專案愈來愈大時,將會有很多不同的功能區塊需要進行功能的新增與維護,但不太可能把所有專案的功能都寫在一個地方,會使該cs檔案變得太肥導致難以維護,因此在進行設計專案或者是不同面相功能時,可以使用"使用者控制項目"分別把不同的頁面組成元件使用。
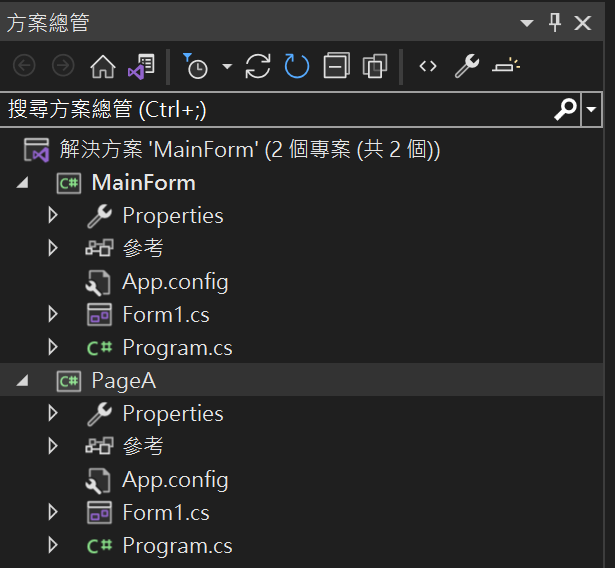
首先先新增一個專案,專案名稱設為MainForm,該專案將會是我們預設為主要的頁面。再到方案總管新增一個專案名稱設為PageA,此時方案總管會於下圖一樣。
可以先將PageA的Form1.cs與Program.cs檔案刪除,並在PageA的專案底下[加入->新增項目->新增使用者控制項目]名稱設為FunctionA。
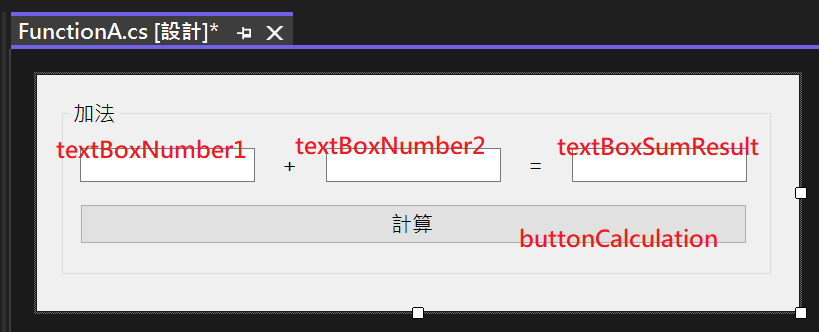
在PageA的專案新增元件,做一個簡單的加法功能,相關介面的元件部屬就不一一說明,若有需要我再開一篇較基礎的教學,介面拉完後會跟下圖類似。
接著就開始撰寫簡單的加法程式於專案PageA底下的FunctionA.cs撰寫。
namespace PageA
{
public partial class FunctionA : UserControl
{
private static int m_resultSum { get; set; }
public FunctionA()
{
InitializeComponent();
}
private void buttonCalculation_Click(object sender, EventArgs e)
{
int number1 = Convert.ToInt16(textBoxNumber1.Text);
int number2 = Convert.ToInt16(textBoxNumber2.Text);
int sum = number1 + number2;
m_resultSum = sum;
textBoxSumResult.Text = sum.ToString();
}
// 給外部的人使用
public static int GetSumResult()
{
return m_resultSum;
}
}
}
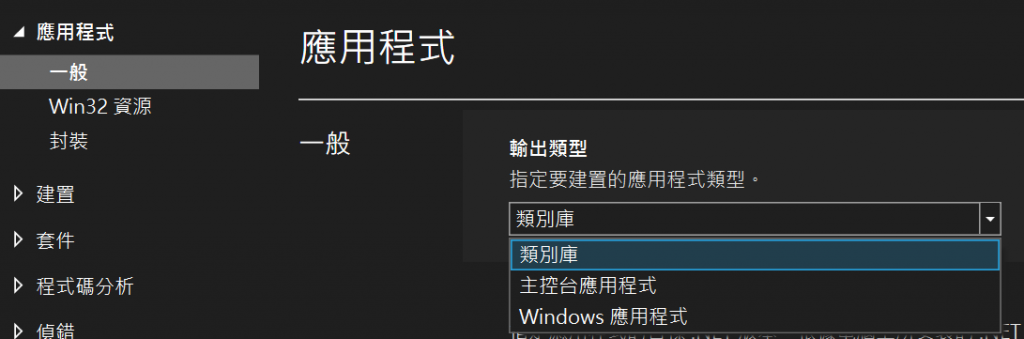
若此時直接執行該專案會出現錯誤CS5001 程式未包含適合進入點的靜態'Main'方法,因先前我們把相關的Form1.cs與Program.cs檔案刪除才導致我們無法進入,但也別緊張,畢竟我們一開始的想法是把這個檔案弄成元件給MainForm的專案使用,因此我們需要把PageA的輸出類型更改成"類別庫",[專案->PageA屬性->應用程式->輸出類型改為類別庫]。
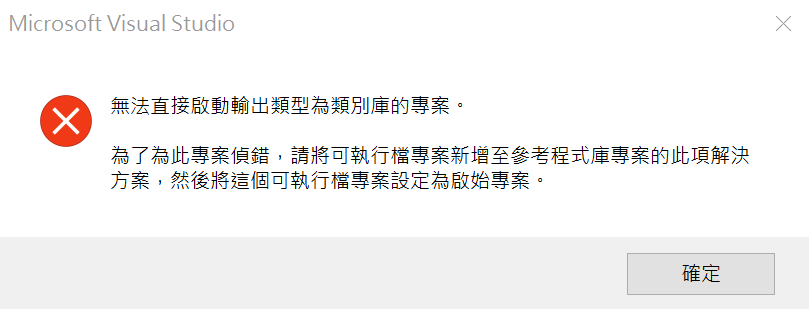
完成修改後你是不是馬上按執行了,若你直接按執行你會出現新的錯誤。
如果你出現這個錯誤,先別怪我,因為我沒有說要執行這個專案,我們要對類別庫輸出我們要的檔案的話,你可以在方案總管對PageA點選右鍵並按下建置。
這時候你是不是又在心裡咒我,按下去什麼反應都沒有,但你再輸出欄位看的話會看到一筆資訊,
========== 建置: 0 成功、0 失敗、1 最新、0 略過 ==========
是不是感覺來了,這時候我們在去PageA的專案路徑\PageA\bin\Debug,此時你會看到一個PageA.dll的dll檔案,這時就成功一半了。
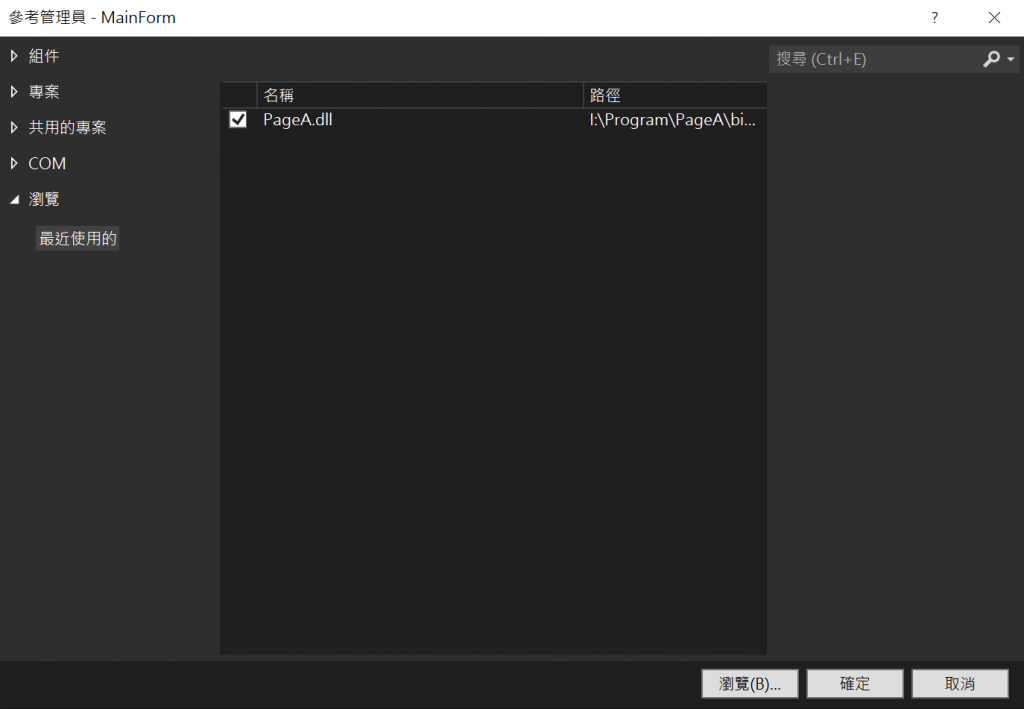
當完成前面的dll檔生成後,接著我們可以回到MainForm這個專案,繼續接下來的作業,在方案總管點選MainForm右鍵->加入->參考->右下角瀏覽->選擇PageA.dll的檔案並點選確定。
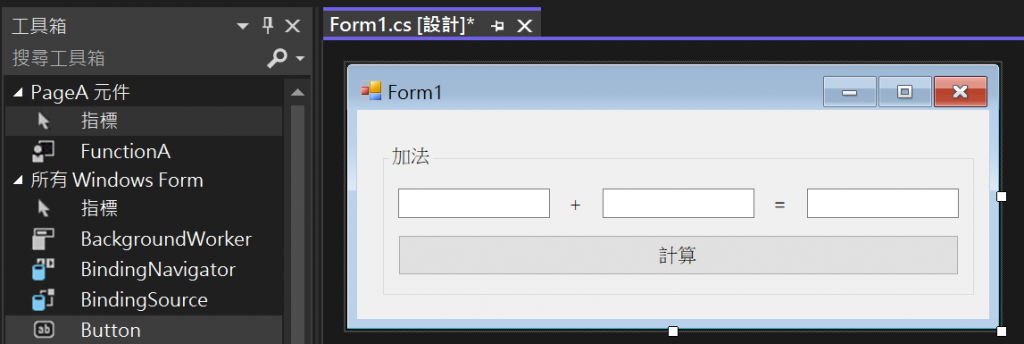
回到MainForm的專案,點選Form1.cs打開設計介面的頁面,此時你在左邊工具箱最上面會看到熟悉的字眼PageA元件,並把剛剛的FunctionA的使用者控制項拉到Form1介面上,最後就會得到這個畫面。
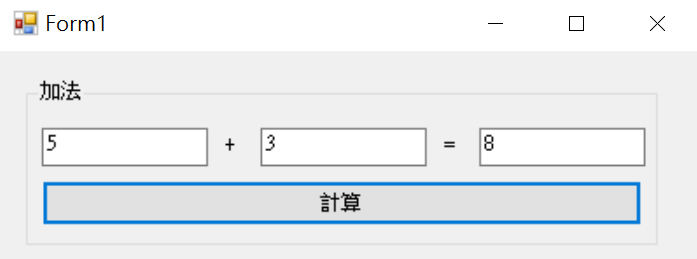
這時候就可以嘗試編譯MainForm,並在上面輸入數字點選計算,就可以獲得結果了,很酷吧。
如果你有看仔細看程式碼會看到有一個Function叫做GetSumResult(),這個是另外開出來要給MainForm取得總和數字結果用的,那我們要怎麼讓MainForm取得(PageA)FunctionA的結果呢,這也很簡單。
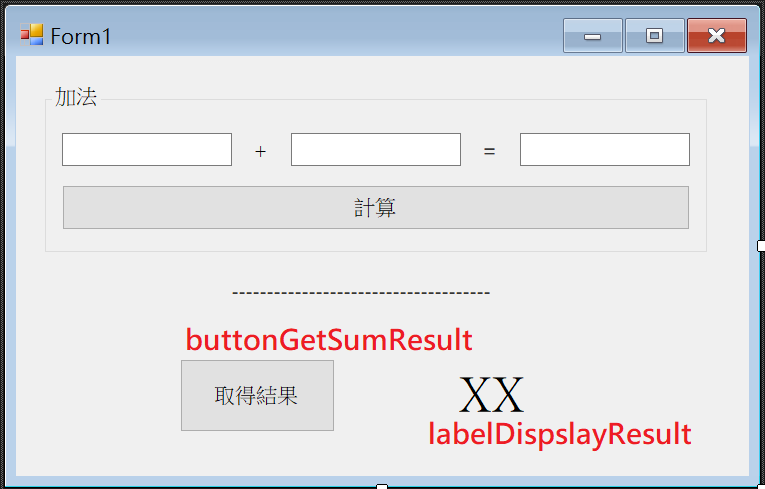
先把我們的介面給拉好。
剛剛我們有在MainForm加入參考PageA.dll的位置,接著我們就可以來到MainForm的Form1.cs進行撰寫,在最上層也就是輸入Library的地方新增下面程式。
using PageA;
當我們點選取得按鈕結果後將顯示從(PageA)Function1的總和結果,也就是GetSumResult(),呈現方法如下所敘。
private void buttonGetSumResult_Click(object sender, EventArgs e)
{
labelDisplayResult.Text = FunctionA.GetSumResult().ToString();
}
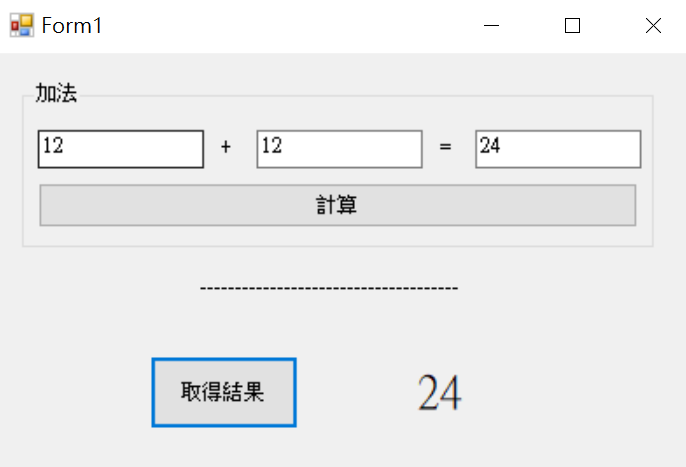
完成上面的操作之後,我們再來進行編譯一次,先輸入上面的數字並取得結果,再點選下面的取得結果,就可以獲得我們要的結果囉。
在不同面向的功能,可以設計出不同的使用者控制項的頁面,進而變成工具箱的元件,尤其是當專案的頁面隨之愈來愈多且功能愈來愈複雜,就可以依照這個方式進行撰寫,無論是在未來的維護或者是給他人使用都是非常方便的。
這是我第一次撰寫文章,平常也都潛水到處看文章,而現在也有一定的能力與理解,因此想說漸漸的開始撰寫教學文章並慢慢的回饋。
若有問題也歡迎在下方留言,若有誤也可以告訴我讓我了解,文筆有誤或者是用詞不對再請各位涵蓋,未來也會慢慢撰寫相關的文章,下一篇見囉。
