昨天有些火箭隊的學長姊有在文章下留言加油支持,看了很感動,有感受到QA的涵義。
Q:你們為什麼想創立這單位?
A:我們看到許多人想進入這行,但卻不得其門而入。洧杰 與 Justin 也希望藉由我們豐富的實務經驗,來達到知識傳承。我們其實想了很久,有什麼東西是過了十年後,還是會存在的?最後想到的則是「人」。
我們希望與更多「人」締結關係,由火箭隊出去的學員都能擁有好的發展,讓火箭隊這裡變成開發能量的集聚地,自然就會有更多的商業機會,例如工商媒合、專案合作等等,但我們並不急於一時,主要都還是以培育後進為主。
學了純網頁約一兩個月後,開始學習在Lidemy鋰學院的通識課程,也是免費的呦。
最重要還是Git,其他搭配使用。
網址: https://lidemy.com/p/roadmap
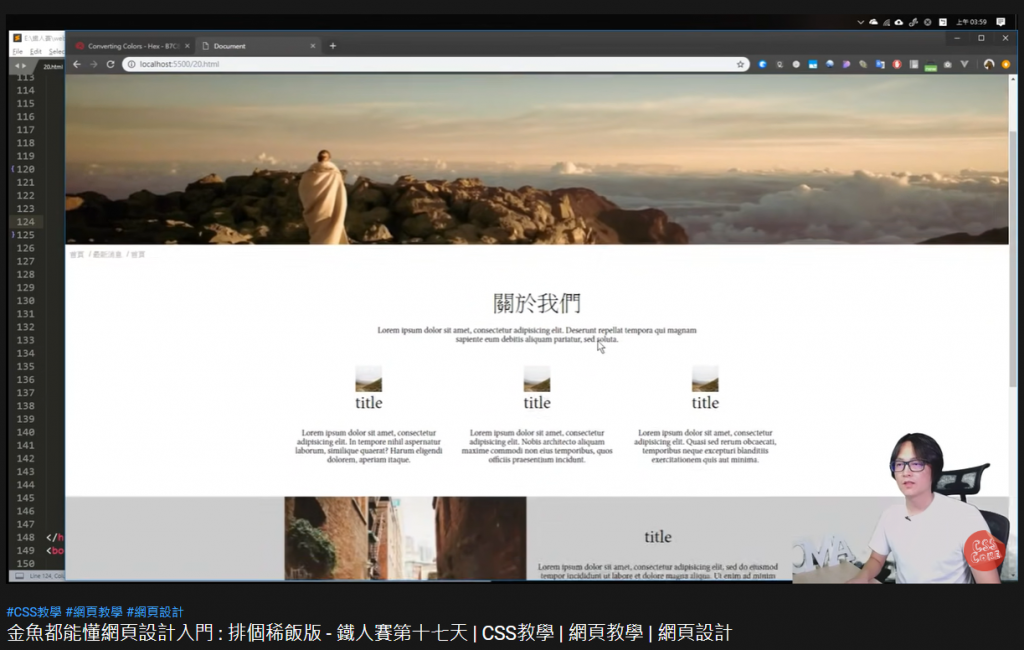
由於一陣子都沒有實作練習出來,開始感到恐慌,看了金魚都能懂網頁設計入門
這應該是我覺得最適合抓朋友入坑的系列,一是簡單易懂、二馬上有畫面呈現、三是應用在商用很具體。
(排個稀飯版)
YT連結:https://www.youtube.com/watch?v=ZavL9y4Adrk&list=PLqivELodHt3iL9PgGHg0_EF86FwdiqCre&ab_channel=CSScoke
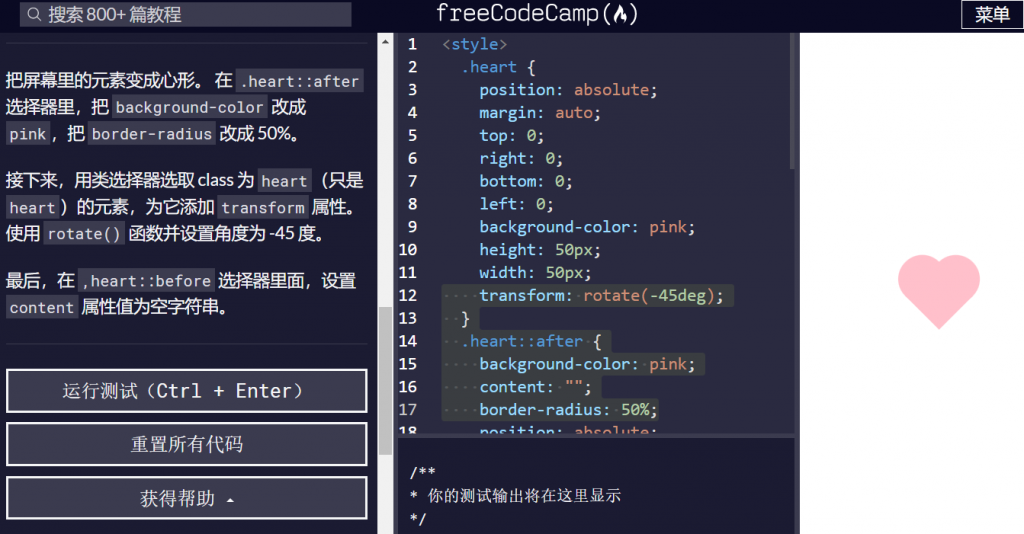
可是看完了,然後咧...我自己完全沒有實作啊啊啊,救星來了 FreeCodeCamp![]()
FreeCodeCamp: https://chinese.freecodecamp.org/learn
FreeCodeCamp是我自己最愛的平台,主要是線上就能編輯(我懶鬼),一步步的學習曲線,以及跟MDN一樣會安排的最終測驗。
(我最喜歡的部分是用CSS畫愛心)
(最近有更新網頁一系列課程,若有翻譯可以學習看看新版,舊版的也不錯)
以下測驗題目練習。
GitPage1: https://aa235553756.github.io/Tribute/
GitPage2: https://aa235553756.github.io/Survey-Form/
接下來我就收到兵單了...,四個月的日子裡根本甚麼時間學習,把之前所有所學的知識都摧毀殆盡了。
下一步會談談找工作前的準備,包含六角密室逃脫課程、JS小作品。
