jQuery來講我沒有學的很多,大概做了一個Jennifer Dewalt第五天的作品(詳見本系列第3集),以偉人名言做設計。
這階段主要知道怎麼操控網頁元素、做一些特效,還不了解AJAX。實際上jQuery真正的價值應該是兼容各瀏覽器。
W3C現在多了很多東西,可以像在線上練習並提交答案,比起MDN方便很多,改天來複習一下~。
再回來MDN上講,JS基礎學完後,後面就開始完全看不太懂了(物件、非同步)![]()

再加上繁體翻譯缺失的問題(對象、物件)(異步、非同步),會導致越來越混亂

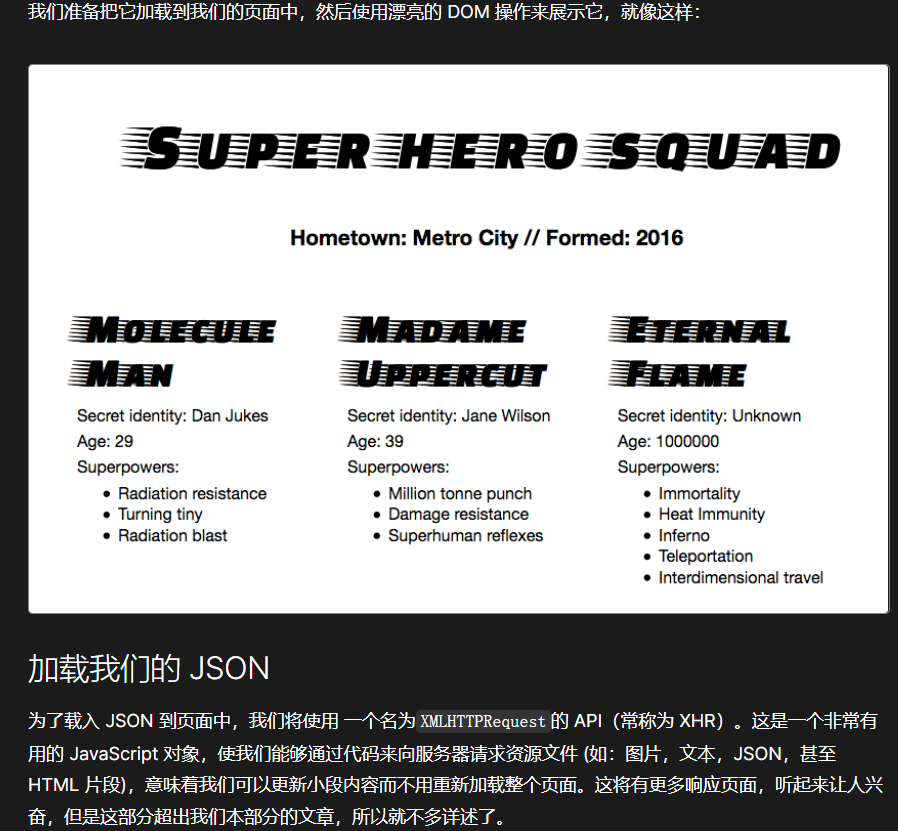
(JSON章節)
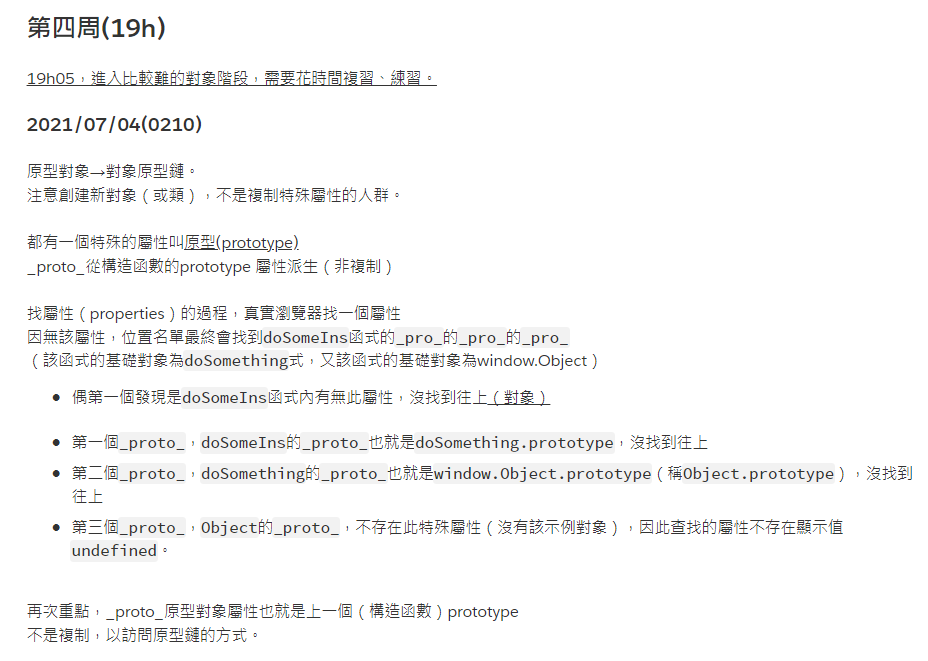
物件講到原型鍊、class、prototype、construtor等等
這部分我還是有筆記下來,但回頭看就會覺得...我到底寫了什麼。
但實際上跟著做還是會學到一些熟練度and知識,以下是物件章節的測驗實作。
GitPage: https://aa235553756.github.io/Devil-ball/
有點久遠,有誤歡迎糾正,印象有用到canvas,定義球的構造函式,再用繼承方式新增兩種不同球的構造函式,在prototype設碰撞函式、擦邊函式、控制函式等等...
我個人很喜歡這份測驗,感覺有用到遊戲的功能(碰撞判定等等),可能也是我比較喜歡的學習方法。
接下來可能跟大家聊聊之後四個月怎麼耍廢的,前面學得太快,後面忘光光。
主要應該有FreeCodeCamp復健行、Amos老師金魚都能懂系列。
