學生可以自行使用 AWS 的服務,讓學生可以在 100 USD的金額下,自行練習所要使用的 AWS 服務,以下使用 EC2 建立一個 WordPress 網站。
步驟 1. 登錄 AWS Academy 學習平台
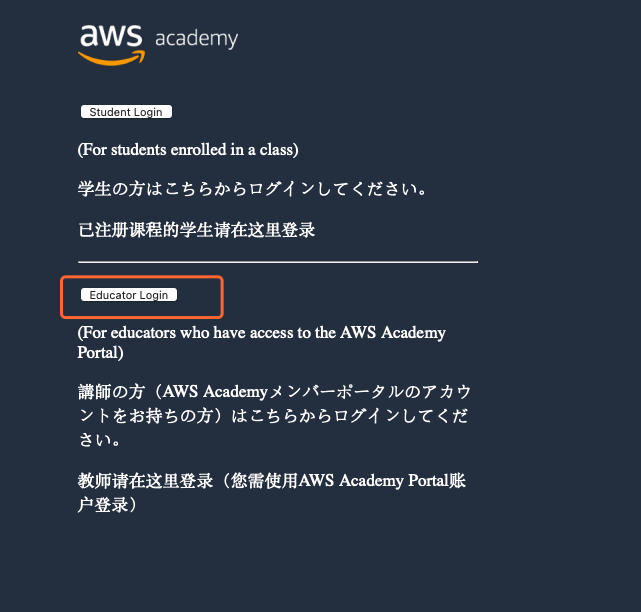
所有 AWS Academy 的開課流程都差不多,詳情可以參考 AWS Academy LMS 申請開課 - 教師,首先在 AWS Academy 學習平台 的入口首頁 https://www.awsacademy.com/LMS_Login ,選擇以教師 (Educator)或是學生(Student) 身分登錄都可以,如下圖所示。

AWS Academy 學習平台入口首頁
步驟 2. 進入 Learner Lab 課程
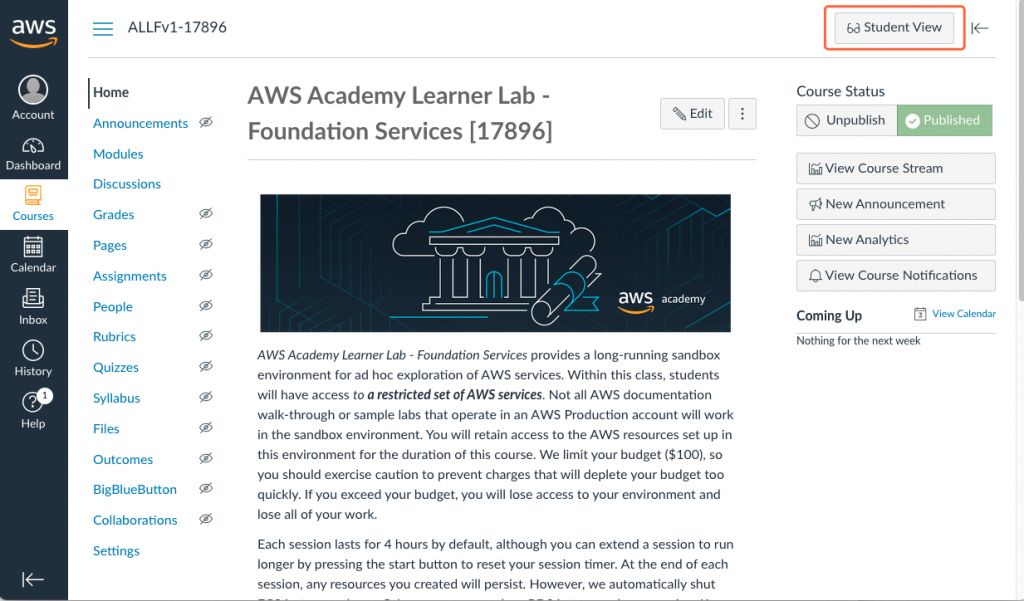
如果以教師身分進入記得切換成學生視圖 (Student View),如下圖所示

AWS Academy 學習平台入口首頁
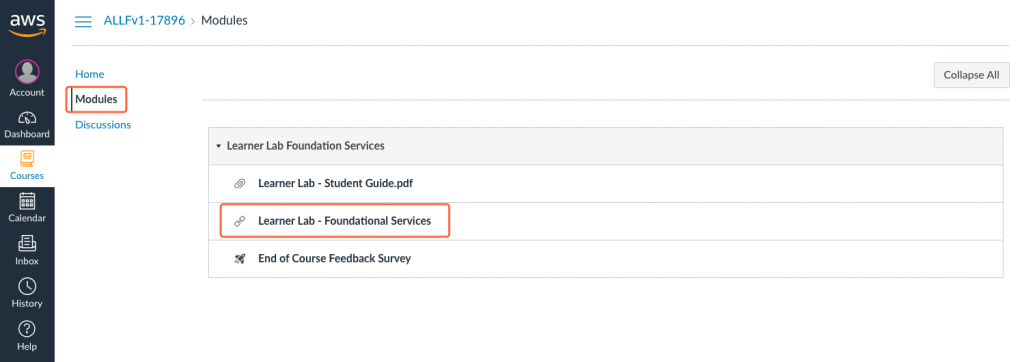
如果是以學生身分,則可以直接進入課程內容,單擊『Modules』後再單擊『Learner Lab - Foundational Services 』鏈結,如下圖所示。

進入 Learner Lab 模組
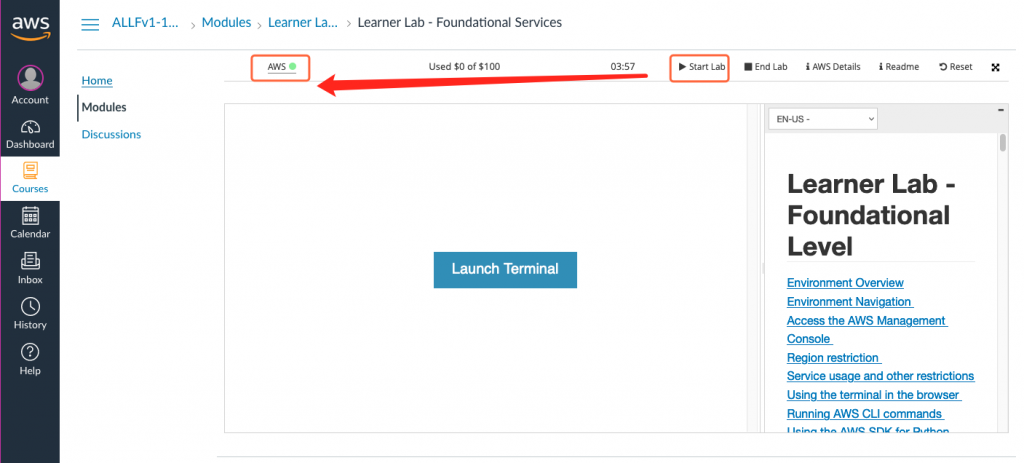
單擊『Start Lab』就會開始實驗帳號環境建置,當左手邊的 AWS 按鈕旁邊的圓圈變成綠色時,這時候就可以單擊按鈕會談出 AWS 網頁控制台 新視窗,如下圖所示。

Learner Lab 的使用畫面
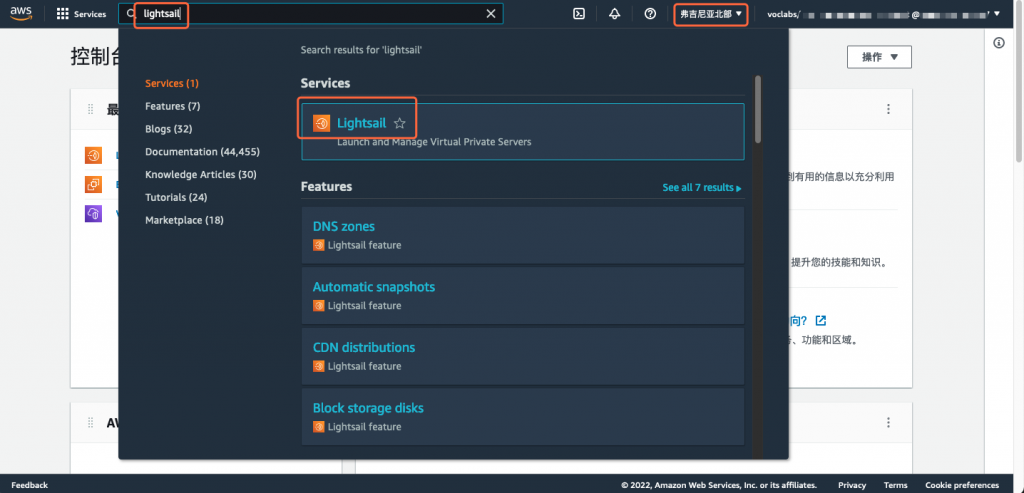
接著在 AWS 網頁控制台 上方的搜尋圖示中輸入 Lightsail ,單擊 Lightsail 服務,如下圖所示。

AWS 網頁控制台中找尋 Lightsail 服務
步驟 3. 使用 Lightsail 建立 WordPress 網站
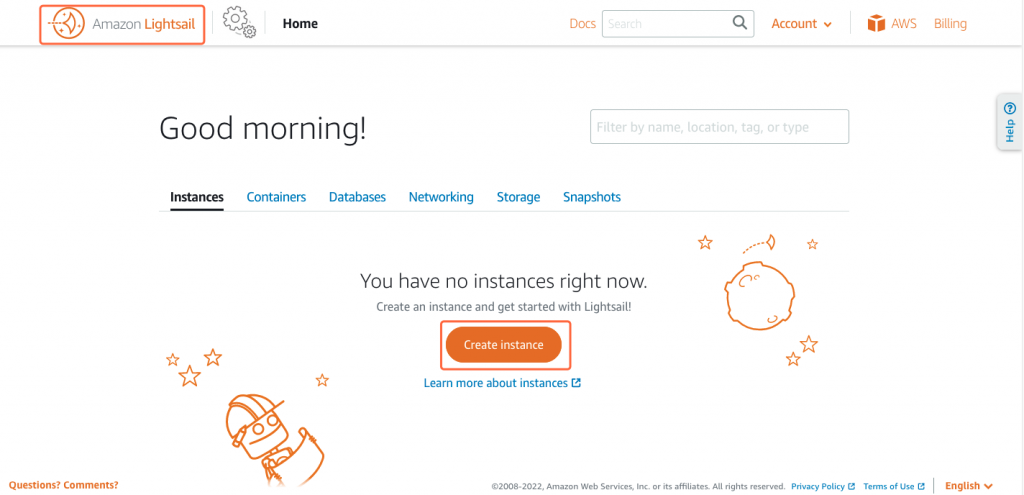
Amazon Lightsail 是 AWS 提供使用低成本、預先設定的雲端資源快速建置應用程式和網站的托管服務,我們已這個服務快速建立一個 WordPress 的網站。建立一個新的網站實例,單擊 Create Instance 按鈕,如下圖所示。

建立一個新的 Lightsail 網站實例
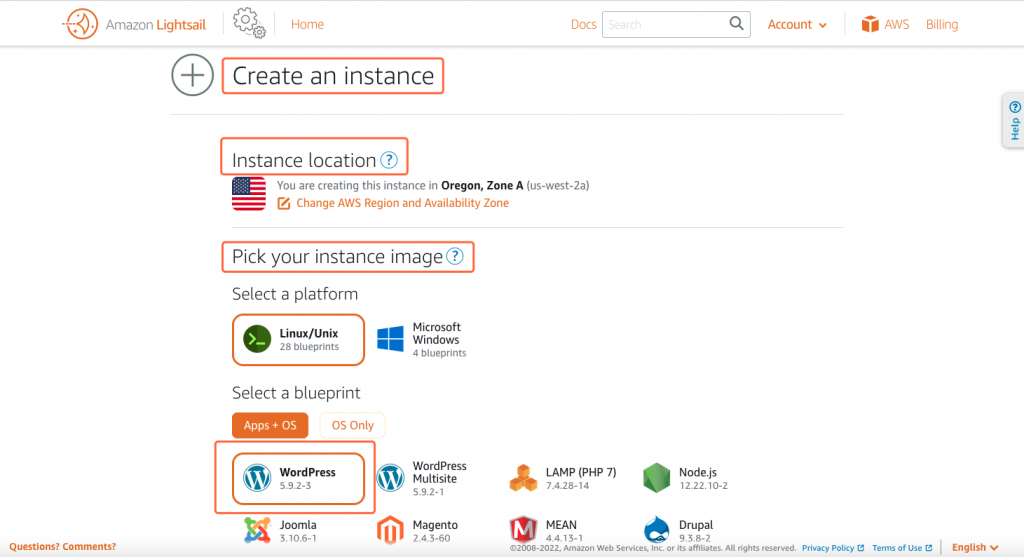
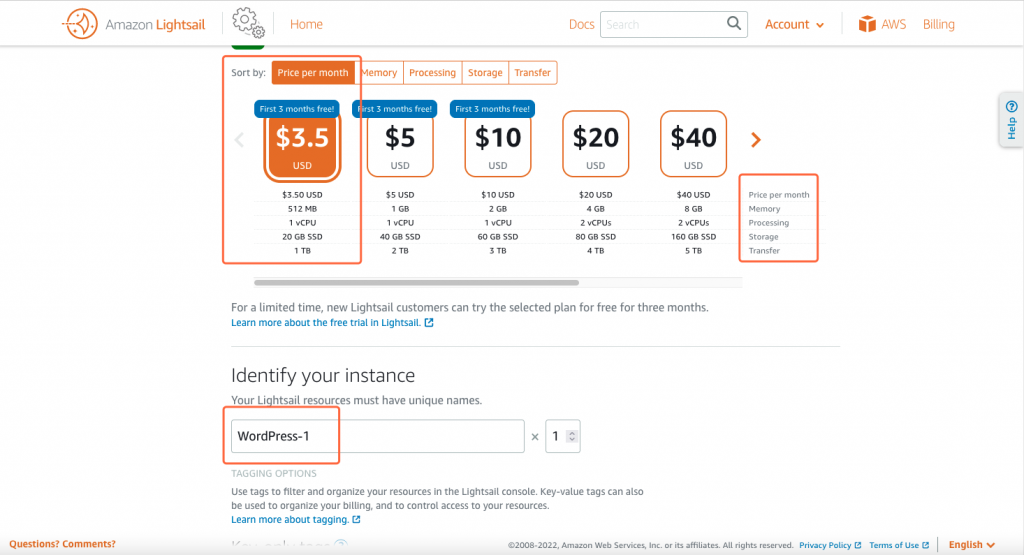
設定 Lightsail 網站實例,
設定畫面可參考下圖。

設定 Lightsail 網站實例一

設定 Lightsail 網站實例二
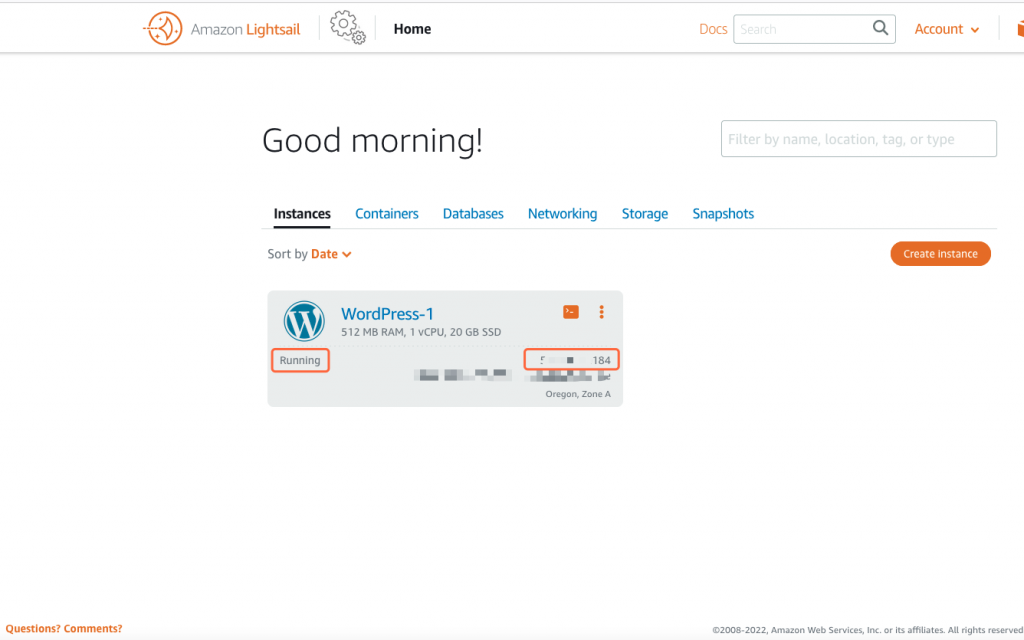
完成 WordPress 網站建置,當名稱下方的狀態為 Running 時,表示網站已建置成功,複製 WordPress-1 右方的公有 IP,如下圖所示。

完成 Lightsail 網站建置
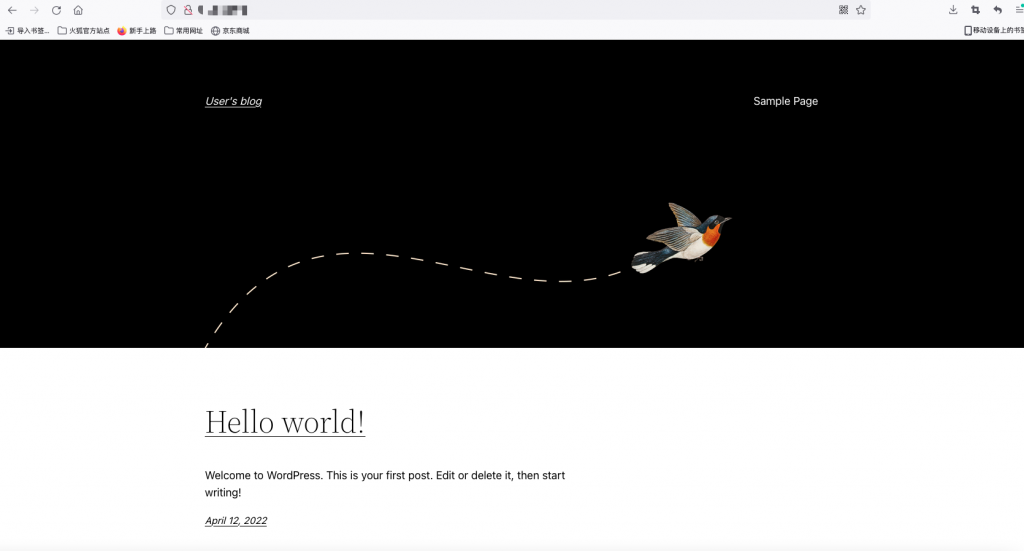
打開一個新瀏覽器視窗,貼上 [WORDPRESS_PUBLIC_IP] 就可以看到 WordPress 的網站首頁,如下圖所示。

檢視 WordPress 網站
步驟 4. 配置 WordPress 網站
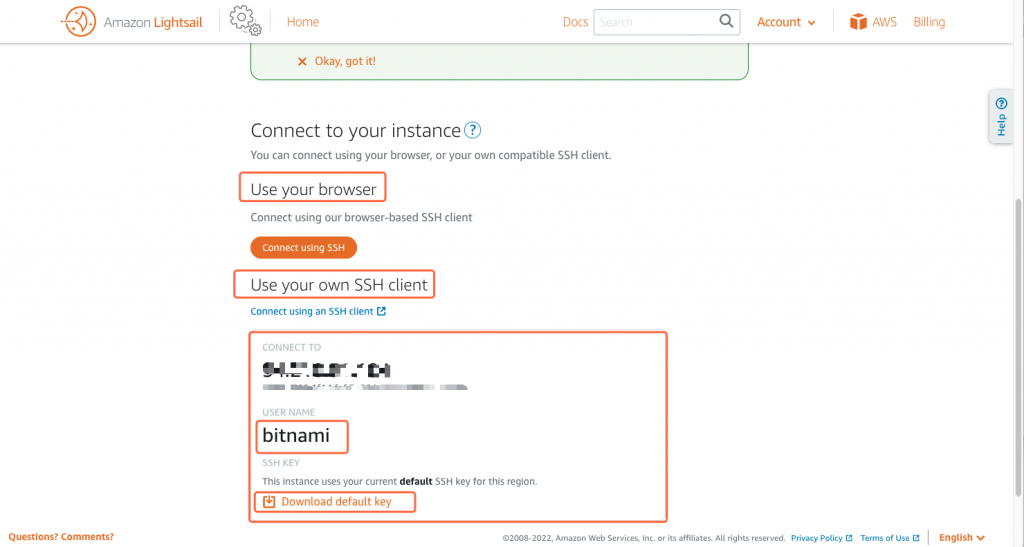
單擊圖 完成 Lightsail 網站建置 中的 WordPress-1 ,會進入 WordPress-1 的設定畫面,它可以使用網頁進入文字終端介面操作,或是使用自己的 ssh 客戶端工具登錄,在此選擇用本地端的 ssh 客戶端工具登錄,所以需要登錄IP、帳號 bitnami,還要下載加密私鑰 (Download default key),如下圖所示。

檢視登錄需要的資訊
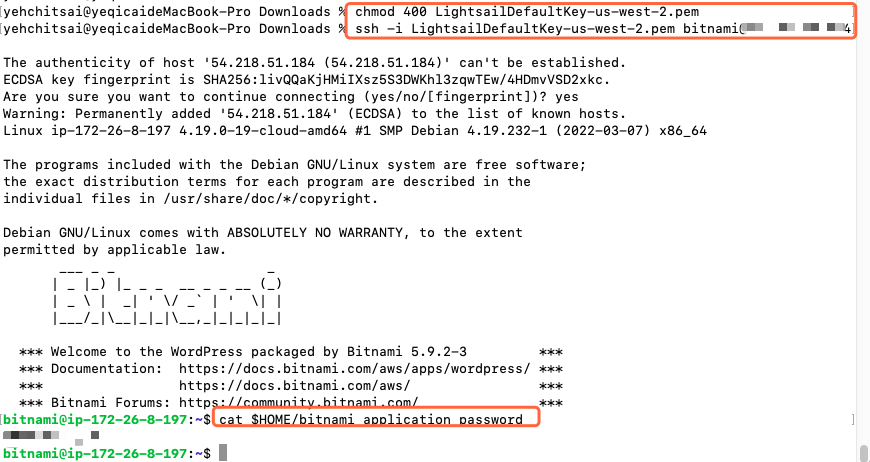
下載的加密私鑰預設名稱為 LightsailDefaultKey-us-west-2.pem,在 Mac OS下記得改變權限,接著就可以連線到 WordPress 主機上,而在主機上使用 cat $HOME/bitnami_application_password 來查看 WordPress 的管理者密碼),如下圖所示。
chmod 400 LightsailDefaultKey-us-west-2.pem
ssh -i LightsailDefaultKey-us-west-2.pem bitnami@[WORDPRESS_PUBLIC_IP]

用本地端的 ssh 客戶端工具登錄
在瀏覽器中輸入 http://[WORDPRESS_PUBLIC_IP]/wp-login.php ,在登錄畫面中 Username or Email Address 輸入 user, password 欄位輸入先前得到的密碼,如下圖所示。

登錄 WordPress 管理畫面
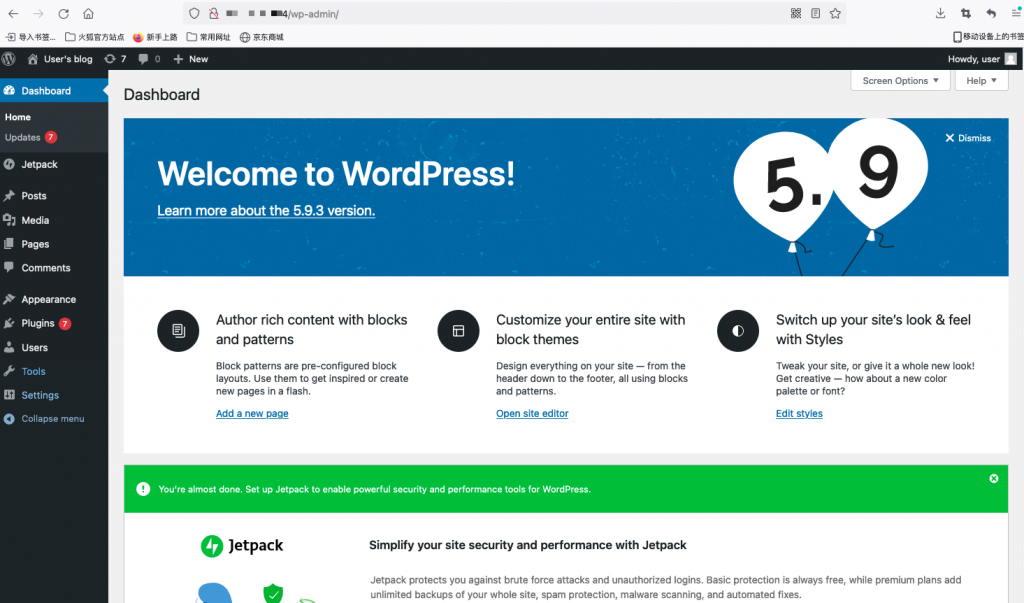
WordPress 管理畫面如下圖所示,完成整個 WordPress 的安裝。

WordPress 管理畫面
步驟 5. 關閉 WordPress 網站
